14 Best Free & Premium Google Maps Plugins for WordPress
Google Maps WordPress plugins offer the most effective way to add Google Maps to your WordPress site.
There are alternatives, of course. Many contact form plugins have options for including a map. Plus, many WordPress themes add customizable maps to their predesigned layouts.
Even so, these solutions are often quite basic and only allow you to display one location at a time.
In this post, we’ve rounded up a collection of Google Maps plugins for WordPress that offer a lot of variety in the way they create and display Google Maps.
Let’s get started.
The Best Google Map Plugins for WordPress
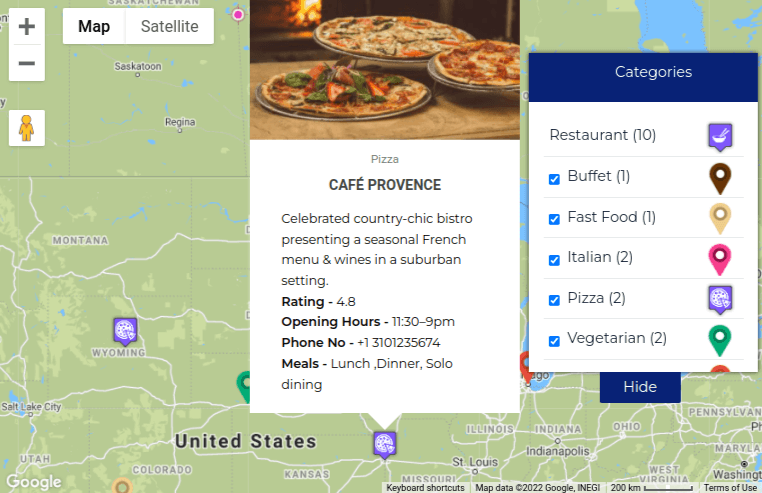
01. Advanced Google Maps
Advanced Google Maps is an intuitive map builder plugin for WordPress with a long list of robust features for you to play with. It also has a free version.
You start by adding your map makers just as you would with any other Google Maps plugin, but the features list and options you can configure goes on and on from there.
Categorize markers with icons and assigned colors, create filtered displays for locations and categories, add info windows and listing descriptions, display routes and directions, include radius shapes, add dynamic placeholders, and more.
There are also multiple map styles to choose from and different skins.
The premium version costs $59.
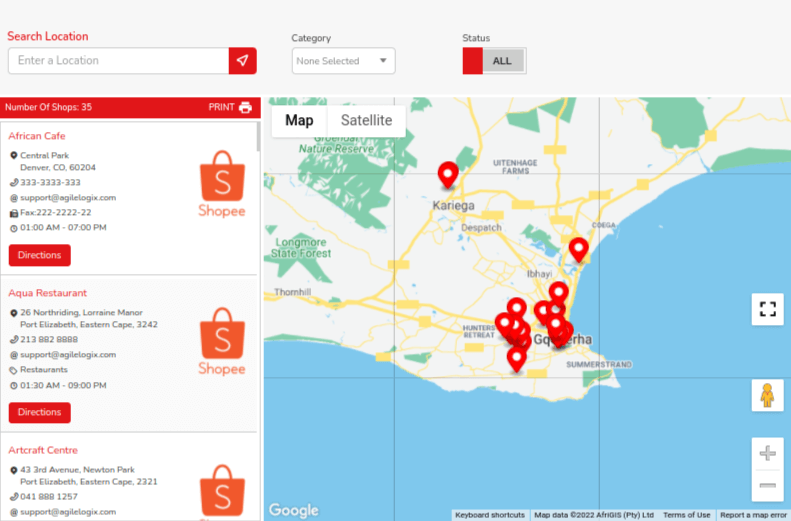
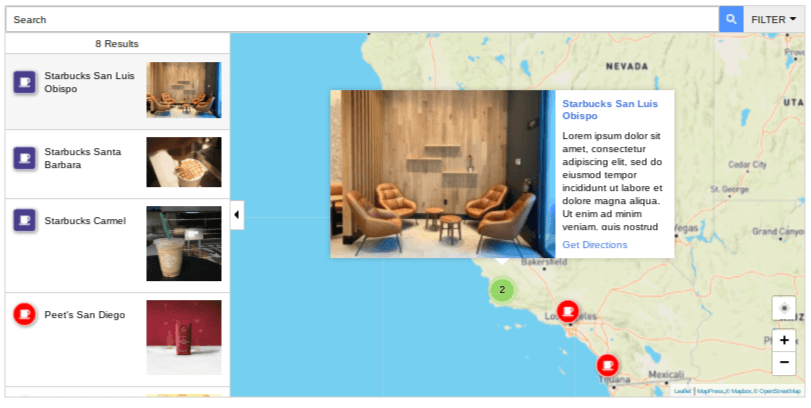
02. Store Locator
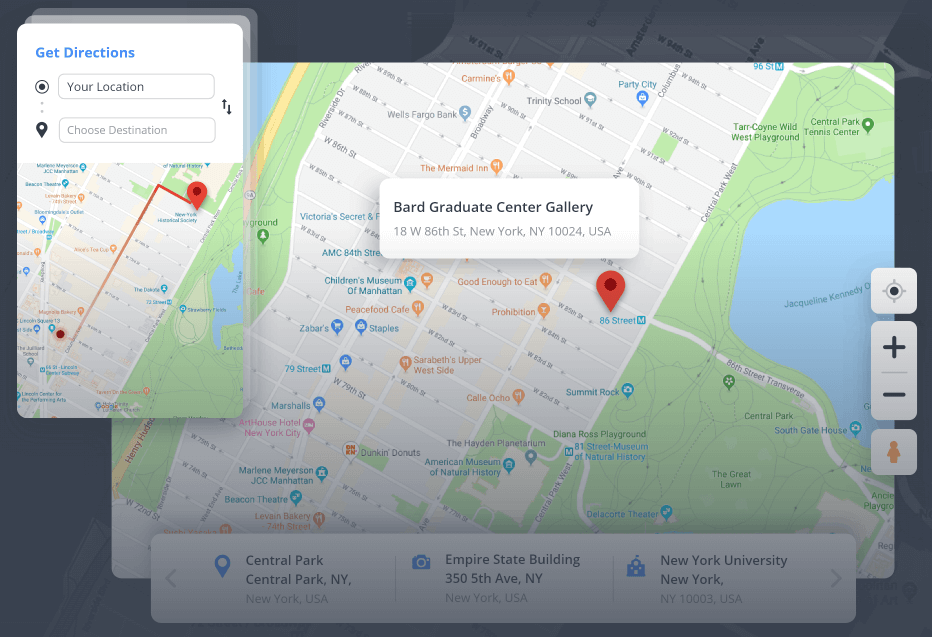
Store Locator is the perfect Google Maps WordPress plugin for businesses with more than one location or directory websites.
Not only does it allow you to add a map with multiple markers on your site, it also showcases a side panel listing all of your locations as well as a form visitors can use to search for specific locations.
It also includes geotargeting.
The plugin has multiple map types and skins as well as plenty of customizable options. You can also add geometric shapes to define your service radius and include directions.
There’s even a filter option that enables visitors to hide locations that are not open at the moment.
This plugin costs $34.
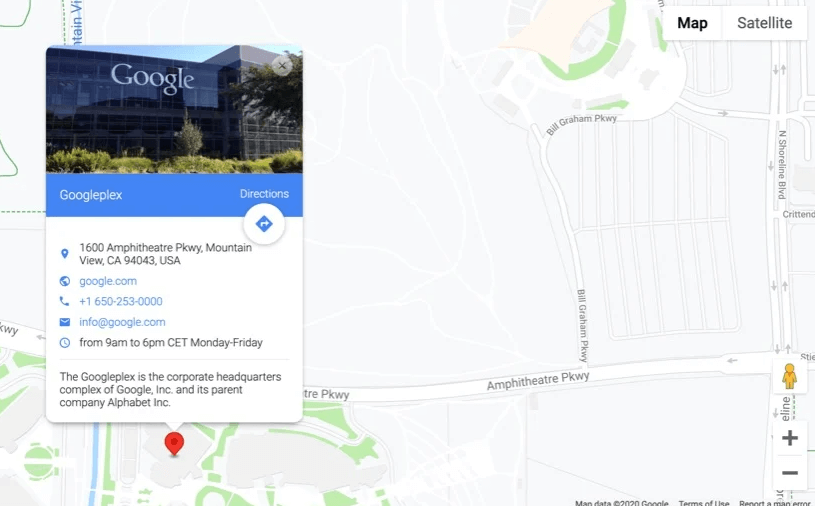
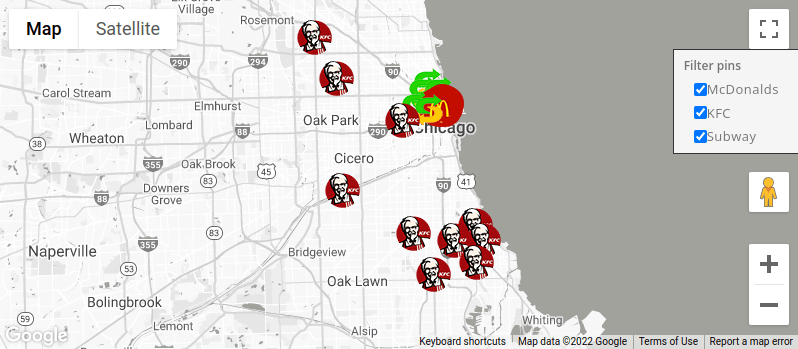
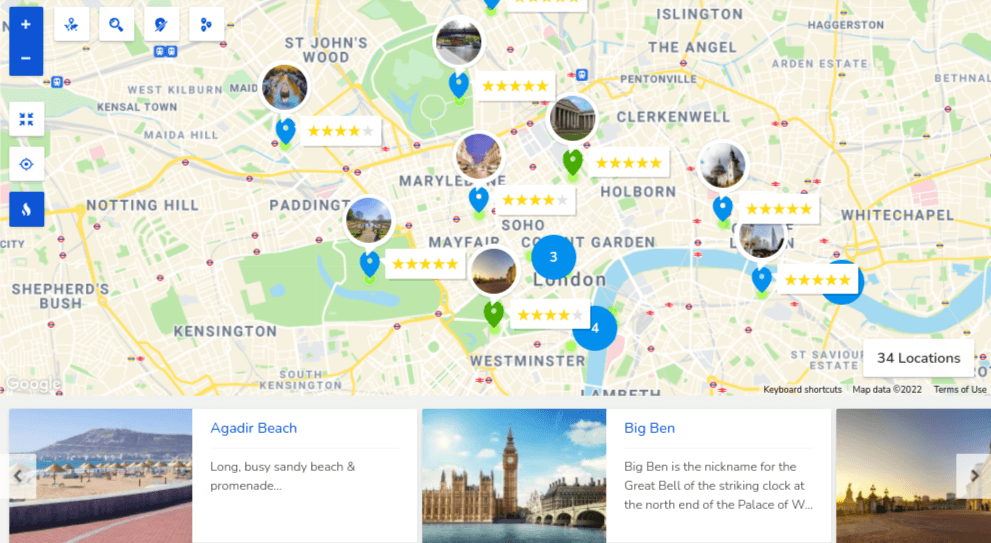
03. Google Maps
Google Maps is a store locator plugin with a frontend aesthetic similar to the one seen in Google’s own Material Design UI styles.
Display numerous locations at once, and organize them into different categories with map marker icons.
You can even add details to each listing so that they appear in a pop-up information card on the frontend map.
The plugin even has multiple road styles to choose from and customizations you can configure in its own editor.
This plugin costs $29.
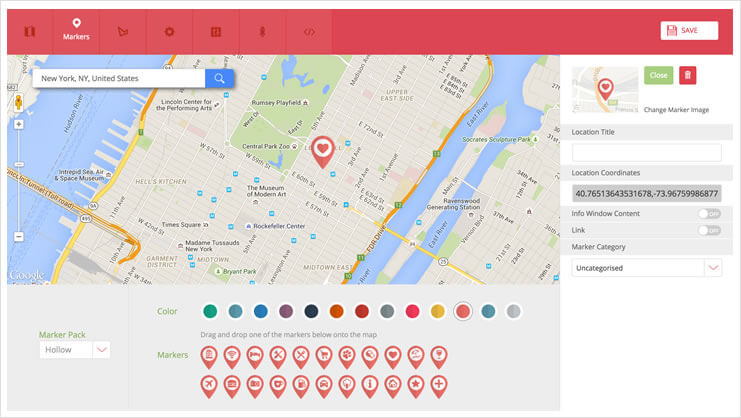
04. Hero Maps
Hero Maps is a powerful Google Maps WordPress plugin that comes with its own easy-to-use, drag-and-drop builder.
Add one or as many map markers as you want and even group them together in categories. Each marker/category can even have its own pin style and icon, and visitors can filter by category on the frontend.
You can also apply shapes to maps. For instance, add a circle to define your delivery radius or connect two markers to indicate a flight path.
There are also numerous style options to choose from, including eight skins.
This plugin costs $20.
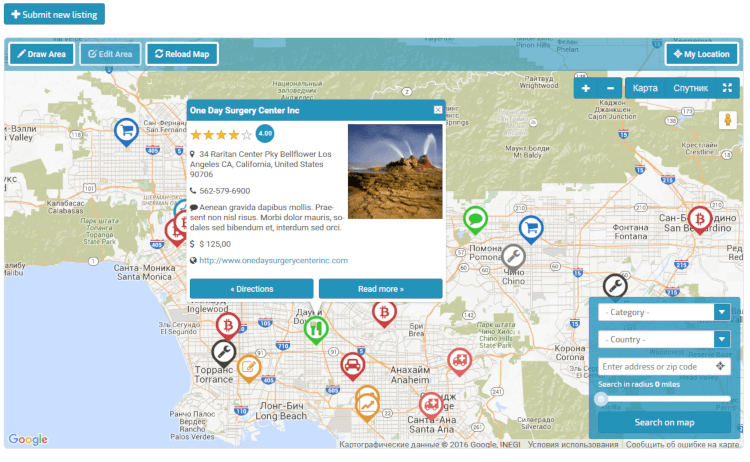
05. Super Store Finder
Super Store Finder is one of the most customizable store locator plugins available for WordPress. It works with the latest Google Maps API and has many different template designs.
Add an unlimited number of locations to your map, and organize them with store tags and categories to create filters.
You can also create different filters for specific regions and countries.
All of your locations display in a panel on the frontend depending on which template layout you choose. There’s also a search form visitors can use to filter results however they wish.
The plugin’s map builder is intuitive as well, and it’s compatible with the Elementor, WPBakery Page Builder and Cornerstone page builder plugins.
The plugin costs $25.
06. Google Maps Widget
This Google Maps plugin works via a widget you configure in a hidden widget area on the Widgets page within WordPress. This widget enables you to add a central location plus as many as pins as you need on a thumbnail or interactive map.
The plugin, which also has a free version, is one of the most customizable options on this list, so you can also use this widget to apply different styles.
There are over a dozen preset color schemes, over 20 lightbox skins, custom pin colors, custom map sizes and more.
There are also four different map types: road, terrain, satellite and hybrid.
Once you configure your widget, drag it to a real widget area or paste the shortcode it generates on any post or page.
Pricing for the premium version starts at $29/year.
07. MapPress
MapPress is a free and easy-to-use Google Maps plugin that works with the block and classic editors in WordPress. It has over 60,000 active installations.
It’s a simple plugin, but you can still add an unlimited number of map markers and create as many maps as you need.
The UI is just as simple. You either use WordPress’ default edit UI or the pop-up editor that appears on the map itself.
There’s also a premium version that includes support for custom markers and clustering. It costs as low as $49.95/year for three sites.
08. WP Google Maps
WP Google Maps is one of the most popular Google Maps plugins available for WordPress with over 400,000 active installations of its free version alone.
By inputting an address into the map creator tool, you can create as many map markers as you need. Then, insert the map on any post or page with a shortcode or Elementor widget.
Four different map styles are available, and you can set parameters for height, width and zoom levels.
The premium version costs $39.99 for three site licenses.
09. Progress Map
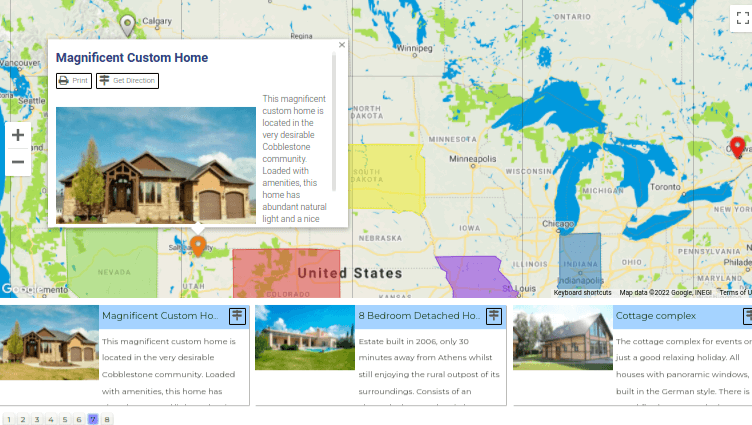
Progress Map is a store locator plugin that showcases business listings on Google Maps.
You create new maps and add locations via a form similar to the ones found throughout the backend of WordPress.
These locations are given markers on the map on the frontend, and a carousel featuring all of your listings appears on the side or bottom of your map.
Visitors can even filter locations to find them quicker.
There are also custom markers, over 70 styles to choose from and other customizable features.
This plugin costs $59.
10. Google Maps Locator
Google Maps Locator is a Google Maps plugin designed to show multiple locations at a time, such as store locations, Tesla charging stations or even something as simple as decent spots for skateboarding.
It works the same as similar plugins, allowing you to add as many map markers as you please, except this one includes support for frontend submissions.
This means your site’s visitors can contribute to your map by adding their own locations, giving you the opportunity to build a valuable resource for whatever community you’re a part of.
This plugin costs $29.
11. Simple Shortcode for Google Maps
This free plugin adds a map to any post or page via a shortcode. Simply create a shortcode with your location’s address (you can add as many addresses as you need) as well as your Google Maps API key.
Any customization you want to make must also be made using the plugin’s own shortcode parameters.
Currently, there are parameters for height, width, zoom level, scroll wheels and map controls.
12. Map Block for Google Maps
This free plugin adds a simple Map block to the block/Gutenberg editor in WordPress. It was developed by the same team that made Google Maps Widget.
However, this plugin is much simpler. You can only add one location to your map, and it’s not customizable outside of map height and zoom level.
Even so, it’s a quick and efficient way to let your customers know where you’re at if you only need to display one location at a time.
13. 10Web Map Builder
10Web Map Builder is a versatile Google Maps plugin. Use it to display a single location on Google Maps, or use it as a store locator map, listing every address your business manages.
Group markers into categories, and showcase detailed information cards for listings.
Choose from five map styles and six themes. You can also add shapes anywhere on the map to define radiuses, plus add directions for common transit types.
Configuration options are also available for Google Maps’ map controls, including choosing their position on the map itself.
This plugin comes bundled with over 15 additional plugins from 10Web. Pricing for the developer’s membership starts at $85/six months for three websites.
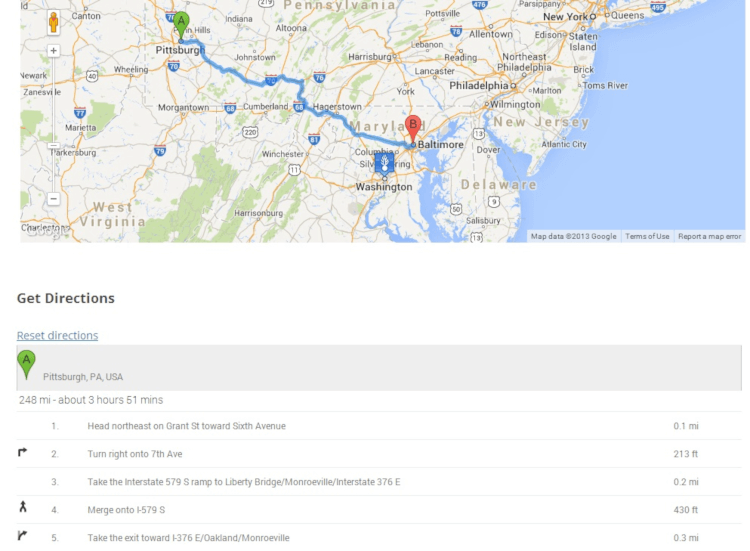
14. Easy Google Maps
Easy Google Maps is a surprisingly powerful Google Maps plugin given how simple it looks. It also comes in a free version, which has over 40,000 active installations on WordPress.org.
It allows you to create a map with multiple marker locations, and while it’s not the most aesthetically-pleasing option on this list, it’s effective as a Google Maps tool.
There are custom themes for design, and you can assign different marker icons to different location types.
You can even customize map controls, add filters and include directions and alternative routes.
Pricing for the premium version starts at $46/year for one site.
Final Thoughts
All Google Maps WordPress plugins help you display Google Maps with at least one marked location on your site, making it difficult to settle on just one.
Fortunately, the options on this list differ in the way they allow you to create maps as well as how they appear on the frontend of your site.
Take both of these into account as you choose. You want a plugin that’s easy for you to use and displays whatever information you feel your visitors need from a map.
Our top pick Advanced Google Maps uses a familiar UI, and you can add an unlimited number of map markers and categorize them with their own icons. It has numerous style options as well.
From the frontend, your visitors can use the map’s search and filter options to find what they need and even view pop-up information cards that list extra details about each location.
This plugin costs $59 with extended support available at a discount.
















Leave a Reply