How secure is your WordPress password? Better question…how secure are the passwords of everyone with access to your WordPress site? That’s a scary question, right? While you hopefully (!) follow all of the password best practices, that doesn’t change the fact that the world’s most common passwords are still “123456” and “password”.
To combat the world’s proclivity for weak passwords, you can use something called two-factor authentication. It’s a common method for beefing up login security. Those using it include Google, banks, universities, and…WordPress site owners!
In this post, I’ll briefly discuss two-factor authentication and why it’s important. Then, I’ll show you step-by-step how to add two-factor authentication to WordPress so that you can protect both you and your users’ accounts.
What is Two-Factor Authentication?
Two-factor authentication, also known as two-step authentication, is a strategy for improving login security by requiring users to enter both a password and a code, typically delivered via SMS.
Essentially, accessing your account requires a combination of something you “know” (your password) and something you “have” (your phone). While hackers might be able to get your password, it’s unlikely they’ll be able to steal your phone as well.
Why Do You Need Two-Factor Authentication for WordPress?
According to a survey of hacked WordPress site owners from WordFence, brute-force attacks were the second most popular known method of hacking, with password theft not too far down the list. These attacks should be a very real concern for WordPress users.
For example, in April 2013 alone, 90,000 WordPress sites were the victims of a massive brute-force attack on common usernames/passwords.
While there are a number of methods for securing yourself against brute-force attacks and password theft (securing wp-login.php, adding login attempt limits, using unique passwords, etc.), two-factor is another great solution to protect you, and any of your users, from becoming victims of these attacks.
I mean, WordPress’ own Matt Mullenweg recommended two-factor authentication as a good solution for protecting yourself from brute-force attacks! And wordpress.com also recommends it in its security guidelines.
How to Set Up Two-Factor Authentication for WordPress
To set up two-factor authentication for WordPress, you can use a freemium plugin called Google Authenticator. I know that there are a number of other two-factor authentication plugins out there (I’ll discuss a few at the end), but here’s why I think Google Authenticator is the best solution:
- It comes from a reputable company called miniOrange. miniOrange provides security solutions to enterprises and financial institutions like the Bank of Melbourne, which means they know their stuff.
- Despite the name, Google Authenticator offers a large variety of authentication options. From email, to SMS, to in-app authentication…you can do it all.
- It’s free for one user (though certain authentication methods like phone call verification require the premium plan).
Additionally, it’s fairly simple to set up. Here’s how:
Step 1: Install the Google Authenticator Plugin
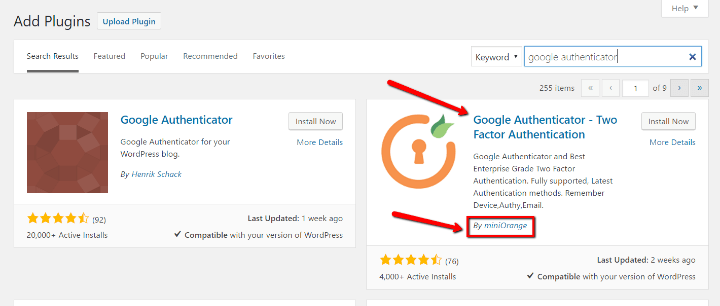
To get started, you need to install and activate the plugin. It’s listed at the wordpress.org plugin directory, so you can install it directly from your dashboard by going to Plugins → Add New:

There are actually two plugins with the name Google Authenticator, so make sure you get the one specifically named “Google Authenticator – Two Factor Authentication” and developed by miniOrange.
Step 2: Activate the Plugin and Sign up for a miniOrange Account
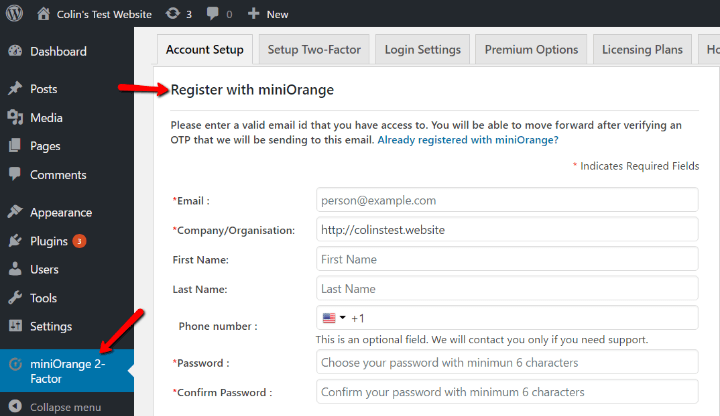
Once you activate the plugin, you need to sign up for a miniOrange account in order to continue:

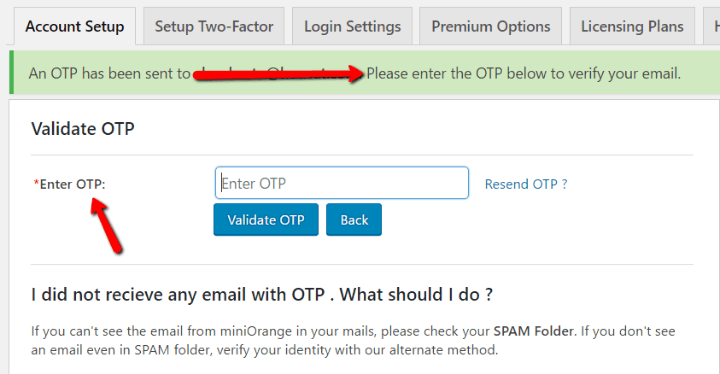
Once you submit your account registration details, miniOrange will send an OTP (one-time password) to the email address you used. This OTP verifies your email address. Just enter the OTP and click Validate OTP:

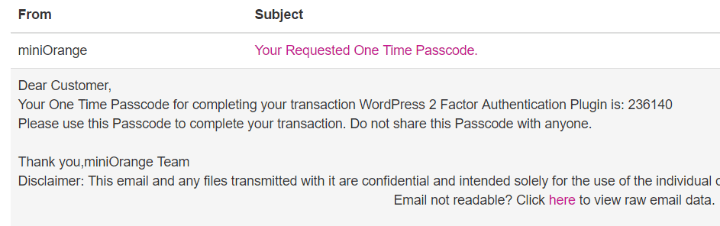
If you’re having trouble finding the email, here’s what it should look like:

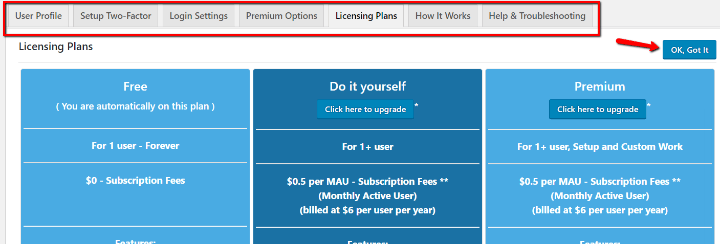
Once you enter the OTP, the plugin will take you to what looks like a pricing screen. Don’t worry! As I said, Google Authenticator is 100% free for one user. Unless you want to go premium, you can just click the Ok, Got it button or navigate to one of the other tabs.

Step 3: Set Up Security Questions as Alternative Login Measure
Before we get into the other two-factor authentication methods, it’s a good idea to follow the plugin’s prompt and set up security questions. These questions ensure that if you ever lose your phone, you’ll still be able to get into your WordPress account using the backup questions.
You aren’t required to complete this step – it’s just a smart idea.
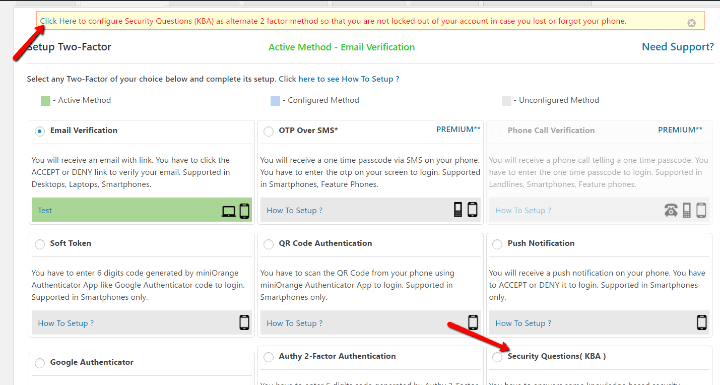
You can access the security questions by either clicking on the prompt or finding Security Questions (KBA) at the bottom of the Setup Two-Factor tab:

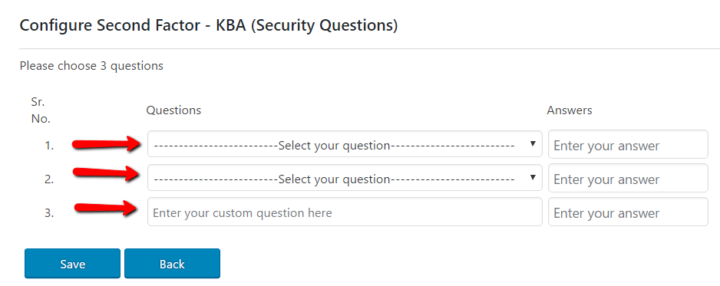
Choose two questions, create one custom question, and enter all three question’s respective answers. Then click Save.

Step 4: Set Up Two-Factor Authentication Methods
You’re now ready to set up your real two-factor authentication methods! In total, Google Authenticator offers these methods:
- Smartphone OTP App – choose from Google, miniOrange, or Authy apps. This is my method of choice.
- Text message – get an OTP via SMS. You get 10 free SMS, after that you need to pay for premium.
- Push notification – get a push notification on your smartphone.
- QR code – scan a QR code with the miniOrange app. Similar to Clef (another plugin I’ll mention later).
- Phone call – get a phone call with an OTP (premium only).
- Email – automatically enabled when you verified your account’s email in the previous step.
I’ll show you how to set up two of the most popular methods – text message and smartphone OTP app using the Google Authenticator app.
How to Set Up Text Message Authentication:
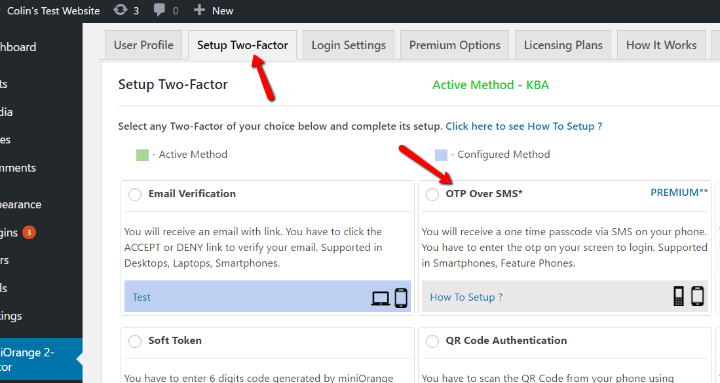
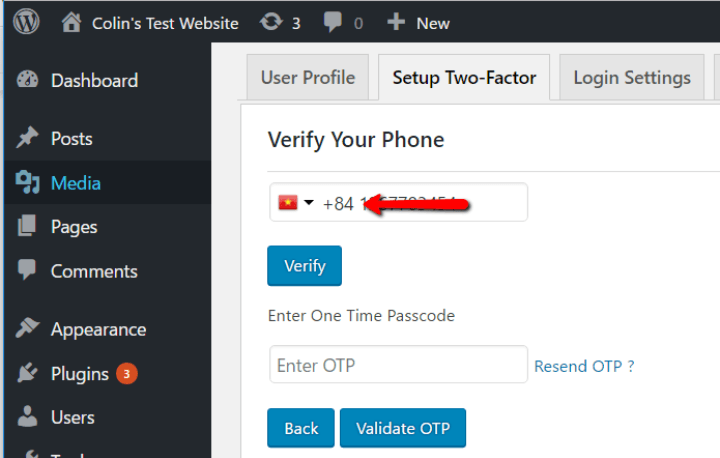
First, go to the Setup Two-Factor tab. Then click on OTP Over SMS:

Enter your phone number including the proper country code. Then click Verify:

After clicking verify, you should get an SMS with a 6-digit OTP. Just enter that OTP in the box below and click Validate OTP. That’s it!
How to Set Up Smartphone App Authentication:
For app authentication, you can choose from any of the three apps I listed above. Because Google is the biggest name, I’ll show you how to configure it using the Google Authenticator app.
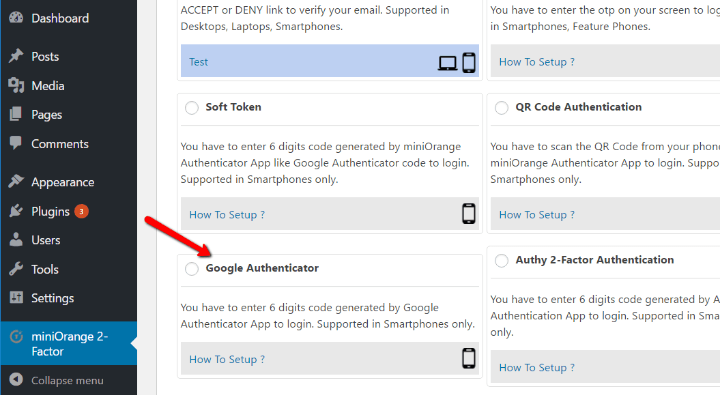
Get started by clicking on the Google Authenticator option in the Setup Two-Factor tab:

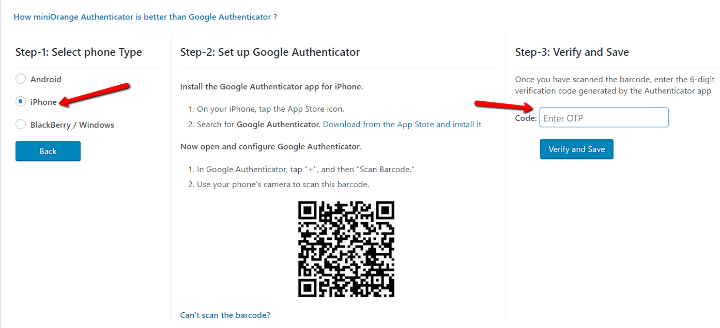
Then select your smartphone brand. Once you select a smartphone type, the plugin will give you a QR code to scan:

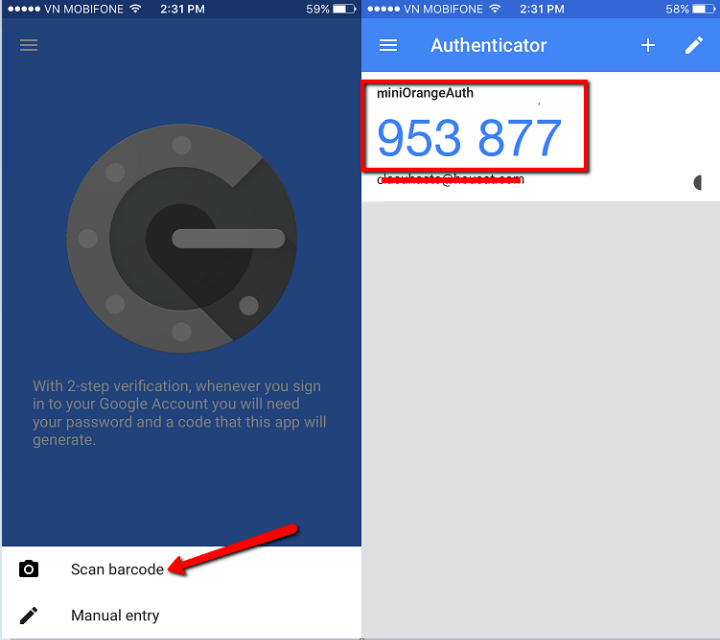
To scan the code, you’ll need to download and install the official Google Authenticator smartphone app. In the app, click Begin Setup. Then click Scan Barcode:

After you’ve scanned the barcode on your screen, you’ll see a 6-digit OTP. Just enter that code to authenticate your account. Due note, however, that the 6-digit OTP will constantly change. You always need to enter the most recent code.
Once you add the OTP and click Verify and Save, you’re finished!
Step 5: Testing Your Two-Factor Authentication
Whenever you make a change, it’s always a good idea to test that it’s actually working as intended!
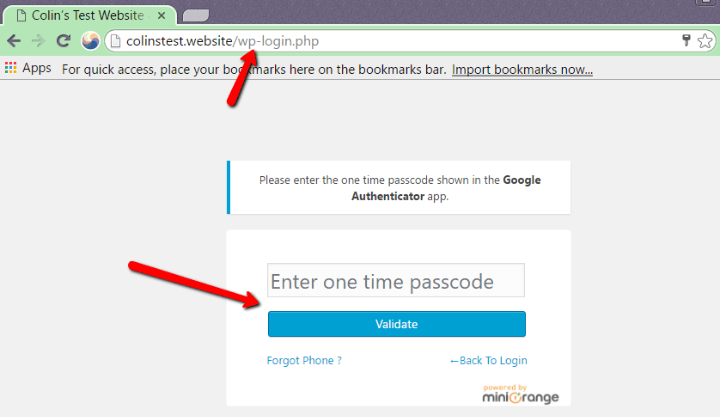
To do that, open a new Incognito window and try to log into your WordPress account. At first, you should just see your normal WordPress login screen. But after you enter your username and password, you should have to complete one more step to log in:

If you enter the correct OTP, you’ll be taken to your dashboard.
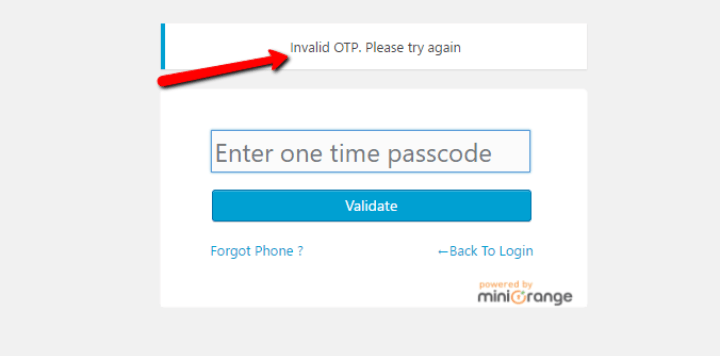
Just for fun, you can purposefully enter an invalid OTP to make sure the plugin works. I tested six random numbers and got a rejection screen like this:

Step 6: Enable “Remember This Computer” (Optional)
A common feature of two-factor authentication is the ability to “remember” a computer. When enabled, you won’t need two-factor authentication to log in on trusted computers. But if anyone tries to log in from an untrusted computer, they’ll still have to enter an OTP code.
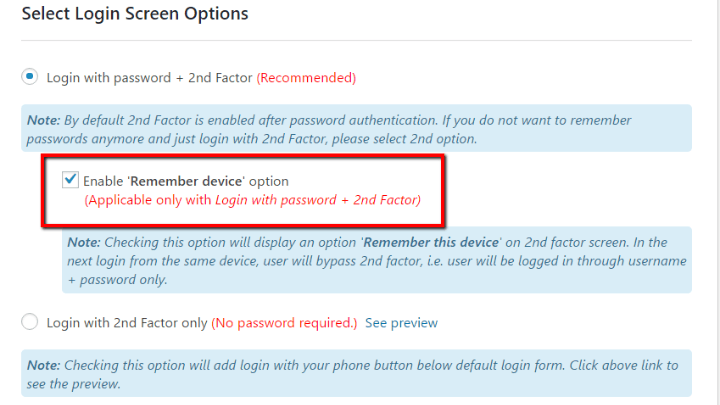
To enable this feature for miniOrange, just go to the Login Settings tab and scroll down to Select Login Screen Options. Check the box to Enable “Remember Device” Option:

Helpful Features in the Premium Version
If you’re willing to pay for the premium version of the plugin, you can get a number of helpful features like:
- Support for multiple WordPress accounts
- Enable/disable two-factor based on account role. E.g. only require two-factor for administrators, not authors.
- Multi-site support
- Custom email/SMS templates
Final Thoughts
Adding two-factor authentication is by no means the only thing you need to do to secure your WordPress site. But it is a great way to protect your site from brute-force attacks and password theft. Combine it with other security measures and enjoy the extra peace of mind.









Talking about Clef : https://www.wordfence.com/blog/2017/03/clef-shutting-down/
So it’s better to not recommand them anymore.
Good catch, Mike. I can’t edit the post anymore but I 100% agree. It’s a shame they’re ending, especially given how popular they were.