Responsive web design is widely thought of as a design trend, but it’s much more than that.
It is an approach to web development that allows a website to break itself down smoothly across multiple monitor sizes, screen resolutions, and platforms, be it a computer, tablet or mobile device. It allows the developer to create a site that is optimized for each platform, both in navigation, readability and load time.
In this tutorial, we take a look at what responsive web design entails for the developer.
Using Multiple Image Sizes
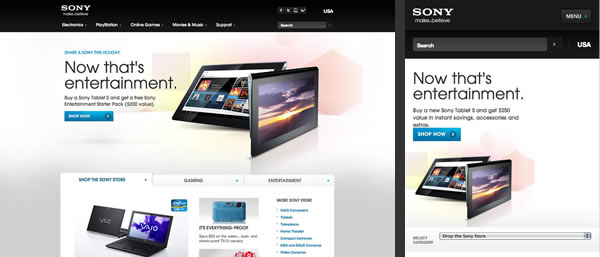
There’s no need for a mobile device to be loading an image that is 1920 px wide by 1200 px tall and a quarter mb. That will only slow down the time it takes for a viewer to load the site on their mobile device and eat through their monthly data quota. A great example of a site that keeps their main image but resizes it based off the screen resolution of the viewer is Sony. You’ll notice, amongst other changes, how the main image has changed in size between the larger version and the mobile version thanks to CSS media queries.
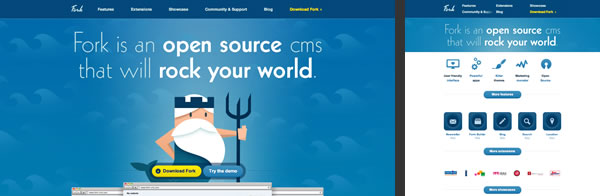
Another approach to quickening load times and determining how things should be displayed on different devices is to completely drop your main image. That’s exactly what Fork CMS did with their site. The main image resizes between the widescreen and more traditional square monitor ratio version of the site, but then is completely dropped from the design once you get down to the mobile sized version. However, I did find it a little interesting that the designers chose to keep the image towards the bottom of the site throughout each version, but drop the main image. The main image helped establish the site and give it some character, by excluding that main image on the mobile version the site loses a bit of character.
Navigation
Text links are another thing to take in to consideration when developing a responsive website. On a computer text links aren’t a big issue, but once you get to browsing a scaled down version of a site on a mobile phone it can be hard to hit the desired target area of a small text link. Converting a text link to a slightly bigger button, or swapping text for an icon, will make the site more navigable on a touch screen mobile phone.
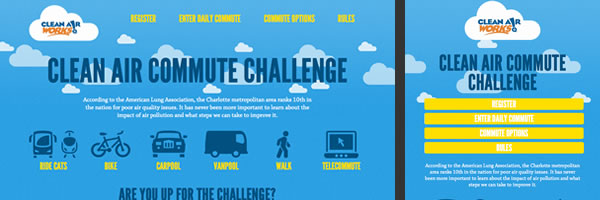
A good example of a site that’s navigation changes from text links to buttons is the website for the Clean Air Commute Challenge. You’ll see how in the larger, widescreen mode of the site there are four main navigation links across the top of the page. However, once the site is squeezed in to meet the dimensions of a mobile site the text links convert to larger, easier to target, buttons.
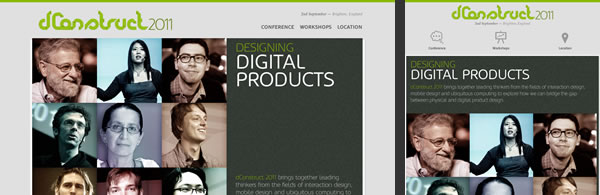
To see a good example of a site where the navigation switches from links to icons have a look at the 2011 dConstruct site. Notice how their three main navigation links, Conference, Workshops and Location, change to icons once the site is narrowed to the parameters of a tablet device or mobile phone. This makes it easier for the viewer to navigate the site regardless of what device they’re on. You will also notice with the dConstruct site that the images don’t swap themselves out at certain points, rather they simply grow and shrink on the fly as the page shrinks or grows.
Flexible Dimensions
Optimizing a site to be responsive and change across platforms is easy to do thanks to CSS. With CSS you are able to define the maximum and minimum height and width of elements, allowing them to grow, shrink and adapt to the specific parameters in which the site is being viewed. Setting the width to adapt is also easily achievable by setting your height and width to a percentage.
Working with percentages to size elements of your website can be a little trickier than creating a site where everything has a fixed pixel dimension. However, there is a fairly simple way to determine what the percentage is that you need to define an element of your site. If you are developing a page and want the main content area to be 1,000 px wide at a specific resolution and you want to include a navigation column on the left-hand side that has a width of 200 px, you will have to convert that to a percentage. You can easily convert a fixed pixel size to a percentage by taking the width of the navigation column, dividing it by the full width of the column, then multiplying it by 100. In this instance we would take 200 (the width we want our navigation column), divide it by 1,000 (the full width of our content area) and then multiply it by 100. The result is 20, meaning to give our site elasticity and allow it to be responsive we would define the width of our navigation column to 20%, rather than 200 px.
For a good example of a site with flexible dimensions, look no further than the page you’re on. Try decreasing the width of the page by dragging your browser window in and see how the main content area resizes itself to adapt to the new dimensions.
Along with setting your structured elements to be flexible in size, it’s also important to make your text a dynamic attribute as well. This is accomplished much like the height and width, but rather than using a percentage sign to define your font size, or the “px” abbreviation for defining a specific pixel size, you define it as em.
Em simply stands for the letter “M”, which is the widest letter in the font and is a dynamic font measurement. Meaning a site that uses % to define the height and width of elements, paired with font that is defined in em’s and media queries that select appropriate image sizes and content to be displayed, the result will be a fluid, responsive website.