Adding Twitter Cards to your website can help you present your brand on Twitter in a more engaging way. By adding a simple HTML snippet to the <head> section of your page, you can make Twitter display rich content (including a summary and image) when your readers share your posts or pages on the social network.
By default, when someone tweets your posts, Twitter only displays a plain URL that doesn’t tell much about your content. To make Twitter show Twitter Cards rather than URLs, you need to add extra HTML to your site. In this tutorial, we’ll have a look at what types of Twitter Cards exist and how you can add them to your static and WordPress site.
Types of Twitter Cards
The Twitter API provides you with four different types of Twitter Cards. They are as follows:
- Summary Card: title, description, and a thumbnail image.
- Summary Card with Large Image: title, description, and a large featured image.
- App Card: title, description, and a direct download link to a mobile app (iPhone, iPad, Android).
- Player Card: title, description, and a video, media, or audio file with an embedded player.
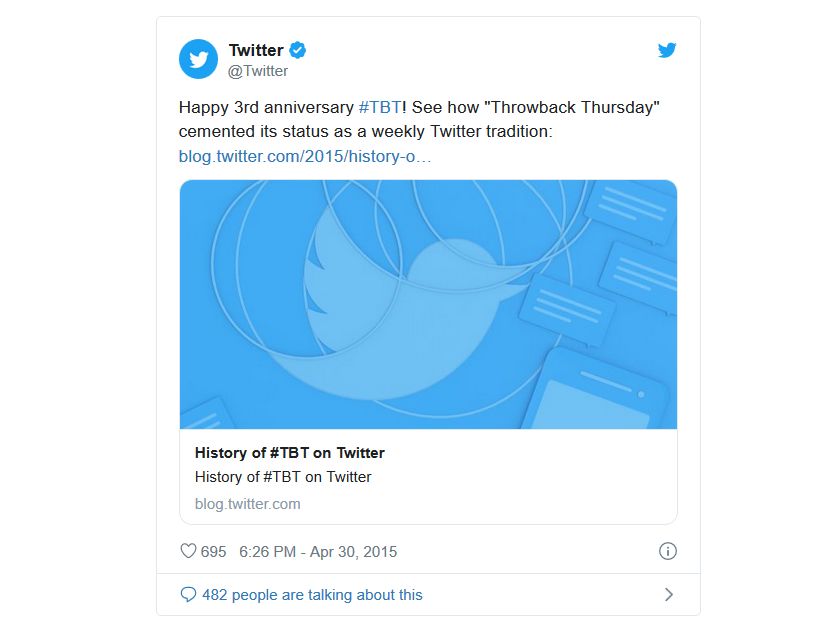
On the screenshot below, you can see an example of a Summary Card with Large Image, which is frequently used by blogs and news sites. Most likely, you will agree that it looks much better than a plain URL.

Enable Twitter Cards on an HTML Page
To enable Twitter Cards on your HTML page, you only have to add a few <meta> tags to the <head> section of the document — depending on which type of Twitter Card you want to support. Then, whenever someone shares one of your posts on Twitter, the tweet will be displayed in your preferred Card format.
Now, let’s see the HTML you need to add to your page in order to enable different types of Twitter Cards. Note that you should include only one type of card on each page. Twitter uses specific properties that you need to add to separate <meta> tags in the <head> section. Some of these properties are required while others are only optional that you don’t necessarily need to use. You can find the full Cards Markup Tag Reference in the Twitter Docs, too.
1. Summary Card
The Summary Card has three required properies: twitter:card, twitter:site, and twittert:title. However, we recommend that you add at least your static logo as a thumbnail image, even if your posts contain only text without images. The Summary Card supports “an aspect ratio of 1:1 with minimum dimensions of 144×144 or maximum of 4096×4096 pixels” (see more).
<meta name="twitter:card" content="summary"><!-- required -->
<meta name="twitter:site" content="@site_twitter_handle"><!-- required -->
<meta name="twitter:title" content="Post title"><!-- required -->
<meta name="twitter:description" content="Post description ..."><!-- optional -->
<meta name="twitter:image" content="thumbnail-image.jpg"><!-- optional -->
<meta name="twitter:image:alt" content="Image text description"><!-- optional -->
2. Summary Card with Large Image
This type of Twitter Card is very similary to the previous one, except that it displays a large featured image instead of a small thumbnail. The Summary Card with Large Image supports “an aspect ratio of 2:1 with minimum dimensions of 300×157 or maximum of 4096×4096 pixels” (see more).
<meta name="twitter:card" content="summary_large_image"><!-- required -->
<meta name="twitter:site" content="@site_twitter_handle"><!-- required -->
<meta name="twitter:creator" content="@author_twitter_handle"><!-- optional -->
<meta name="twitter:title" content="Post title"><!-- required -->
<meta name="twitter:description" content="Post description ..."><!-- optional -->
<meta name="twitter:image" content="large-image.jpg"><!-- optional -->
<meta name="twitter:image:alt" content="Image text description"><!-- optional -->
3. App Card
The App Card pulls the data directly from Google Play and Apple’s App Store. You are required to specify the app IDs, and Twitter will add all the necessary data, even though you can use a couple of optional properties as well. You only need to include the platform(s) you want to support, whether it’s iPhone, iPad, or Android, and you can omit the <meta> tags for the other platforms.
<meta name="twitter:card" content="app"><!-- required -->
<meta name="twitter:site" content="@site-twitter-handle"><!-- required -->
<meta name="twitter:description" content="App description ..."><!-- optional -->
<meta name="twitter:app:country" content="US"><!-- optional -->
<meta name="twitter:app:name:iphone" content="iPhone app name "><!-- optional -->
<meta name="twitter:app:id:iphone" content="iPhone app ID"><!-- required -->
<meta name="twitter:app:url:iphone" content="iPhone app URL"><!-- optional -->
<meta name="twitter:app:name:ipad" content="iPad app Name"><!-- optional -->
<meta name="twitter:app:id:ipad" content="iPad app ID"><!-- required -->
<meta name="twitter:app:url:ipad" content="iPad app URL"><!-- optional -->
<meta name="twitter:app:name:googleplay" content="Android app Name"><!-- optional -->
<meta name="twitter:app:id:googleplay" content="Android app ID"><!-- required -->
<meta name="twitter:app:url:googleplay" content="Android app URL"><!-- optional -->
4. Player Card
The Player Card comes with many required properties. Besides the card type, Twitter handle, and post title, you also need to specify the details of the embedded media player. Respectively, you have to define the HTTPS URL to an iFrame player such as YouTube, an image that will be shown on platforms that don’t support iFrames, and the width and height of the player.
You also need to pay attention that the replacement image should have the same width and height as the embedded media player. You can read more about the Player Card in the related documentation.
<meta name="twitter:card" content="player"><!-- required -->
<meta name="twitter:site" content="@site-twitter-handle"><!-- required -->
<meta name="twitter:title" content="Post title"><!-- required -->
<meta name="twitter:description" content="Post description ..."><!-- optional -->
<meta name="twitter:image" content="image.jpg"><!-- required -->
<meta name="twitter:player" content="https://youtube.com/..."><!-- required -->
<meta name="twitter:player:width" content="350"><!-- required -->
<meta name="twitter:player:height" content="196"><!-- required -->
Enable Twitter Cards on Your WordPress Site
Although there are WordPress themes (mostly premium ones) that come with the Twitter Card markup by default, you can also add the feature with the help of plugins. In such a case, you have two options:
- Use a specific Twitter Card plugin.
- Configure your SEO plugin to generate Twitter Cards.
Now, let’s see how each option works in practice.
1. Use a Twitter Card Plugin
Open Graph and Twitter Card Tags

The free Open Graph and Twitter Card Tags plugin is an integrated solution for adding Facebook Open Graph tags, Twitter Card tags, and schema.org markup to your WordPress site. It lets you choose which tags you want to include and define a default image that the plugin adds if your post doesn’t include any images. It integrates with WooCommerce, Yoast SEO, and some other notable plugins as well.
Twitter Cards Meta – Ultimate Twitter Card Plugin for WordPress

Twitter Cards Meta – Ultimate Twitter Card Plugin for WordPress is a free WordPress plugin that has been created specifically with Twitter Cards in mind. It comes with a handy UI that allows you to preview your Twitter Cards before publishing them. You can select card type both site-wide and on a per-post basis. Besides, it’s compatible with the Yoast SEO and All In One SEO Pack plugins, too.
2. Configure Your SEO Plugin
These days, most SEO plugins come with built-in social media functionality, including Twitter Cards. If you don’t want to tweak your Twitter Cards and just want to add the default title, featured image, and URL of your posts, you can also configure the settings of your SEO plugin.
For instance, if you use Yoast SEO, you can enable Twitter Cards in the Social menu of the plugin; here’s a step-by-step guide from the Yoast Knowledge Base. All In One SEO Pack also has a Social Meta feature that automatically generates Twitter Cards after activation.
Validate Your Twitter Cards
Twitter’s developer site provides you with an easy-to-use card validator, too, that lets you preview your Twitter Cards and see if there are any issues with it.

Next Steps
Adding Twitter Cards to your site is a relatively easy process but it can help you significantly increase the number of your Twitter followers, so it’s definitely worth the effort. To learn more about SEO and social media marketing in web development, read our tutorials on how to utilize favicons and meta tags to boost your website visibility and how to embed an Instagram feed into your website, too.