Creating a sticky footer is one of the most common web development tasks you can easily solve with flexbox. Without a sticky footer, if you don’t have enough content on the page, the footer “jumps” up to the middle of the screen, which can completely ruin the user experience. Before flexbox, developers used negative margins to force the footer down to the bottom of the page. Luckily, we don’t need such a hack anymore!
In this article, we will show you an easy technique that allows you to create a sticky footer with flexbox. It takes just a few lines of code and a couple of minutes to implement it.
1. Start with the HTML
In our HTML file, we create a heading, two paragraphs with some lorem ipsum text, and a footer so that we can easily test the sticky footer functionality. Open your code editor, create a new folder (or project, depending on the code editor) and an empty index.html file inside of it. Then, add the following code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sticky Footer with Flexbox</title>
<link href="style.css" rel="stylesheet">
</head>
<body>
<div class="content">
<h1>Sticky Footer with Flexbox</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<p>Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
<footer>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</footer>
</body>
</html>2. Add Some Basic Styles in CSS
To make our demo work, let’s start our CSS file with some simple resets and basic styles. However, note that these basic styles are just recommendations and you can use any other styles instead of them — they are not required for the sticky footer functionality.
Create a style.css file in the same folder where your index.html file is found. Then, add the following code:
/* Basic styles */
* {
box-sizing: border-box;
font-family: sans-serif;
margin: 0;
}
body {
font-size: 1rem;
}
.content {
padding: 1.5rem;
}
h1,
p {
margin: 1rem 0;
}3. Style the Footer
Now, we add some CSS styles to the footer as well, however, note that this is still not the sticky footer functionality. You can change these basic footer styles to any other design you like.
Add the following code to your stlye.css file, below the previous CSS block:
/* Basic footer styles */
footer {
width: 100%;
background: #111;
margin-top: 1.5rem;
}
ul {
padding: 1.25rem;
text-align: center;
}
ul li {
list-style-type: none;
display: inline-block;
margin: 0.25rem 0.75rem;
}
ul a {
color: #fff;
text-decoration: none;
}
ul a:hover {
text-decoration: underline;
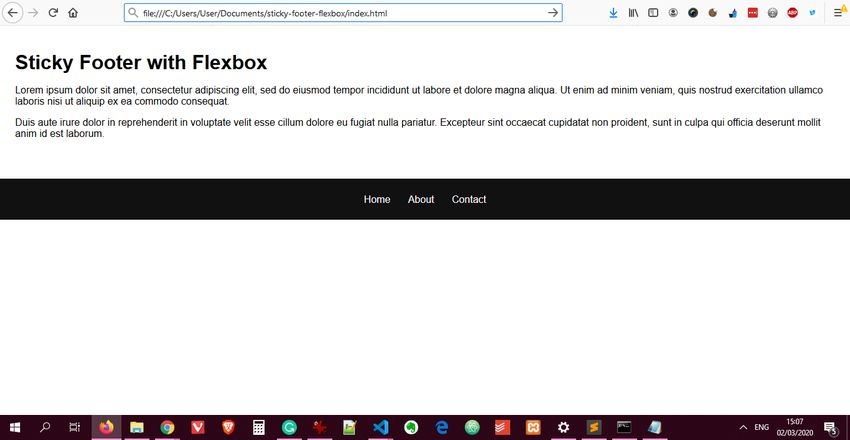
}If you check out the demo now, it will look like the below image:

As you can see, the footer is displayed in the middle of the screen due to the lack of sufficient content. We will push it down in the next step with the help of flexbox.
4. Make the Footer Sticky with Flexbox
Now let’s see the CSS code that we need to use to create a sticky footer with flexbox. In fact, it is just five CSS rules. You can use this technique with any kind of footer in any browser that supports flexbox. Flexbox support is pretty good by now; currently 97.93% of all browsers in use support it globally, and it’ll get even better with time.
Here is the code you need to add to your style.css file. Ideally, you should add this snippet before the general footer styles (added in the previous step):
/* Sticky Footer */
body {
min-height: 100vh;
display: flex;
flex-direction: column;
}
.content {
flex: 1;
}
footer {
flex-shrink: 0;
}In the code above, we created a column-based flex layout with the help of the display: flex; and flex-direction: column; rules. As a result, the entire <body> tag works as a flexible column — with .content at the top and <footer> at the bottom of the screen.
The min-height: 100vh; rule makes use of the vh viewport unit and ensures that the body element spans across the entire height of the viewport.
We have also made use of the flex and flex-shrink properties. The flex property is a shorthand property that can stand with a different number of values. When it has only one value, it stands for flex-grow that defines the allocation of extra space on the screen (if there is any). So, the flex: 1; rule means that the main content (.content) should get all the extra space on the screen.
To balance out this effect, we also use the flex-shrink property on the footer with the value of 0. This property defines what happens when there is not enough space on the screen. If its value is 0, it means that this element shouldn’t shrink whatever happens. In this way, we don’t have to be afraid that the footer will somehow disappear (or shrink) on the screen.
Check Out the Demo
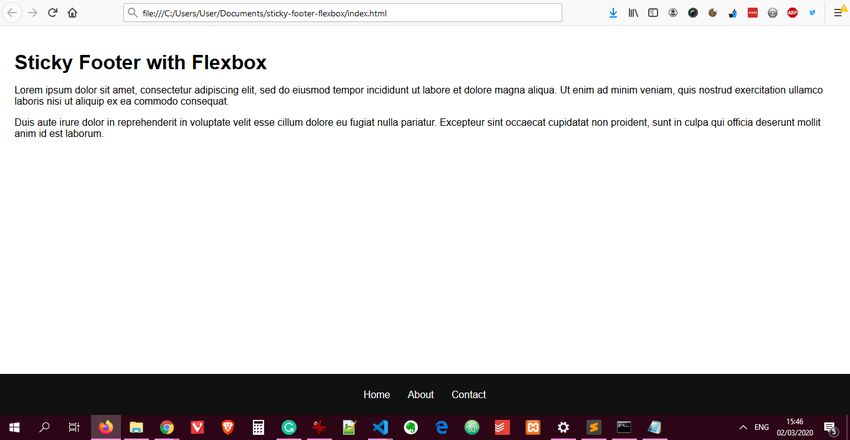
Now, if you take a look at the demo, you will see that the browser has added the right amount of white space to the bottom of the content and the footer nicely sticks to the bottom of the page:

You can experiment with adding more content to the page as well. You will see that when there isn’t any extra space on the screen and the page becomes scrollable, the footer just behaves as a regular footer. It won’t stick to the bottom of the page but just scroll up and down with the rest of the content.
You can also check out at our live demo to see how the sticky footer functionality looks on a real server. To have a look at the source code, you can open up your browser’s DevTools by hitting the F12 key.
Grab the Entire CSS File
Here is how your entire style.css should look like, with the sticky footer rules merged into the rest of the code:
* {
box-sizing: border-box;
font-family: sans-serif;
margin: 0;
}
body {
font-size: 1rem;
/* Sticky footer */
min-height: 100vh;
display: flex;
flex-direction: column;
}
.content {
padding: 1.5rem;
/* Sticky footer */
flex: 1;
}
/* Basic footer styles */
footer {
width: 100%;
background: #111;
margin-top: 1.5rem;
/* Sticky footer */
flex-shrink: 0;
}
h1,
p {
margin: 1rem 0;
}
ul {
padding: 1.25rem;
text-align: center;
}
ul li {
list-style-type: none;
display: inline-block;
margin: 0.25rem 0.75rem;
}
ul a {
color: #fff;
text-decoration: none;
}
ul a:hover {
text-decoration: underline;
}Next Steps
Flexbox is a great layout module to implement simple and complex layouts and functionalities alike. It’s a good idea to create a sticky footer even if you don’t think you might need it, as some users might use a huge screen on which the page can easily run out of content. With flexbox, it’s really just a few lines of extra code and takes only a minimal effort.
If you want to see other use cases of flexbox besides creating a sticky footer, check out our tutorials about how to create a responsive image gallery and the holy grail layout with flexbox, too.