Most online text entry fields, including text boxes and search boxes, look exactly like the name implies — very “boxy”. Relatively few website owners have availed themselves of the latest coding advances to incorporate subtle touches into their form elements to create an entirely new look.
With HTML5 and CSS3, powerful, yet simple coding tools will now allow for speedy and effective appearance upgrades for all types of boxes.
Say, for instance, you wanted to freshen up a simple multi-line text box:
<textarea rows=4 cols=40>
Your information here ...
</textarea>Box with Rounded Corners
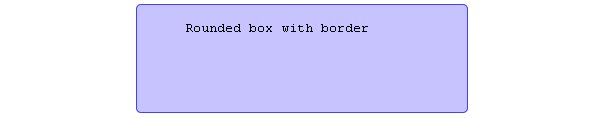
To display a rounded box with a light blue background, and bordered by darker blue, add the following CSS3 code to your stylesheet:
textarea {
width: 300px;
background-color: #C0C0FF;
border: 1px solid #000080;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
padding: 15px 15px 15px 15px;
}The resulting text box will appear, when viewed with Firefox (3.5+), Safari (5.0+), Chrome (5.0+), Opera (10.5+), or IE (9.0+):
Of course, the named form element, width, padding, background color, border type and color are all easily adjustable.
It is the CSS3 ‘border-radius’ property that allows web designers to produce rounded corners, without the previous need for pre-configured corner images.
In case you were wondering, the two prefixes, -moz and -webkit, were implemented within the CSS3 framework to provide developers a way to create new and experimental features targeted toward specific browsers. Mozilla Firefox corresponds to -moz, and Safari and Chrome fall under the auspices of -webkit.
It was recently announced, however, that Opera would begin supporting the -webkit prefix. Previously, the browser only responded to a coding directive sporting the -o prefix.
Reportedly, the reason for making the move was because so many websites were utilizing new webkit-based HTML5 and CSS3 features that Opera didn’t want to give others too much of a competitive advantage.
Likewise, there are rumblings that Mozilla and Microsoft (IE) might join the -webkit party too, based on discussions at a CSS Working Group meeting held in February of this year. It therefore appears that, in time, the -webkit designation might become a cross-browser standard, of sorts.
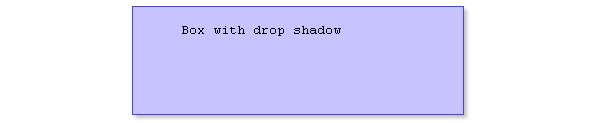
Box with Drop Shadow
For a slightly different style, let’s add a drop shadow to the text box with the following CSS3 coding:
textarea {
width: 300px;
background-color: #C0C0FF;
border: 1px solid #4040FF;
-moz-box-shadow: 3px 3px 3px #C0C0C0;
-webkit-box-shadow: 3px 3px 3px #C0C0C0;
box-shadow: 3px 3px 3px #C0C0C0;
padding: 15px 15px 15px 15px;
}The resulting box:
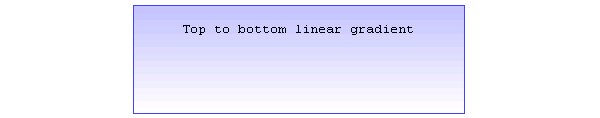
Box with Top to Bottom Linear Gradient
For a more elegant look, check out the text box with a linear top-to-bottom gradient background. The CSS3 coding:
textarea {
width: 300px;
border: 1px solid #4040FF;
padding: 15px 15px 15px 15px;
background-image: -webkit-linear-gradient(#C0C0FF, #ffffff);
background-image: -moz-linear-gradient(#C0C0FF, #ffffff);
background-image: -o-linear-gradient(#C0C0FF, #ffffff);
background-image: linear-gradient(#C0C0FF, #ffffff);
}This dressed up box looks like:
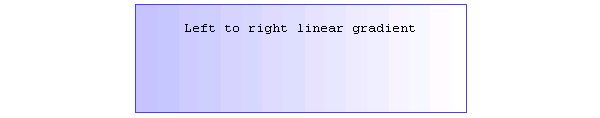
Box with Left to Right Linear Gradient
In the case below, the linear gradient background fades from left to right.
The CSS3 Coding:
textarea {
width: 300px;
border: 1px solid #4040FF;
padding: 15px 15px 15px 15px;
background-image: -webkit-linear-gradient(left, #C0C0FF, #ffffff);
background-image: -moz-linear-gradient(left, #C0C0FF, #ffffff);
background-image: -o-linear-gradient(left, #C0C0FF, #ffffff);
background-image: linear-gradient(left, #C0C0FF, #ffffff);
}The new look:
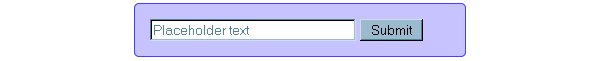
Search Box with Rounded Corner Background
The above examples can also be used in conjunction with other types of boxes – in this instance, a search box. The box itself is wrapped by a rounded background image, giving it a much more distinctive style.
HTML5 search box coding:
<form>
<input placeholder="Placeholder text" size=30>
<input type="submit" value="Submit">
</form>CSS3 Coding:
form {
width: 300px;
background-color: #C0C0FF;
border: 1px solid #4040FF;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
padding: 15px 15px 15px 15px;
}Note that an HTML5 feature, ‘placeholder text’, is deployed in the search box. This allows for designated ‘grayed’ text to be viewed inside the box when the web page loads. A click inside of the search box makes the text disappear, clearing the space for the user to type in their own keywords.
The placeholder text feature can be properly viewed with the following browsers: Firefox (4.0+), Safari (4.0+), Chrome (4.0+), Opera (11.0+), and IE (10.0+), in addition to mobile browsers, iPhone (4.0+), and Android (2.1+). Browsers that do not support the feature will just ignore it.
The result:
Conclusion
Form boxes, a web element that has long remained staid and dowdy, can now be embellished with some ‘bling’. No longer do boxes have to be the blandest part of your web pages.
By creatively employing some of the CSS3 coding in this article, a box can become a distinct style enhancer. There are a huge variety of options that can be applied, involving different background colors, border styles, gradient types, and more.