HTML5 introduces a range of new form elements and functions, including the range input type. With the range input element, you can create sliding controls for your site users. There are a number of options to choose from in terms of configuring your range inputs, such as defining the range values and steps. With a little JavaScript, you can capture and respond to user interaction with the range slider control.
In this tutorial we will create a basic HTML5 range input slider to resize an image, with a JavaScript function updating elements in the page as the user alters the range. At the moment, Internet Explorer and Firefox do not support the range input, but the WebKit (Safari and Chrome) and Opera browsers do.
Create an HTML5 Page
Let’s create an HTML5 page outline as follows:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
</style>
<script type="text/javascript">
</script>
</head>
<body>
</body>
</html>We have spaces ready for our body HTML, CSS and JavaScript code. First enter the slider range input in the body section of your page:
<div id="slider">
5% <input id="slide" type="range"
min="5" max="200" step="5" value="100"
onchange="updateSlider(this.value)" />
200%
</div><br/>Take a moment to look at the attributes within the slider element. We tell the browser to treat it as a slider input by including range as the type. The minimum and maximum values determine what the browser will interpret the slider being taken to either end of the range. The step attribute determines the gap between possible selectable values along the range. This means that our range values will be 5, 10, 15, 20 and so on, up to 200. The value attribute sets the initial value for the range, which we set at 100, so that our image will initially display at 100% of its normal size. Finally, we call a JavaScript function to update the page when the user alters the range input slider. To make the input usable, we include informative text at either side.
Provide Elements to Update
The purpose in using the range input is of course to allow the user to control some aspect of the page. First let’s include an indicator of the selected value, below the range input:
<div id="chosen">100</div>We will update this when the user interacts with the slider. Now let’s add our image to scale:
<div id="picHolder">
<img id="pic" src="cateye.jpg" alt="cat eye"/>
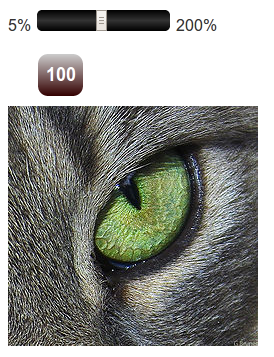
</div>You should of course alter the image source to reflect your own image file – this is the file you can see in the demo. We will use the containing element to style the image and the image ID attribute to identify it in JavaScript. This is the image we are using:
Respond to User Interaction
Now for the JavaScript. Add the following function outline in the script section of your page head:
function updateSlider(slideAmount) {
}When the user changes the slide amount, the page passes the current value selected to this function. Inside the function we will use this information to update the page. First, update the display element to output the amount chosen:
//get the element
var display = document.getElementById("chosen");
//show the amount
display.innerHTML=slideAmount;Now we can scale the image, by getting a reference to it in the page and setting the width and height style properties using the value passed to the function as a parameter:
//get the element
var pic = document.getElementById("pic");
//set the dimensions
pic.style.width=slideAmount+"%";
pic.style.height=slideAmount+"%";Since we are using range values as percentages for the desired scale of the image, we can apply the chosen value directly to the CSS properties for the image element.
Style the Page
Now to make all of this work, we have to set the style properties for the page elements. Let’s first style the element in which we are displaying the chosen value:
#chosen {
border-radius:10px;
width:45px;
padding-top:10px; padding-bottom:10px;
background-image: -webkit-linear-gradient(top, #cccccc, #330000);
background-image: -o-linear-gradient(top, #cccccc, #330000);
background-image: -moz-linear-gradient(top, #cccccc, #330000);
text-align:center;
color:#ffffff;
font-weight:bold; font-size:large;
margin-left:40px;
}You can of course alter these declarations to suit your own needs. Let’s now add some style properties for the slider element and picture container:
#slider {
margin-left:10px;
}
#picHolder {
width:250px;
height:240px;
margin:10px;
}These properties reflect the initial dimensions of the image file, so you will need to alter them for your own images. Finally, we can add some level of styling to the range input, but only in WebKit browsers:
input[type='range'] {
-webkit-appearance: none;
padding-left:2px; padding-right:2px;
-webkit-border-radius: 5px;
background-image: -webkit-linear-gradient(top, #000000, #333333, #000000);
}We are only using the WebKit prefixes as other browsers do not yet support styling of the range input element itself. This is how the final result appears in Chrome:
Conclusion
That’s the slider complete. Test your page in a WebKit (or Opera) browser to see the effect. Although the range styling does not appear in Opera, the image scaling should. In Firefox the range input does not appear with a slider, but you can apply the scaling by simply entering the percentage value you want in the text-field that appears instead. As always, it’s a little early to rely on these features but they will afford developers a vastly improved set of interaction tools in future.
See it in action here: http://developerdrive.com/demo/slider_control/demo.html