‘Search’ is the web’s most utilized and essential function. The major search engines process billions of keyword requests daily, but there are still some websites and blogs that have yet to incorporate the vital feature.
While customized search box solutions are offered by various business entities, I prefer to use only the results from major engines: Google, Yahoo!, or Bing. Many of the commercial packages employ a free trial period to entice buyers, which tends to include very prominently placed ads, a possible turn off for some of your site visitors.
Basic Google Search Box
If space is an issue on your website or blog, you can easily fit in a small Google search box that will suit your needs. The coding solution involves a combination of HTML and Javascript:
<form method="get" action="http://www.google.com/search">
<div style="border:2px dotted black;padding:4px;width:15em;">
<table border="0" align="center" cellpadding="0">
<tr><td>
<input type="text" name="q" size="25" style="color:#808080;"
maxlength="255" value="Google site search"
onfocus="if(this.value==this.defaultValue)this.value=''; this.style.color='black';" onblur="if(this.value=='')this.value=this.defaultValue; "/>
<input type="submit" value="Go!" />
<input type="hidden" name="sitesearch" value="yoursite.com" /></td></tr>
</table>
</div>
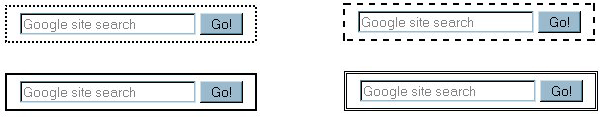
</form>When the above coding lines are uploaded, the resulting search box will look like this:
As shown in the graphic, there are different border options that can change the cosmetic appearance of the search box. The “dotted” style appears in the second line of the above code. You can easily adjust it to: dashed, solid, or double.
This search box is ready to work almost immediately. Just change “yoursite.com” in the third-to-last line to your own domain. Other adjustments, such as to the width of the box, the amount of cell padding, and the initial message that appears in the box, can quickly be made before the final upload of the script to your site.
Google Search Box with Radio Buttons
The above search box only allows for locating content within the designated website. However, some site owners might want to give visitors the option of looking for a keyword on the wider web, as well.
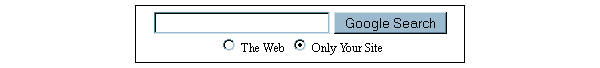
In that case, the simplest solution is to provide a search box with two radio buttons; one for the web, and the other for the site, as shown below:
The coding for the search box is as follows:
<form method="get" action="http://www.google.com/search">
<div style="border:1px solid black;padding:4px;width:20em;">
<table border="0" align="center" cellpadding="0">
<tr><td>
<input type="text" name="q" size="25"
maxlength="255" value="" />
<input type="submit" value="Google Search" /></td></tr>
<tr><td align="center" style="font-size:75%">
<input type="radio" name="sitesearch" value="" />The Web
<input type="radio" name="sitesearch"
value="yoursite.com" checked /> Only Your Site<br />
</td></tr></table>
</div>
</form>As in the previous example, just change “yoursite.com” to the correct domain name, and the search box will be ready to perform. Note that the option to search within your site is selected by default.
Bing Search Box with Radio Buttons
To incorporate an identical search box as above, but one that utilizes Bing as the search engine, utilize the following coding lines:
<form method="get" action="http://www.bing.com/search">
<div style="border:1px solid black;padding:4px;width:20em;">
<table border="0" align="center" cellpadding="0">
<tr><td>
<input type="text" name="q" size="25"
maxlength="255" value="" />
<input type="submit" value="Bing Search" /></td></tr>
<tr><td align="center" style="font-size:75%">
<input type="radio" name="q1" value="" />The Web
<input type="radio" name="q1"
value="site:yoursite.com" /> Only Your Site<br />
</td></tr></table>
</div>
</form>In this instance, neither radio button option is selected by default. If a site visitor enters a word or phrase into the search box, the default results will be from the wider web.
Yahoo Search Box with a Checkbox
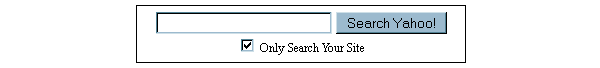
The last simple search box contains a bit of a twist, as it only includes one checkbox, rather than two radio buttons, as shown below:
The relevant coding lines are:
<form method="get" action="http://search.yahoo.com/search">
<div style="border:1px solid black;padding:4px;width:20em;">
<table border="0" align="center" cellpadding="0">
<tr><td>
<input type="text" name="p" size="25"
maxlength="255" value="" />
<input type="submit" value="Search Yahoo!" /></td></tr>
<tr><td align="center" style="font-size:75%">
<input type="checkbox" name="p"
value="site:yoursite.com" checked /> Only Search Your Site<br />
</td></tr></table>
</div>
</form>The option to search within the designated domain is selected by default. When a user de-selects the checkbox, he or she can search the wider web for the desired keyword or phrase.
Conclusion
‘Search’ is one of the most important elements for a website to incorporate. Even if a web designer has done an outstanding job of linking all of the major subject areas from the home page, ample opportunity still exists for information to be overlooked.
Given the ubiquitousness of search, users will expect to see the feature prominently displayed on your site, and are likely to be disappointed if it isn’t there. Adding search also engenders ‘stickiness’, in that visitors will tend to stay around longer if they can find more items to occupy their attention.
All in all, the simple search box solutions outlined in this article are ready to use and easy to incorporate into just about any site. Given the slight differences in features, you can feel free to take what is desired from one style, and apply it to another.