In HTML5 forms got a major upgrade with the addition of some simple, yet flexible validation attributes. To support these added attributes CSS3 also added several new pseudo selectors styling controls based on their validation state.
Adding validation
To illustrate the new attributes and some of the new input types, we’ll be building up a simple sign up form. Every sign up form is essentially the same, you fill in your details and click submit. How many times has the form been reset on you after you’ve missed a required value or not provided a strong enough password?
To help prevent this, the first attribute we’ll be using is the required attribute. Adding this to a input box will prevent the form from submitting until a value has been provided.
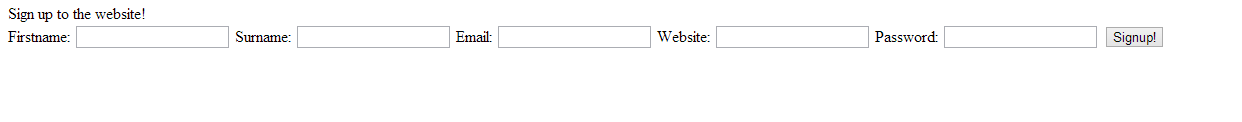
<form name="signup-form">
<label for="firstname">Firstname:</label>
<input id="firstname" name="firstname" type="text" required />
<label for="surname">Surname:</label>
<input id="surname" name="surname" type="text" required />
<label for="email">Email:</label>
<input id="email" name="email" type="text" required />
<label for="website">Website:</label>
<input id="website" name="website" type="text" />
<label for="password">Password:</label>
<input id="password" name="password" type="password" />
<input type="submit" value="Signup!" />
</form>
The next attribute we’ll be adding is the autofocus attribute. This attribute automatically assigns focus to the form on page load. This is a simple enhancement, but one that makes life so much easier.
<input id="firstname" name="firstname" type="text" required autofocus />
Next up is the placeholder attribute. This places a sample value or hint in the input box. Depending on the browser, clicking or typing in the input will automatically hide it, but it will re-appear if the input is emptied again
<input id="email" name="email" type="text" placeholder="jonny@schnittger.me" required />
HTML5 also introduced a few new input types, the first one we’ll be using is the email type. This performs basic validation on the value to ensure it meets standard email format rules.
<input id="email" name="email" type="email" placeholder="jonny@schnittger.me" required />
Another input type that was added was the url type, as with the email type it makes sure that a valid url including http:// or https:// strings are included.
<input id="website" name="website" type="url" placeholder="http://schnittger.me" />
The final attribute we’ll be looking at is the pattern attribute. The pattern attribute allows you to specify a regular expression that will be used to validate the input value. This gives you the option of doing some pretty powerful client-side validation. In this example, we’re going to make sure the password field has at least 1 lowercase, 1 uppercase value and is at least 6 characters long.
<input id="password" name="password" type="password" pattern="^.*(?=.{6,})(?=.*[a-z])(?=.*[A-Z]).*$" placeholder="******" required />
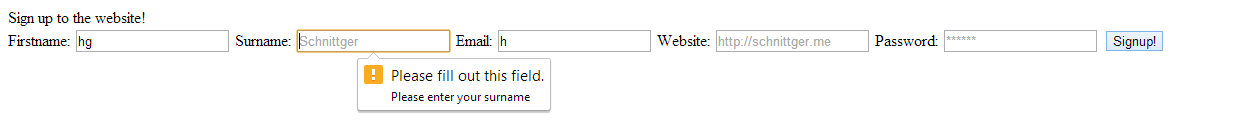
One attribute that has been tweaked in Chrome and Opera is the title attribute. In Chrome/Opera the title attribute will be appended to the validation error message. This means you can slightly customize the message for your users.
The final form looks like this
<form name="signup-form">
<label for="firstname">Firstname:</label>
<input id="firstname" name="firstname" type="text" title="Please enter your firstname" placeholder="Jonny" autofocus required />
<label for="surname">Surname:</label>
<input id="surname" name="surname" type="text" title="Please enter your surname" placeholder="Schnittger" required />
<label for="email">Email:</label>
<input id="email" name="email" type="email" title="Please enter your email address" placeholder="jonny@schnittger.me" required />
<label for="website">Website:</label>
<input id="website" name="website" type="url" title="Please enter the url to your website (optional)" placeholder="http://schnittger.me" />
<label for="password">Password:</label>
<input id="password" name="password" type="password" title="Please enter a password, it must contain at least 1 lowercase and 1 uppercase character and be at least 6 characters in length" pattern="^.*(?=.{6,})(?=.*[a-z])(?=.*[A-Z]).*$" placeholder="******" required />
<input type="submit" value="Signup!" />
</form>
Customizing validation styles
CSS3 introduced several new pseudo selectors to help style forms based on their validation state. We’ll be looking at the following four
- :invalid
- :valid
- :required
- :optional
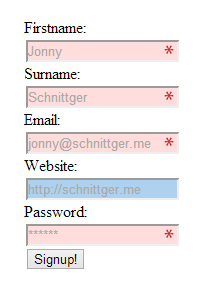
Using these selectors you can provide clear, visual guides to what exactly is incorrectly filled out in a form. Here I am styling invalid inputs with a red background and valid ones with a green background. I’m also providing a more complex selector to display and asterisk image in required inputs while maintaining the colored background. Finally I’m styling optional fields in a blue.
input:not([type=submit]):invalid {
background-color: #ffdddd;
}
input:not([type=submit]):valid {
background-color: #ddffdd;
}
input:not([type=submit]):invalid:required {
background: #ffdddd url('http://www.developerdrive.com/wp-content/uploads/2013/08/asterisk1.png') no-repeat right top;
}
input:not([type=submit]):valid:required {
background: #ddffdd url('http://www.developerdrive.com/wp-content/uploads/2013/08/asterisk1.png') no-repeat right top;
}
input:not([type=submit]):optional {
background-color: #add1ef;
}
Server-side validation
While it’s great that client-side validation has been vastly improved in HTML5, don’t forget that you still need to use server-side validation!