Google has stated that its goal is to provide users with a great user experience and fast loading websites make that happen through increased user satisfaction. And with all the hard work you put into creating a stellar design for your website, it would be a shame if visitors bounced off before it even fully loaded.
The goal is to have your site load in less than two seconds.
While that may seem next to impossible for all of you with sites that load in fifteen to twenty seconds (and that on a good day, too), there are a few different things you can do to effectively decrease page loading times. With this in mind, in this post, we’ll walk you through a five-step process to help you optimize your WordPress website for performance.
Why Is It Important to Optimize Your WordPress Website for Performance?
Back in 2010, Google announced that it takes site speed into account in its ranking algorithms. On top of this, slower loading websites have higher bounce rates and lower conversion rates. Improving your site’s page loading times can help you retain visitors.
In addition to this, web crawlers will index a fast-loading website with optimized images faster than a slower website that has tons of large image files. Improving your site’s crawl speed can potentially increase its visibility in search engine results.
It’s pretty easy to see that speed has a huge impact on the user experience your site delivers. The good news is that there’s a host of tools out there that you can use to measure and analyze your site’s performance and take necessary steps to speed it up.
How to Optimize Your WordPress Website for Performance (In 5 Easy Steps)
In this section, we’ll step through some of the different ways you can optimize your site for performance and recommend some useful tools and plugins along the way. As always, you should take a complete backup of your WordPress website before you begin.
Step 1: Analyze Your Site’s Speed
Analyzing your site’s current page load times is the first step on the path to performance optimization. There a number of free tools out there that can help you measure your site’s load times and see how it holds up under multiple user loads.
To get started, head over to Pingdom (or GTmetrix) to begin analyzing your site’s speed. Enter your site’s URL in the URL field and select a testing location from the drop-down menu. Once you’ve done that, click the Start Test button to begin the page speed test.

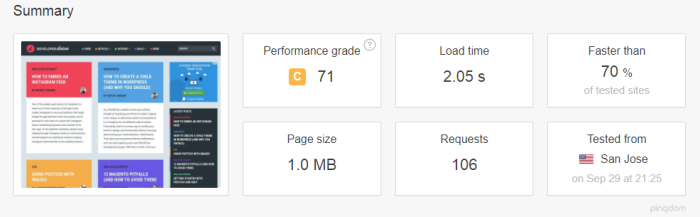
Once the test is complete, you’ll be able to see the test results’ summary by scrolling down the page. It should look something like this:

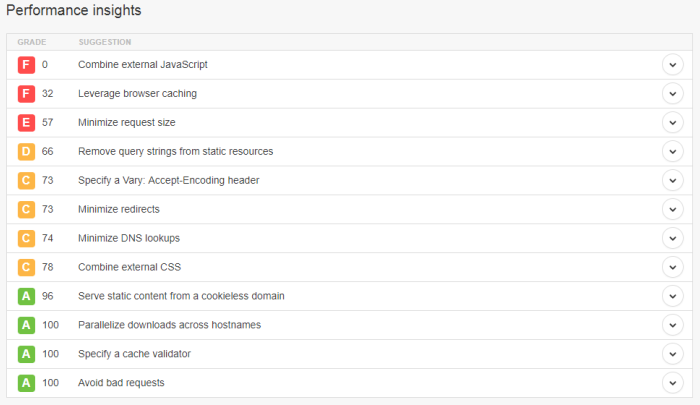
We recommend Pingdom to test page speeds because, on top of giving you a brief summary of your site’s important speed metrics, it also gives you invaluable performance insights along with suggestions on how to improve your site’s overall performance.

Step 2: Use a Reputable Caching Solution
As a website owner you must have noticed that some of the largest files hosted on your website rarely ever change. These could be CSS files or high-resolution images that you use on your landing page. Caching is one way to speed up your site dramatically.
From a technical standpoint, once you enable a caching solution on your website, it’ll automatically store some of your site’s files (the largest ones that hardly ever change) on the visitor’s browser. So, when the visitor accesses your site again, the files that were cached will be loaded from their browser thus reducing the page load times.
The WordPress Plugin Directory has a handful of free, reputable caching solutions for you to choose from such as WP Super Cache and W3 Total Cache. However, if you’re looking for a premium offering then you’ll be hard-pressed to find a better caching solution than WP Rocket.
Step 3: Optimize and Compress Your Images
Images are everywhere. They’re great for adding value to your written content and help draw in the reader’s attention not to mention dozens of other benefits. The only downside to using images is that they take up a lot of space on your server and slow down page load times.
For this reason, it’s a good idea to optimize and compress image files before uploading them to the WordPress Media Library. If you have an image intensive site (for instance, a photography portfolio) then it’s best to install a plugin solution (such as Imagify Image Optimizer) that’ll automatically optimize and compress your images when you upload them. And for those of you who publish images occasionally and would rather not install a plugin, you can opt for the Imagify online application instead.
Step 4: Enable GZIP Compression
When a visitor enters your site’s URL in their browser’s address bar, a request is made to transfer data between your site’s server and the visitor’s browser. gZIP compression enables you to decrease the size of that data by up to 70% of its original size. And when the packet of data reaches the visitor, their browser will decompress the page and display it.
An easy way to enable gZIP compression on your WordPress website is through the Options page. Here’s how:
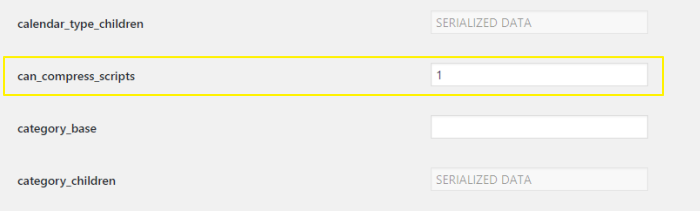
Login to your WordPress website’s admin panel and navigate to www.yoursite.com/wp-admin/options.php. From the All Settings screen, scroll down till you see the can_compress_scripts field.

Change the value from 0 to 1 in order to enable gZIP compression on your site. Remember to hit the Save Changes button at the bottom of the screen when you’re done.
Alternatively, you can also enable gZIP compression by adding the following lines of code to your site’s .htaccess file:
## CODE TO ENABLE GZIP COMPRESSION ##
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
## CODE TO ENABLE GZIP COMPRESSION ##Step 5: Measure the Impact Plugins Have
As a WordPress website owner, you probably have a few plugins installed on your site. But if those plugins don’t comply with the coding standards then they could cause security issues or be slowing down your site.
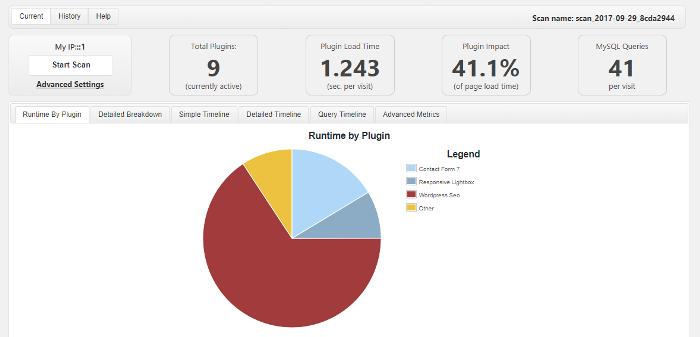
It’s important to measure and analyze your active plugins to make sure they aren’t running any processes that cause high CPU usage. The P3 (Plugin Performance Profiler) by GoDaddy.com shows you how much impact each individual plugin has on your site’s page load times.
Once you’ve installed and activated the plugin, navigate to Tools > P3 Plugin Profiler from your site’s admin panel and click the Start Scan button. After it’s done scanning, it’ll give you a concise breakdown of the results like this:

If any active plugins on your site are causing bottlenecks then you’ll need to find alternative solutions for them or contact their developers and report your issue.
Conclusion
Site speed is a huge ranking signal in Google’s search algorithm and if you want your site to show up near the top of its search results, you’re going to have to optimize it for performance. As an added bonus, you’ll also be delivering a great user experience.