Classic desktop coding programs aren’t going anywhere. But there is a surge of cloud-based coding with many free IDEs you can run in your browser.
These little webapps are great for practice projects or testing demos online. You can edit the code from any computer and even share links with others to get their feedback.
If you’re not sure where to start in the world of cloud coding then these apps should get you started. We’ve listed 9 of the best free options to get you writing code in the cloud:
1. CodePen
First and foremost is the wildly popular CodePen. This has been around for years and it’s quickly become the go-to source for online cloud coding.
With CodePen you can write HTML/CSS/JS code and it’ll render live right on the page. Everything auto-updates so you can see the results in real time as you type. Not to mention you can also run on top of Sass/Less or the many HTML templating languages like Pug or Haml.
Plus if you can find CDN links for your favorite CSS or JS libraries you can include those into your pen using the include settings.
Really CodePen is the premiere choice for browser-based coding. It’s got everything you could ever need with tons of new features being released all the time.
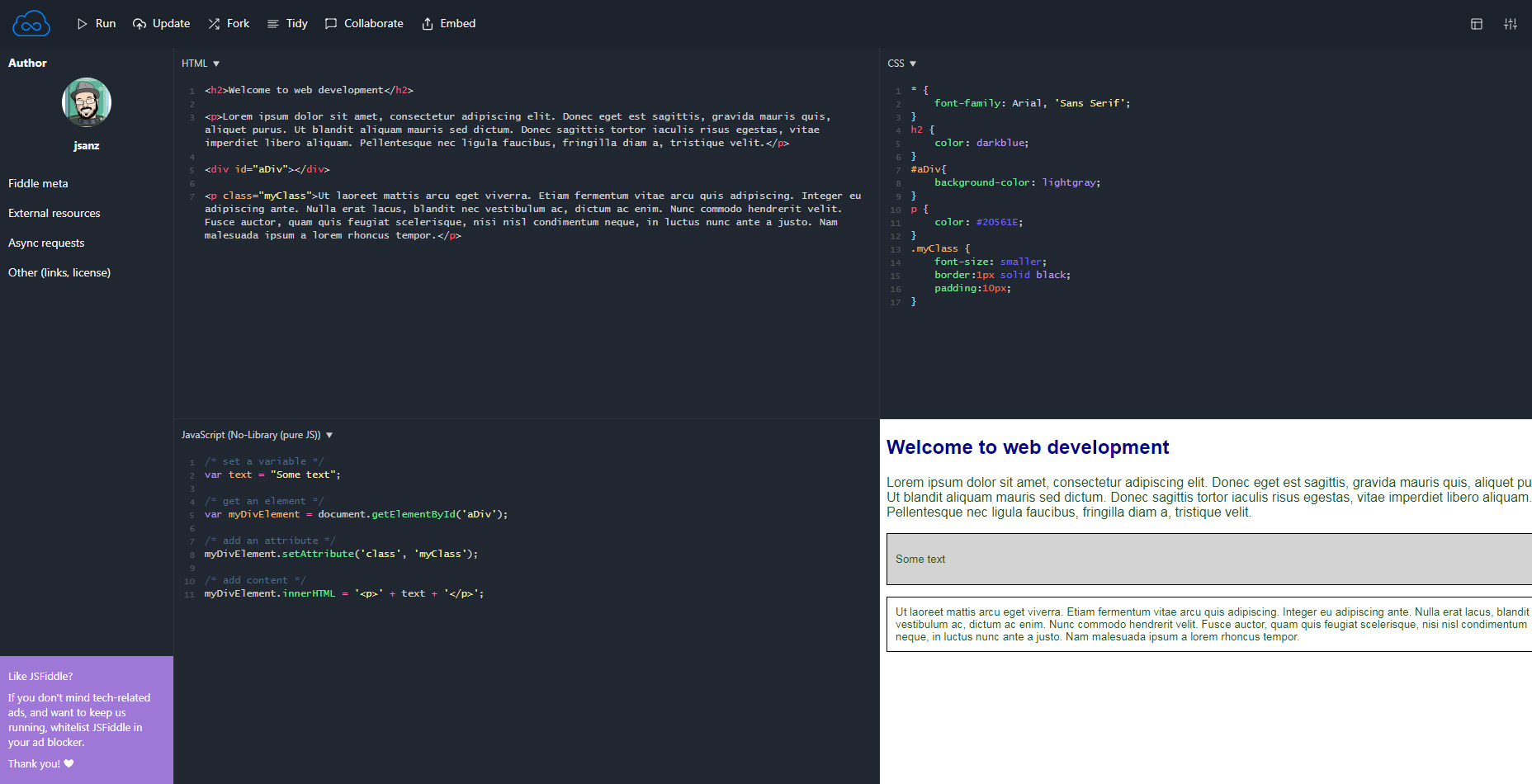
2. JSFiddle
A close follow-up to CodePen is JSFiddle. This site has been online for years and it’s one of the most well known cloud platforms.
With JSFiddle you build pretty much anything using HTML/CSS/JS. It works much like CodePen where you can include libraries right into the platform.
The cool thing about JSFiddle is how they have a list of scripts & frameworks you can include with the click of a button. Options range from D3.js to Vue.js and dozens of others inbetween.
Really it’s a superb webpp and rivals CodePen as a favorite choice for many developers.
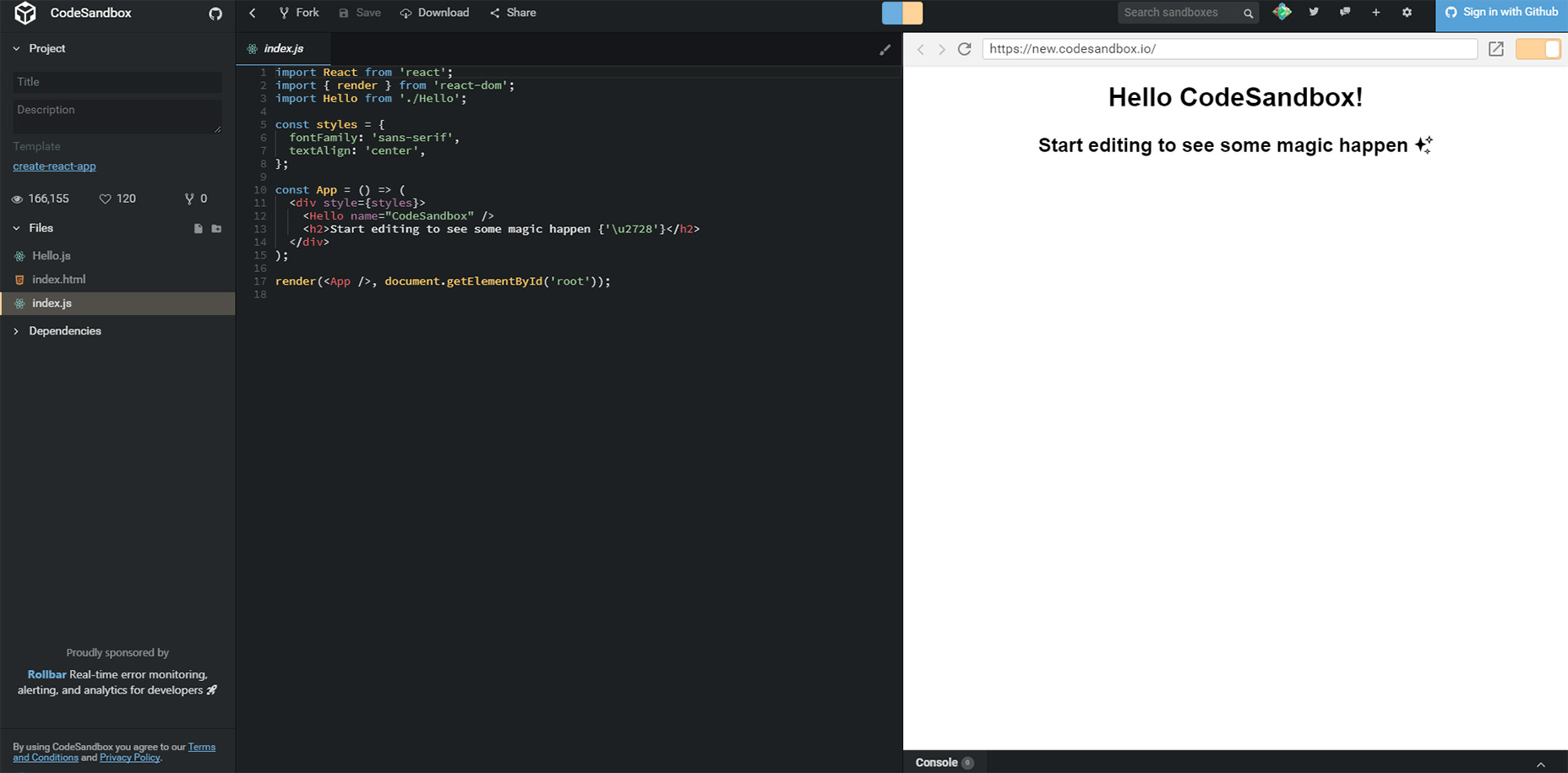
3. CodeSandbox
Here’s a newer site in the cloud IDE space but it’s one that’s well worth bookmarking. CodeSandbox is totally free and open sourced with a full GitHub repo to browse.
This site differentiates itself because it lets you run code from many other frameworks natively. This includes React, Ember, Angular, and many others.
You can even pick from a series of templates to create new projects from scratch. Your new cloud-based project has its own virtual file structure that you can switch between and even add more as you go along.
I’d also call this a full-blown web application development platform that goes beyond writing basic code snippets.
However it hasn’t been on my radar long enough to know if it’ll stick around for the long haul. Based on the number of great features I’m really hoping so!
4. CSSDeck
Not too many developers mention CSSDeck but it’s still one of the cleanest frontend coding platforms online.
This has been running since before CodePen so it’s definitely a stable site. And it supports all the major JS languages so you can build demos with HTML, CSS, and JS.
One of the coolest features here is the featured code snippets on the front page. You can browse through recent codes that others have built and dig into the source to copy, clone, or restyle if you wish.
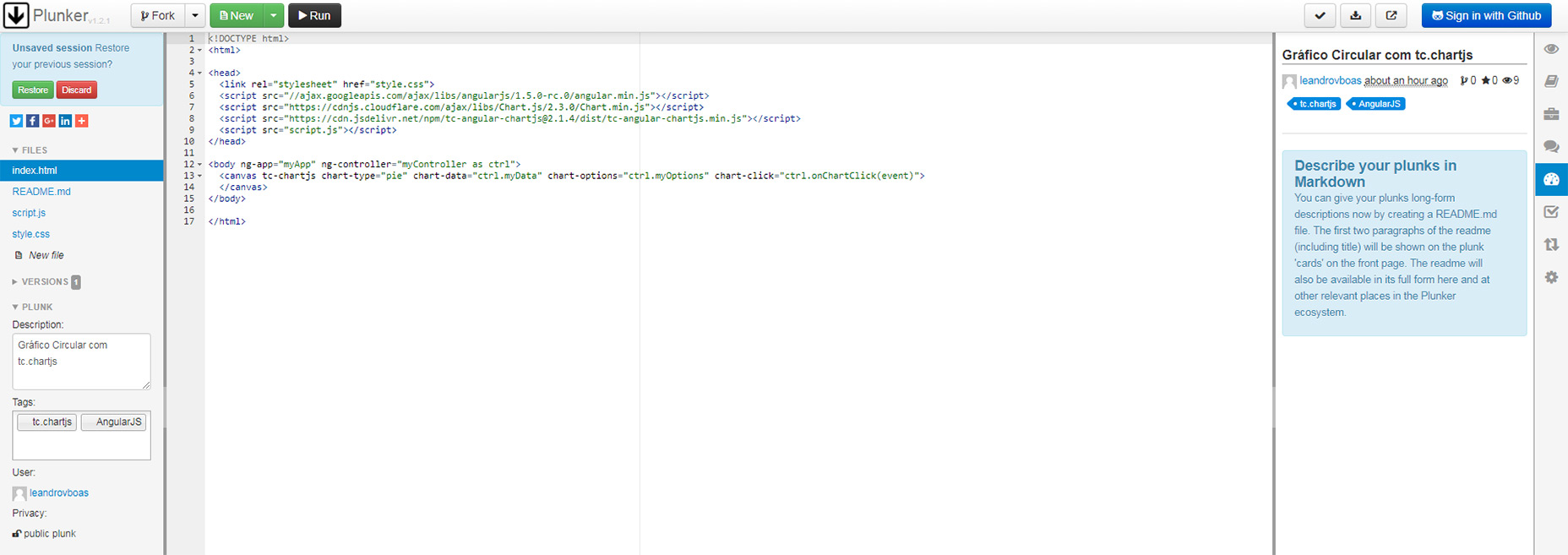
5. Plunker
For real time collaboration and code sharing you can’t do much better than Plunker. This was created specifically for developers who work in the cloud and want to share ideas with others remotely.
All projects are public so you can browse plunks to see what others are creating. If you take a look at the editor page you’ll notice this tool has a lot more social features than others. You can chat with the community and even browse user-created templates to help you get started.
Plunker comes with a built-in code minifier, collaboration features, live chat, code linting, and a download button to download all your code in a .zip file. It’s probably the best way to write code with other people and keep things organized.
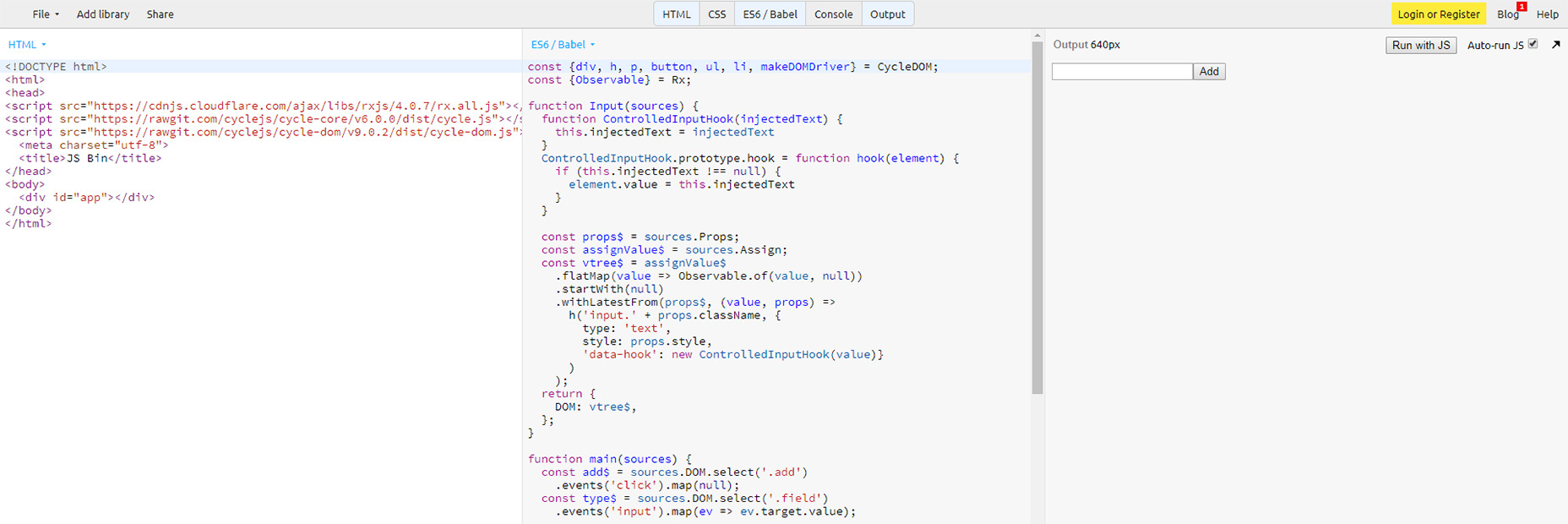
6. JS Bin
Here’s a really cool editor that focuses primarily on JavaScript. With JS Bin you get a coding experience much like JSFiddle but with a greater emphasis on JavaScript coding standards.
Each snippet you create has its own console to log JS scripts, plus room for debugging right in the main editor screen. Their help guide is massive with lots of resources for beginners trying to learn the tool.
It may not be the most popular cloud IDE but it’s certainly worth saving if you do a lot of JavaScript work.
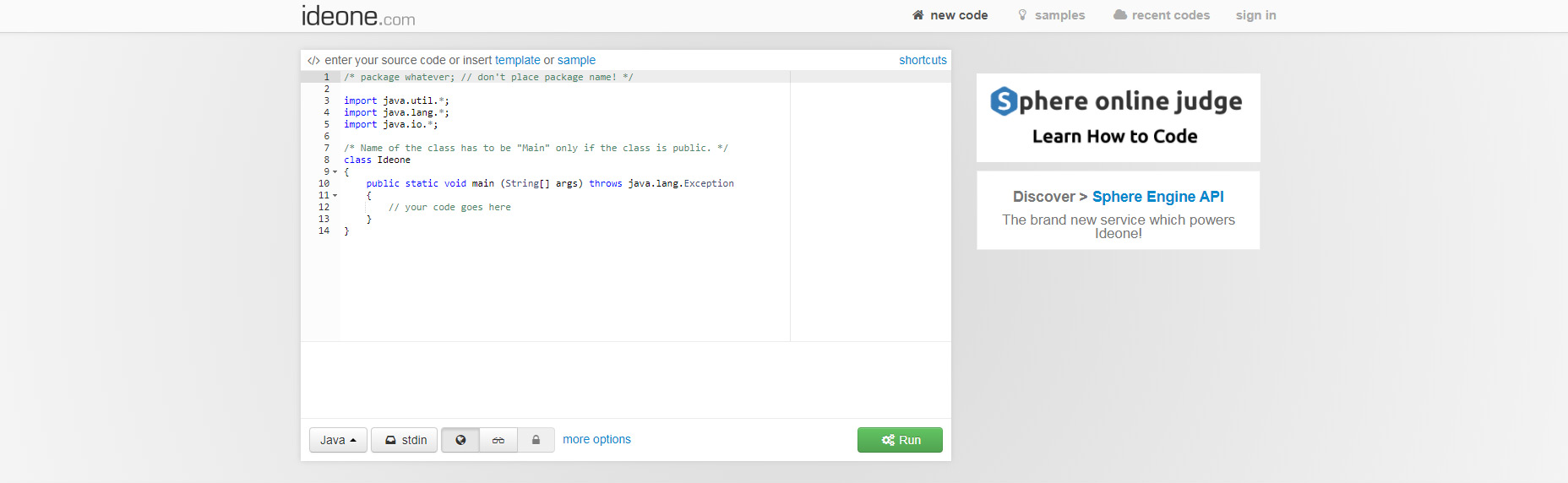
7. Ideone
With Ideone you’ll find a whole lot more than basic frontend coding. This webapp lets you compile almost any language and test your codes right in the browser.
From the main page you’ll find a code snippet box with a small dropdown in the lower-left corner. That menu lists all the available coding languages and there’s easily 50+ options to pick from. You probably won’t use them all but it does support a lot of web-friendly languages:
- PHP
- Perl
- Ruby
- Python
- VB .NET
There are plenty of limitations in this app since you can’t build fully-fledged programs that run on a powerful server. But you can at least test your ideas without setting up a local dev environment.
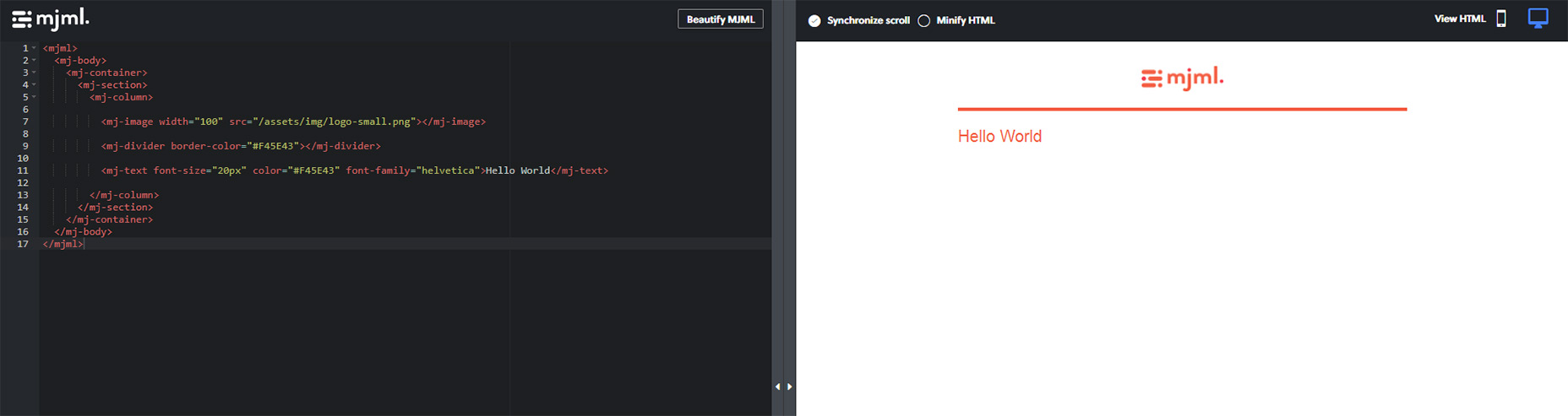
8. MJML Editor
I’ve used MJML a couple times for basic newsletter development and it’s a great framework. But one of the best reasons to try this framework is the live code editor they host online.
This works in the cloud so you never need to download anything. It does take some adjusting to figure out how the MJML syntax works. But this editor lets you play with the syntax for free and build your own newsletters on-the-fly.
In fact you can build a full newsletter design right inside this webapp and download the finished code when you’re done. It’s basically a full program for coding your own newsletter start to finish.
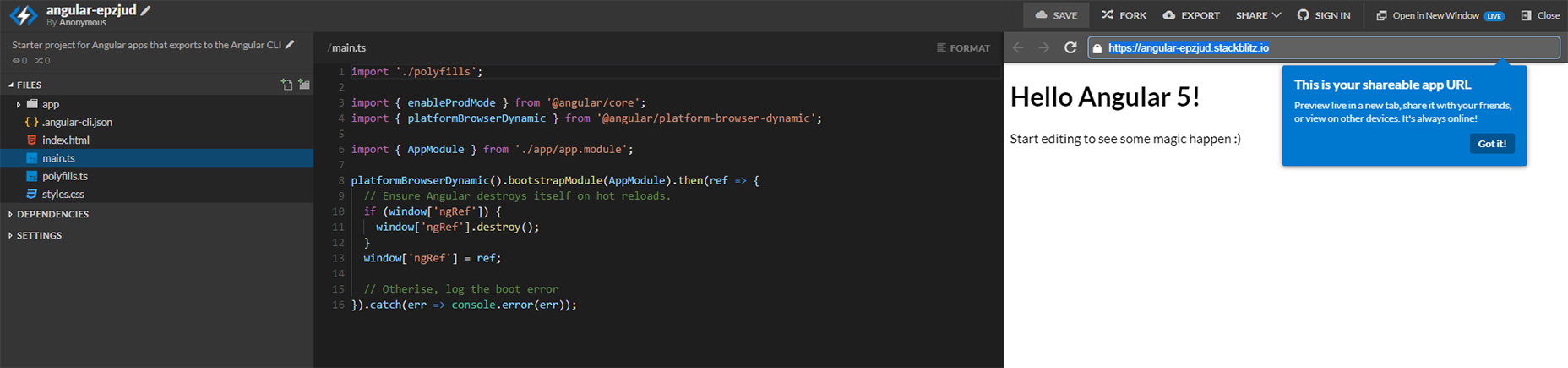
9. StackBlitz
If you do lots of webapp development on Angular or React then you’ll love StackBlitz.
This is a free cloud editor made specifically for framework development using these popular open source scripts. You can pull packages from npm and even get a custom URL to see your webapp online (hosted for free).
It’s a huge undertaking and the project is still in active development. But you can sign up with your GitHub account and start building some really cool webapps totally free of charge.