Atom is one of the most popular code editors on the market, developed and maintained by GitHub. It comes with multiple awesome features such as a built-in package manager, smart autocompletion, and cross-platform editing. As Atom is completely customizable, you can also change the look and feel of the editor with the help of pre-designed Atom themes.
By default, Atom is packaged with four UI and eight syntax themes in light and dark colors. Besides, the open-source Atom community has also created almost 3,000 Atom themes you can install right from the editor. If you spend a lot of time coding it’s worth having a look and finding a theme for your editor you really like, as it can highly improve your developer experience.
Now, let’s see the best Atom themes and how to get them up and running.

Atom UI vs Syntax Themes
Atom comes with two kinds of themes:
- UI themes that provide styles for the UI elements of the editor interface such as the status bar and tree view, tabs, and dropdowns,
- and syntax themes that add styles to the code inside the editor by providing syntax coloring for each supported language.
You can pick one UI and one syntax theme. Most theme authors create both versions of the same design. In most cases, it’s worth choosing the matching UI and syntax themes, for instance “Atom Dark UI theme” and “Atom Dark Syntax Theme”. In this way, your editor will have a consistent look, and fonts & colors will match, too.
How to Install an Atom Theme
You can install an Atom theme either from your command line tool or the Settings menu of the Atom editor.
Install an Atom Theme from the Command Line
You will need the Atom Package Manager (APM) if you want to install Atom from the command line. However, you don’t have to install APM separately, as it’s automatically installed together with the Atom editor. Open the command line and run the following command (you can find the slug of each Atom theme in the theme’s docs):
apm install slug-of-your-atom-themeInstall an Atom Theme from the Editor
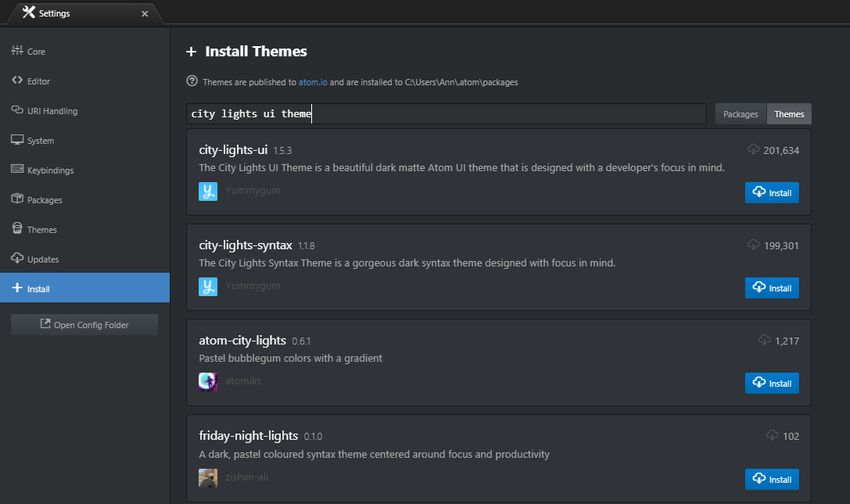
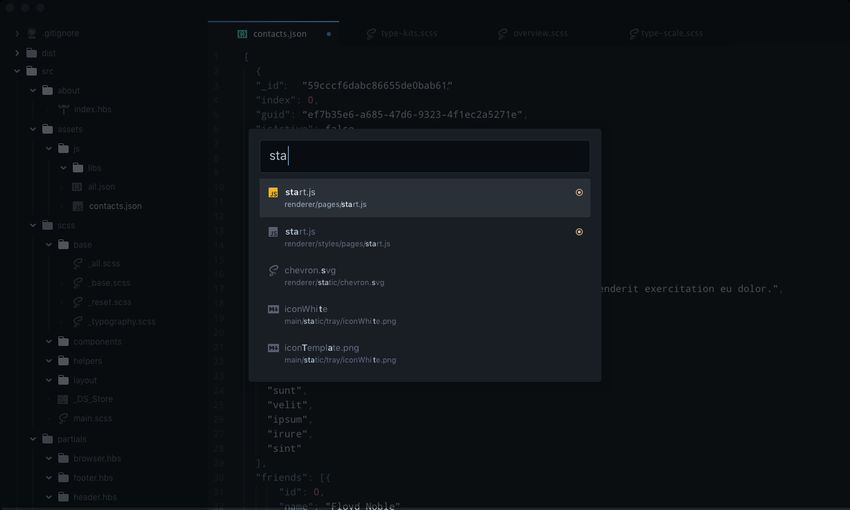
Open your Atom editor and click the File > Settings menu in the top menu bar. Then, navigate to the Install panel in the left sidebar. You can install Atom themes from here. Make sure you click the Themes toggle on the right of the search bar before you run the search query.

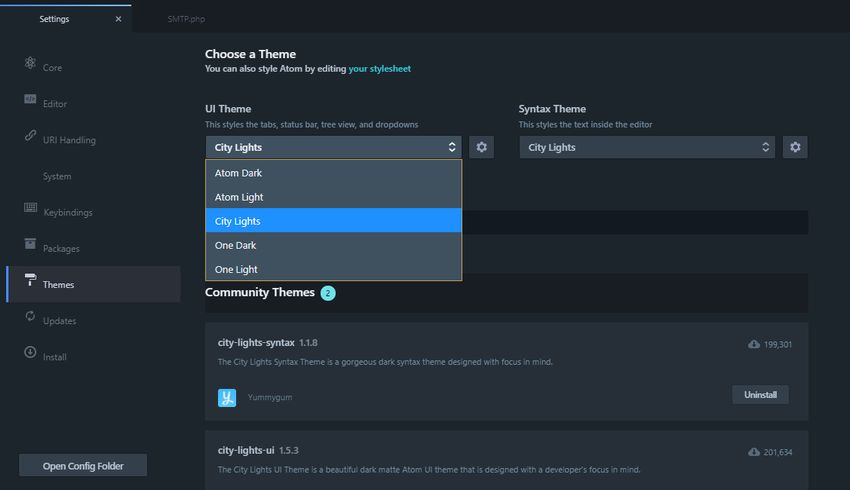
After you have installed the theme, you can activate it from the Themes panel, still on the Settings page. Atom will add the theme to either the UI Theme or the Syntax Theme dropdown, where you can activate it.

Note that each UI theme has its own Settings page, too, where you can change its default settings such as the font and tab size. Syntax themes don’t have their own Settings pages, as all they do is adding one color scheme to the syntax.
The Best Atom Themes
Although Atom has beautiful core themes such as “Atom Dark”, we have hand-picked community themes for this collection, as it’s harder to find them (core themes are installed by default). You can find all Atom themes (currently 2,871 themes) in the Atom Theme Directory, too.
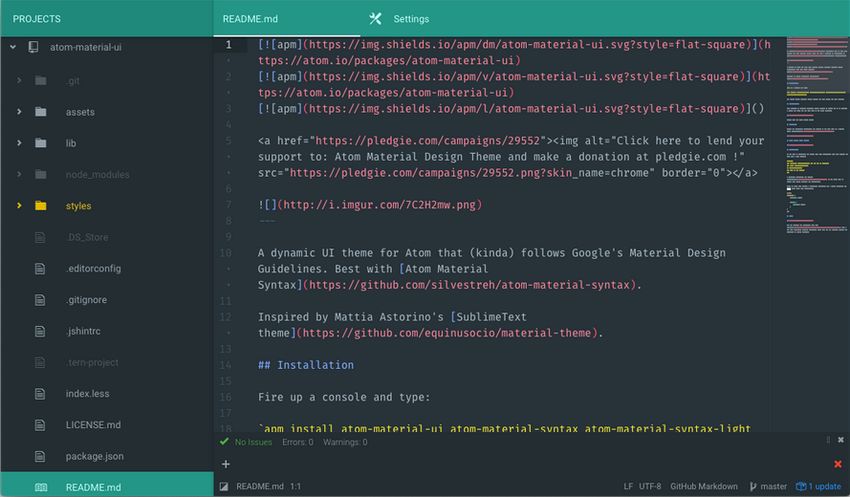
1. Atom Material UI Theme

Although it’s not a core theme, Atom Material UI is featured by the Atom Theme Directory—and not without a reason. It follows Google’s material design guidelines and gives a dynamic look and feel to your editor.
Atom Material UI supports different accent colors that you can change in the theme’s Settings page. You can pair it up with the Atom Material Syntax theme to give a coherent look to the entire interface, too.
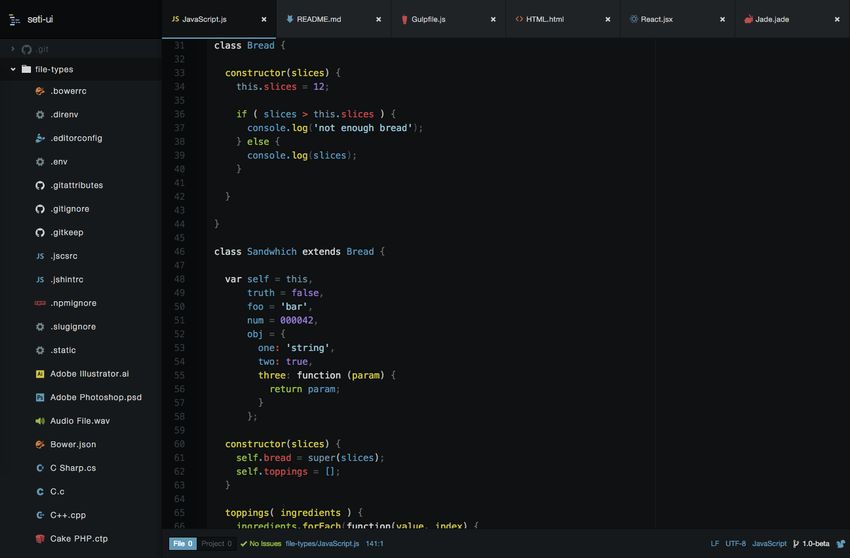
2. Seti UI Theme

The Seti UI theme has a dark interface which has been specifically created for Atom. Although Seti UI has subtle colors that are easy on the eye, there’s still a high contrast between the colors.
Currently, Seti UI has 8 color themes (blue, green, orange, pink, purple, red, steel, yellow) you can change on the theme’s Settings page. Besides, Seti UI comes with custom icons as well that give a unique design to Atom. You can use it together with the Seti Syntax theme.
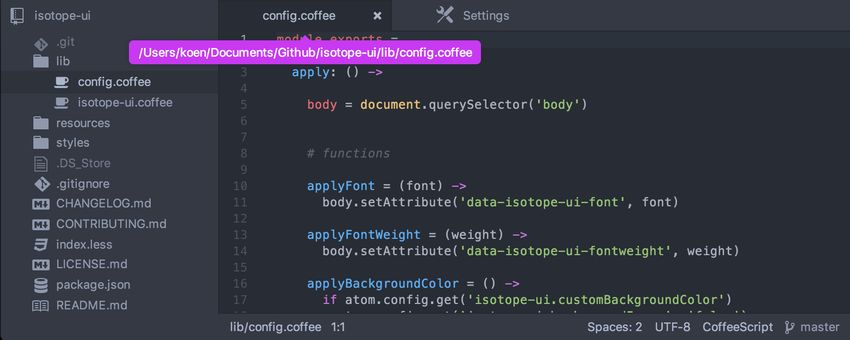
3. Isotope UI Theme

The Isotope UI theme automatically adapts to your syntax theme thanks to its multiple built-in “isotopes”. Hence, it provides you with a UI that subtly complements the syntax color scheme of your code inside the editor.
Isotope UI also uses typography, whitespace, and contrast in a professional way. You can choose between a flat and gradient background, add your own background image, and opt for low contrast tooltips, too.
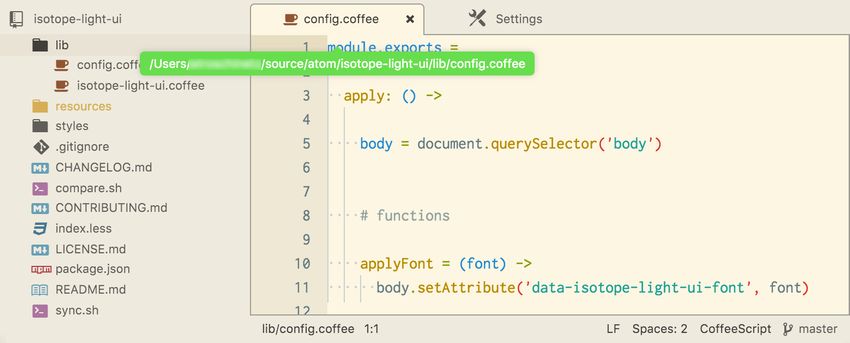
4. Isotope Light UI Theme

Isotope Light UI is the light version of the Isotope UI theme. It’s an excellent choice if you want to take advantage of Isotope UI’s advanced features but prefer a light color scheme. Similar to its parent theme, Isotope Light UI also automatically adapts to your syntax theme.
Besides, you can configure multiple style rules from backgrounds to font weights to font sizes in the theme’s Settings page.
5. City Lights UI Theme

City Lights UI is an Atom theme created with developer experience in mind. It’s part of City Lights, a collection of elegant dark themes for Atom, Visual Studio Code, and Sublime Text 3. You can install it together with the collection’s other Atom products: City Lights Syntax Theme and City Lights Icon Package (zip).
Besides adding unique colors and fonts to your editor interface, City Lights UI also comes with an optimized Search & Replace toolbar and prettier error messages.
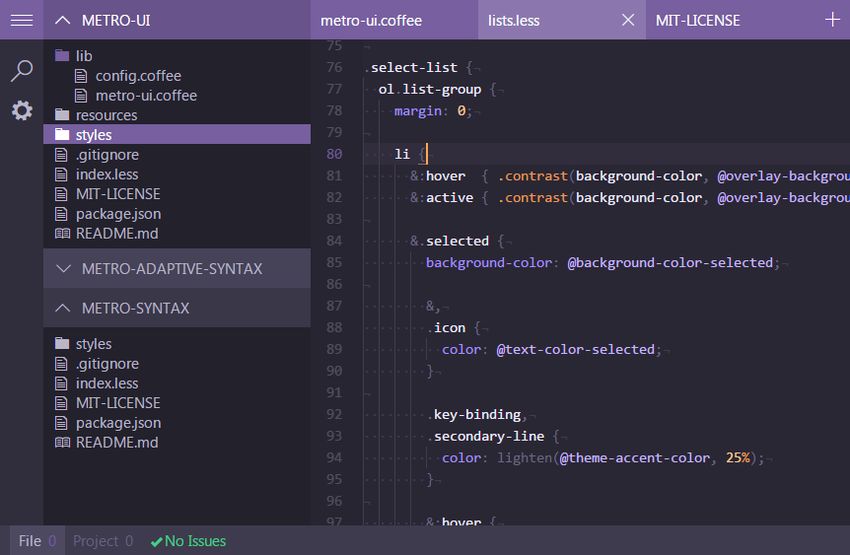
6. Metro UI Theme

Metro UI follows the Microsoft Design Language 2.0 guidelines. So, if you want an Atom theme that looks like a native Windows 10 app you need not go further. Metro UI has three versions: Light (default), Adaptive Dark (on the image above), and Adaptive Light.
The Adaptive Dark and Adaptive Light versions automatically adapt to your syntax theme. Although the default color scheme (Light) is not an adaptive theme, you can use it together with the Metro Syntax theme.
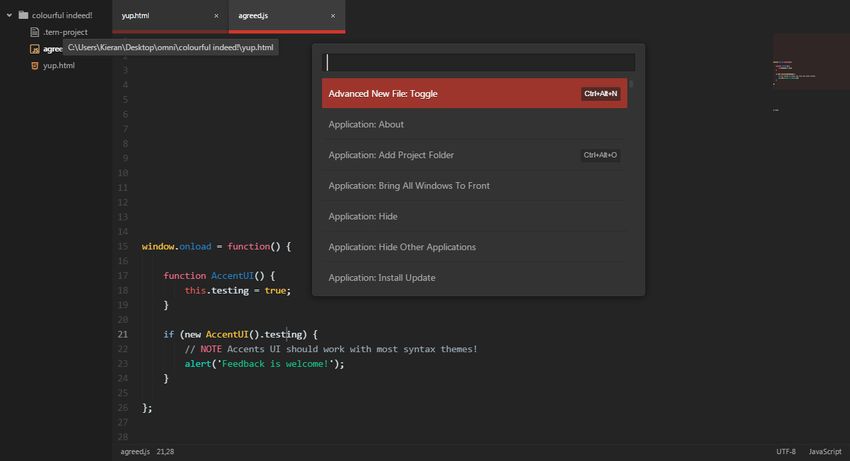
7. Accents UI Theme

The Accents UI theme provides you with a subtle-looking editor interface where important elements are highlighted with colored accents. You can configure the colors in the theme’s Settings page. If you can’t decide with accent color would be the best, Accents UI recommends you a couple of visually matching colors (crimson, shamrock, maroon, and azure).
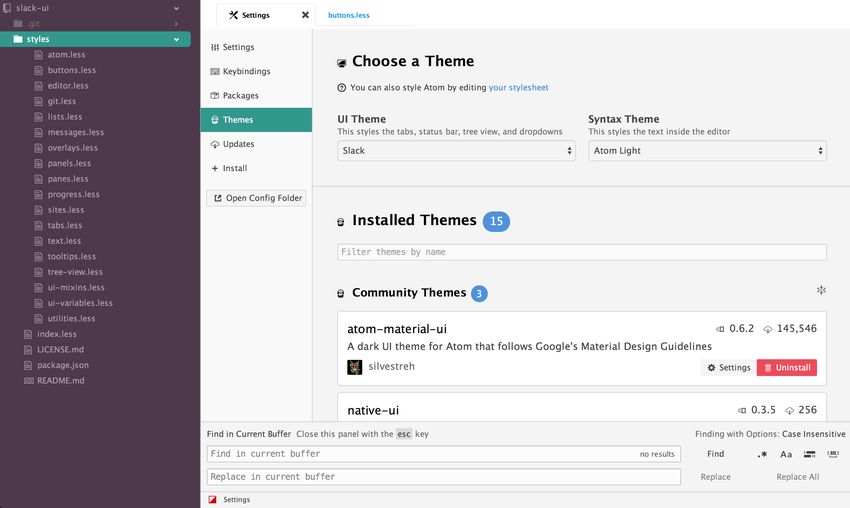
8. Slack UI Theme

Slack UI makes it possible to bring Slack’s look and feel to your Atom editor. This is a light UI theme that has been inspired by Slack’s aubergine theme. Although Slack UI doesn’t have a matching Slack syntax theme, the author recommends using it together with the default Atom Light Syntax theme.
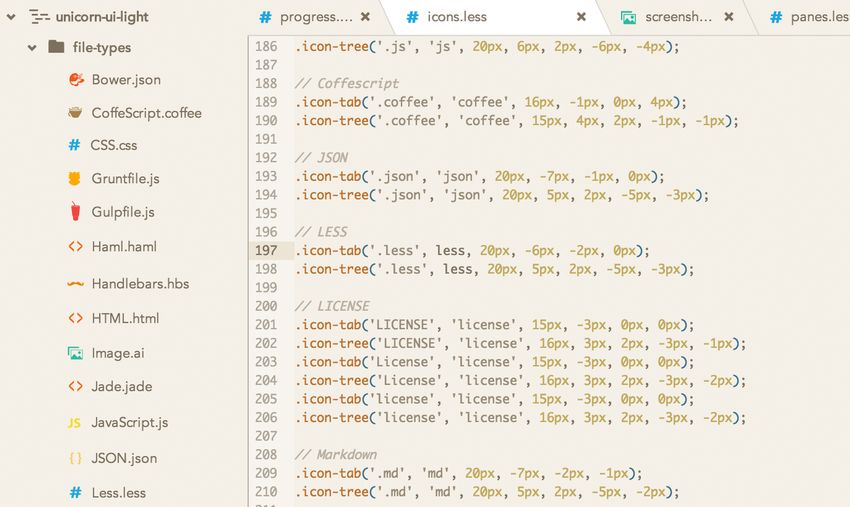
9. Atom Unicorn Light UI Theme

Atom Unicorn Light UI is a light retro theme for Atom, with a unique and easy to distinguish design. It’s a rebuild of the Seti UI theme (see above in this list). The theme author’s goal was to create a UI theme that matches the Unicorn Syntax theme, plus supports icons for various file types.
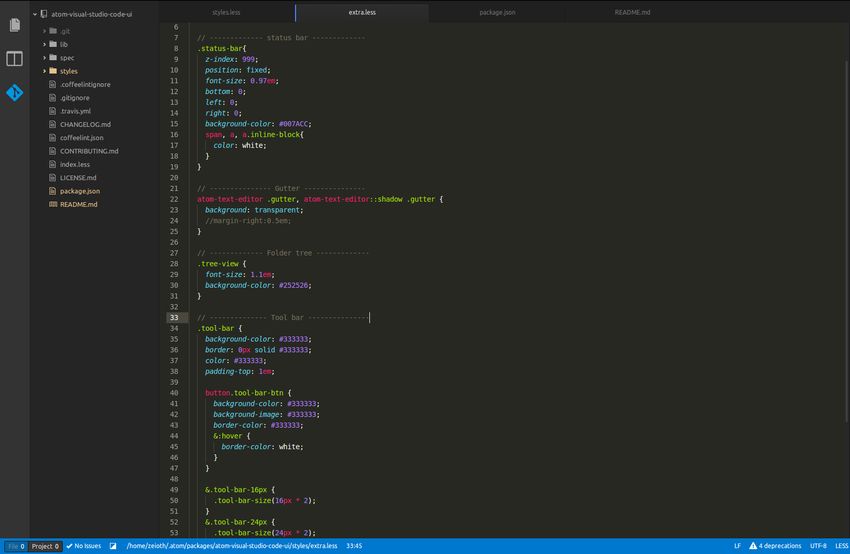
10. Atom Visual Studio Code UI Theme

Atom Visual Studio Code UI brings Visual Studio Code’s look and feel right into your Atom editor. Although it uses a dark color scheme if you’d rather use a light background you can also opt for its light version. The theme author recommends using it together with a Monokai-style syntax menu.
Besides, the Atom Visual Studio Code UI theme also allows you to add a left toolbar similar to Visual Studio Code’s (including the Git panel) to Atom.
Conclusion
As a developer, you spend a lot of time behind your code editor every day. Having a design that matches your preferences and working style can significantly improve your workflow and make you more productive.
To learn more about code editors in general, have a look at our collection of the best cross-platform code editors (including Atom), too. And, if you prefer working in the cloud we also have a list of the best free cloud IDEs.