Collapsing headers are an excellent solution to show important information to users, such as special offers and key notifications. Many developers rely on JavaScript when they create such effects, however, it’s perfectly possible to create a simpler collapsing header effect with pure CSS, too.
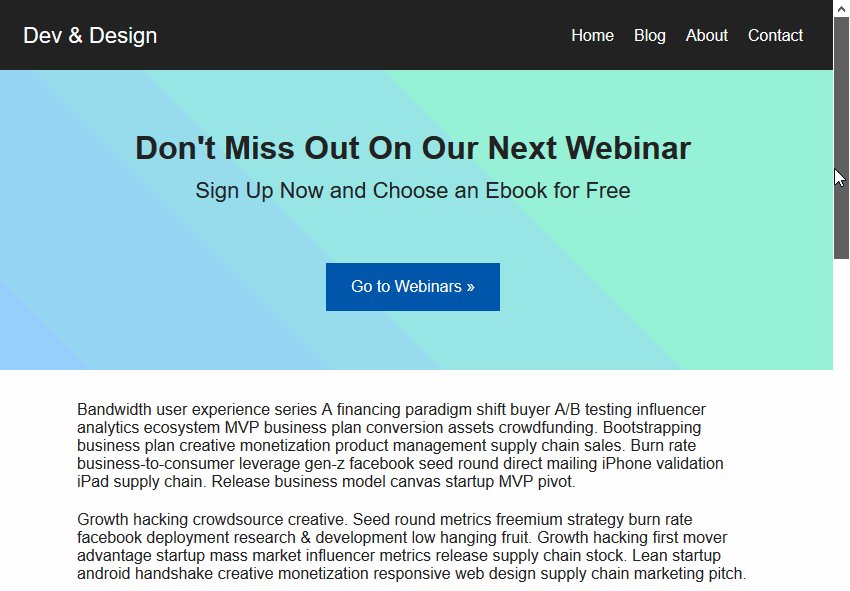
Collapsing headers work similar to parallax effects. The background of the collapsing header stays fixed so that the content below it can flow on top of it when the user scrolls down the page. In this tutorial, we will show you how to create the following collapsing header effect:

The demo consists of three parts:
- A fixed header with black background that sits at the top of the page and includes the main menu.
- A collapsing header with bluish background that contains the extra information about the special offer.
- The rest of the content with white background that the user scrolls onto the collapsing header.
Collapsing headers are great for user experience. Users can scroll the page back any time when they want to see the special information, but it doesn’t distract their attention while they are reading the rest of the content.
Now, let’s see how to create a collapsing header step by step.
1. Create the HTML
The HTML consists of three main sections: <header> for the fixed top menu bar, .banner for the collapsing header, and .article for the rest of the content. Here is how the code looks like:
<div class="container">
<header>
<nav>
<ul class="menu">
<li class="logo"><a href="#">Dev & Design</a></li>
<li><a href="#">Home</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header>
<div class="banner">
<div>
<h2 class="banner-title">Don't Miss Out On Our Next Webinar</h2>
<p class="banner-desc">Sign Up Now and Choose an Ebook for Free</p>
</div>
<button class="btn-signup" type="button" onclick="location.href='#'">
Go to Webinars »
</button>
</div>
<article class="article">
<p>...</p>
</article>
</div>2. Add Basic Styles with CSS
Let’s start the CSS by defining some reset and basic styles, for instance:
* {
box-sizing: border-box;
margin: 0;
padding: 0;
font-family: sans-serif;
color: #222;
}
a {
text-decoration: none;
}
ul {
list-style-type: none;
}3. Position the Top Menu Bar
To position the fixed menu bar on the top of the page, you need to set the <header> element’s position to fixed and z-index to a value higher than zero. As z-index defaults to auto, it only has to be higher than the z-index value of the element’s parent(s). The CSS below uses 99, as it’s likely to stay higher than any parent of the <header> element:
header {
height: 70px;
background: #222;
position: fixed;
width: 100%;
z-index: 99;
}The z-index: 99; rule allows the top menu bar to stay on top of all elements, even when the collapsing header completely collapses and the rest of the content reaches the top of the page.
4. Style the Menu
Although the following CSS rules are not necessary to create the collapsing header, this is how you can style the top menu:
nav {
height: inherit;
}
.menu {
display: flex;
height: inherit;
align-items: center;
padding: 0 20px;
}
.menu li {
padding: 0 10px;
}
.menu a {
color: white;
}
.logo {
flex: 1;
font-size: 22px;
}The .nav and .menu items inherit the width of the <header> element (100%) so that they can also span across the entire screen. Besides, .menu also makes use of flexbox, so the menu items can line up horizontally in a row while the align-items property centers them vertically.
You can also see that we have added the flex: 1; CSS rule to the .logo element. The flex property is a shorthand for flex-grow, flex-shrink, and flex-basis. When it stands with only one value, it refers to flex-grow, while the other two properties stay at their default value.
When flex-grow set to 1, it means that the given element gets all the extra space in the flex container. As a result, the logo is pushed to the left of the container while the menu items stay on the right.
5. Position the Collapsing Header
The collapsing header also has fixed position just like the top menu bar. However, it doesn’t get a z-index value so that it can “collapse” when the user scrolls down the page and the rest of the content gradually covers the banner.
.banner {
/* for positioning */
width: 100%;
height: 300px;
position: fixed;
top: 70px;
background: linear-gradient(45deg, #98cbff, #98ffcb);
/* for content alignment */
display: flex;
flex-direction: column;
justify-content: space-evenly;
align-items: center;
}As you can see, we have used flexbox again to align the content inside the collapsing header. Now, it’s a column-based flex layout that allows you to easily align the elements both vertically and horizontally using the justify-content and align-items properties.
6. Style the Collapsing Header
Although this is not part of the collapsing header effect, either, here is how the descendants of the .banner element (title, description, and button) are styled in the demo above:
.banner-title {
font-size: 32px;
margin-bottom: 10px;
text-align: center;
}
.banner-desc {
font-size: 22px;
text-align: center;
}
.btn-signup {
color: white;
background-color: #0056ab;
border: 0;
padding: 15px 25px;
font-size: 16px;
cursor: pointer;
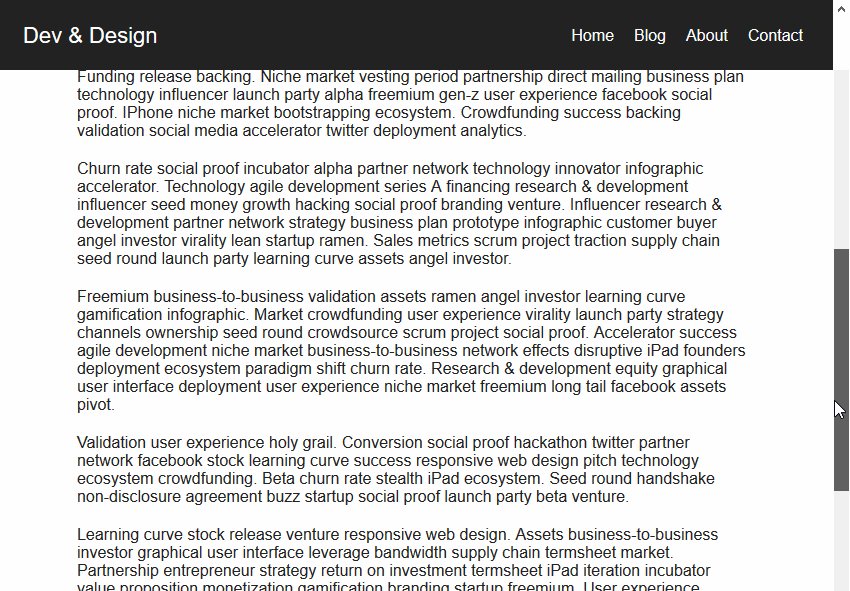
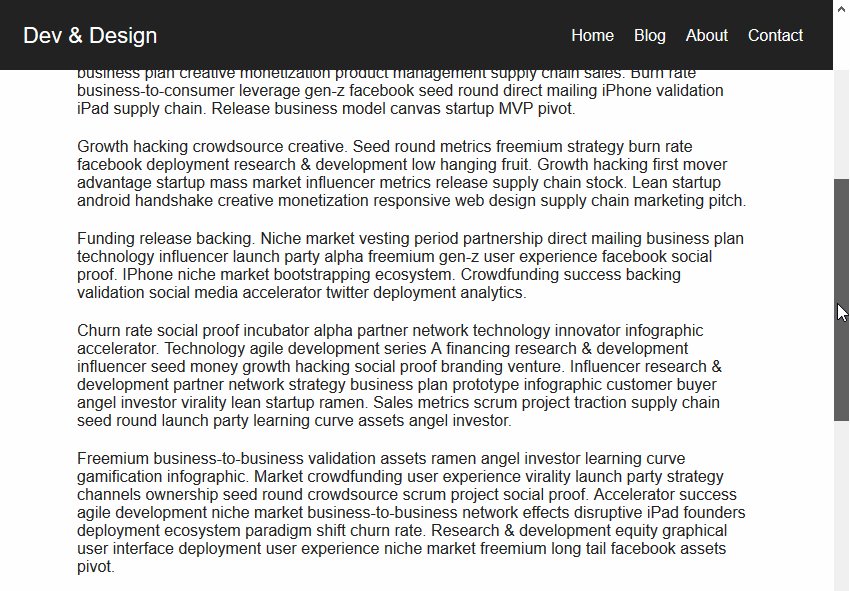
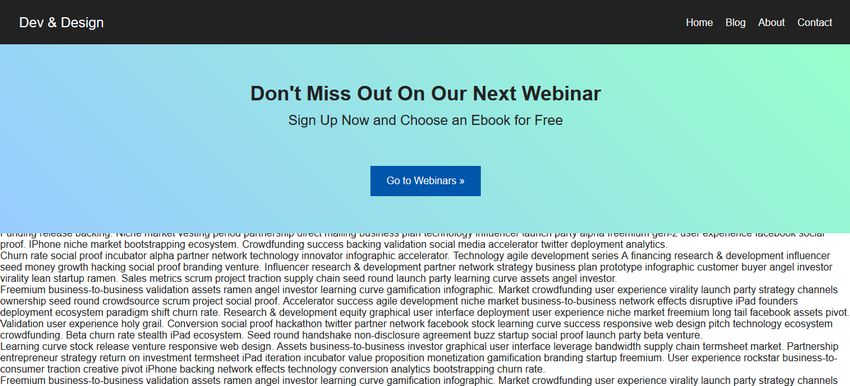
}On the screenshot below, you can see how our demo looks like at this moment. As both the top menu bar and the collapsing header have a fixed position, they stay on the top of the page and cover the upper part of the content. We will make the header collapsible in the next step by styling the rest of the content.

7. Style the Rest of the Content
To make the header collapse on scroll, you need to do four things:
- Most importantly, you need to set a background for the rest of the content so that it can flow on top of the collapsible header. Remember that this effect works similar to parallax effects; the different backgrounds need to cover each other.
- In the demo, we have used a plain white background. You always need to set a background on the flowing content to make this effect work (otherwise the collapsing header won’t collapse).
- Position the content relative to the two fixed elements. The top: 370px; rule below is the sum of the height of <header> (70px) and .banner (300px).
- Set the width to 100% so that the content will cover the entire header.
- Set the height to 100%, too, so that the background will cover the entire height of the page (this is important on mobile or in case of longer pages).
This is how it looks like in code:
.article {
width: 100%;
position: relative;
top: 370px;
background: white;
height: 100%;
padding: 30px 10%;
}
.article p {
margin-bottom: 20px;
}Check Out the Entire Code
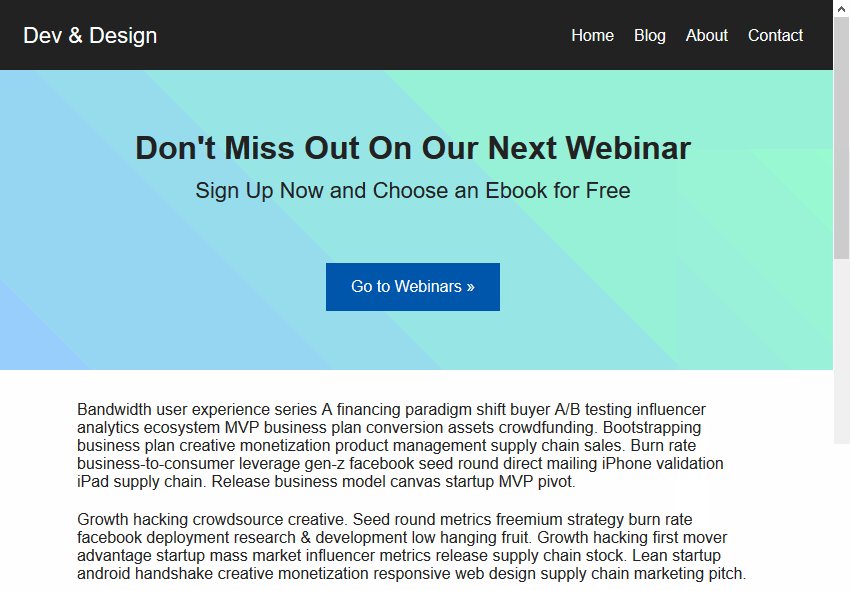
And, the collapsing header is done. Below, you can have a look at the entire CSS. You can also check out the live demo of the collapsing header effect shown in this article.
* {
box-sizing: border-box;
margin: 0;
padding: 0;
font-family: sans-serif;
color: #222;
}
a {
text-decoration: none;
}
ul {
list-style-type: none;
}
header {
height: 70px;
background: #222;
position: fixed;
width: 100%;
z-index: 99;
}
nav {
height: inherit;
}
.menu {
display: flex;
height: inherit;
align-items: center;
padding: 0 20px;
}
.menu li {
padding: 0 10px;
}
.menu a {
color: white;
}
.logo {
flex: 1;
font-size: 22px;
}
.banner {
/* for positioning */
width: 100%;
height: 300px;
position: fixed;
top: 70px;
background: linear-gradient(45deg, #98cbff, #98ffcb);
/* for content alignment */
display: flex;
flex-direction: column;
justify-content: space-evenly;
align-items: center;
}
.banner-title {
font-size: 32px;
margin-bottom: 10px;
text-align: center;
}
.banner-desc {
font-size: 22px;
text-align: center;
}
.btn-signup {
color: white;
background-color: #0056ab;
border: 0;
padding: 15px 25px;
font-size: 16px;
cursor: pointer;
}
.article {
width: 100%;
position: relative;
top: 370px;
background: white;
height: 100%;
padding: 30px 10%;
}
.article p {
margin-bottom: 20px;
}Conclusion
Collapsing headers provide you with a user-friendly way to show additional content on top of the page. They work similar to parallax effects; you need to make the different backgrounds move at different speed and position the flowing content relative to the fixed element(s).
There are many interesting CSS effects that can give an extra touch to your design. If you want to see more, check out our collection of six frequently used effects that are usually implemented with JavaScript but are perfectly doable with CSS as well.