The footer is often overlooked when it comes to designing a site, but it’s a great way to find contact details or other important pieces of information. People have been trained to look there since the days of letter writing. Even today if you look at any correspondence, utility bill or company letterhead you’ll find important information. On websites it’s an can be an important navigation tool, it can give you quick access to commonly needed pages that are not core to a site.
In this quick tutorial we’ll be adding the ability to show standard WordPress widgets (like menus, categories or search) in your template.
Adding a sidebar
To start we need to register a custom sidebar that we’ll show in the footer.php. We do this in the functions.php of your theme. We need to hook in to the ‘widgets_init’ action using add_action and create our function
function theme_widgets_init() {
}
add_action( 'widgets_init', 'theme_widgets_init' );
Now we can add our sidebar using the register_sidebar function. All we need to do is specify the sidebars name, an id and description. We also specify the HTML we want to wrap the widget and its title in.
function theme_widgets_init() {
register_sidebar( array(
'name' => __( 'Footer Widget Area' ),
'id' => 'footer-sidebar',
'description' => __( 'Appears in the footer' ),
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
}
add_action( 'widgets_init', 'theme_widgets_init' );
Here you can see I’m specifying the HTML5 element aside. The aside element, in general is used to display tertiary or related content to the main content, here I feel it makes sense as this information will be related to the site overall.
Updating the footer
To actually display the footer, we need to modify your footer.php. If your using a child theme you can create your own by copying the parents or using the one provided in the twenty_xx themes. They look something like this with out their theme specific functions
/**
* The template for displaying the footer.
*
* Contains footer content and the closing of the
* #main and #page div elements.
*
* @package WordPress
* @subpackage Twenty_Twelve
* @since Twenty Twelve 1.0
*/
?>
</div><!-- #main .wrapper -->
<footer id="colophon" role="contentinfo">
<div class="site-info">
</div><!-- .site-info -->
</footer><!-- #colophon -->
</div><!-- #page -->
<?php wp_footer(); ?>
</body>
</html>
Inside the div.site-info we need to first confirm that the sidebar is enabled using is_active_sidebar and then if it is, render it using dynamic_sidebar
</div><!-- #main .wrapper -->
<footer id="colophon" role="contentinfo">
<div class="site-info">
<?php if ( is_active_sidebar( 'footer-sidebar' ) ) { ?>
<?php dynamic_sidebar( 'footer-sidebar' ); ?>
<?php } ?>
</div><!-- .site-info -->
</footer><!-- #colophon -->
</div><!-- #page -->
<?php wp_footer(); ?>
</body>
</html>
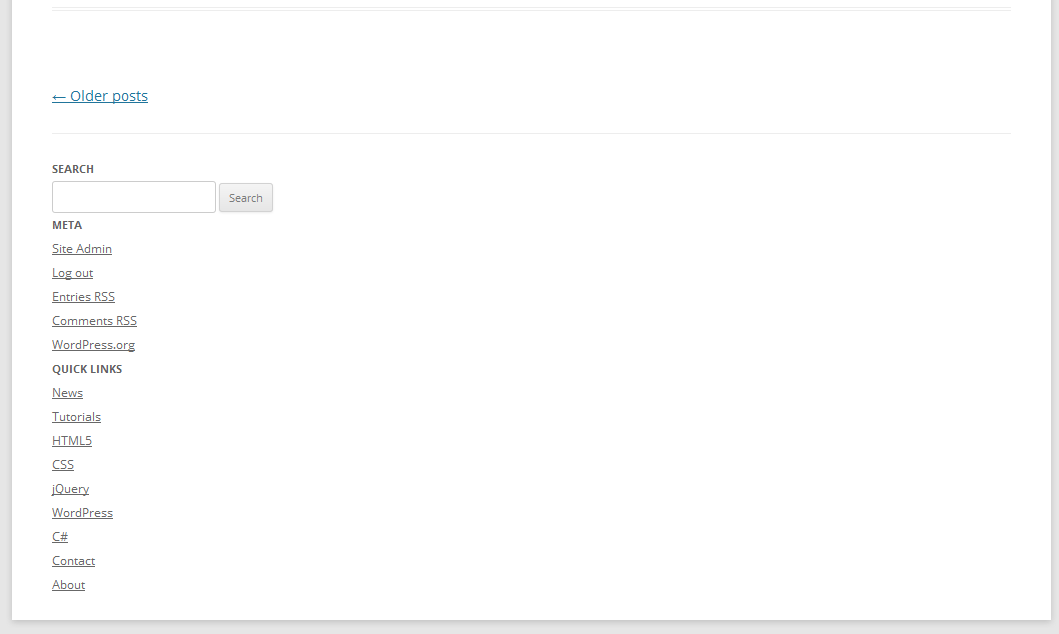
And there you have it, you can now add any widget you like and display it in your footer.
Styling the widgets
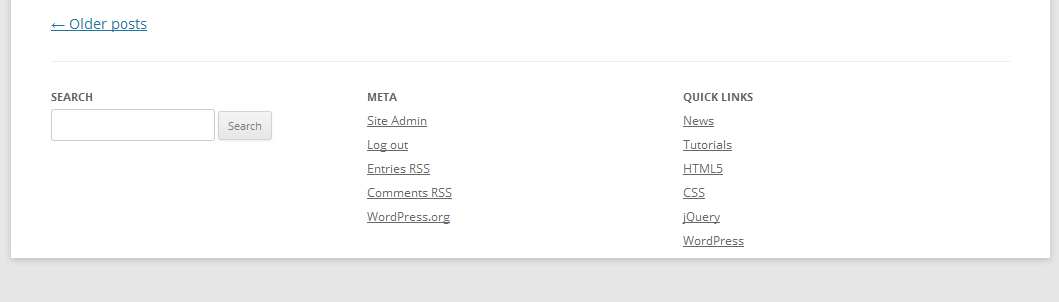
If you’re already using these widgets elsewhere in your theme you may already have some styling for them, you may need to override this to properly fit in with your footer. Simply prepend your CSS selectors for the footer widgets with footer#colophon (or whatever ID or class you have set). The CSS below works for 3 widgets and aligns them side by side
footer#colophon aside {
width: 33%;
display: inline-block;
height: 150px;
vertical-align: top;
}
Adding more sidebars
You can add as many sidebars as you want using this method, perhaps you need a double footer for you front page or on your contact page. You can display them all here, and simply modify the is_active_sidebar conditional with one of the many is_* WordPress conditionals like:
- is_single()
- is_page()
- is_page_template()
- is_category()