I’m far more of a programmer than a designer. I can deal with hex and RGB color values all day and plug them into my CSS like a champ. I can poke around in Photoshop, take some color samples, tweak them in the palette tool, and come up with pretty colors. But how do I come up with real, usable color schemes?
Thankfully, for both the color hack like me and the graphic artist with a more refined eye, we have a large array of color resources available online: tools to help create palettes from scratch or based on an image you provide, and community-contributed color schemes to use as is, or for inspiration.
Colour Lovers
Colour Lovers is probably one of the best known colour resources. The site, and accompanying app are great for finding inspiration, or just recording your ideas.
Perbang.dk
Perbang.dk offers a number of very useful, interconnected, color-related tools. Color Search provides values for colors by name. Click on any option returned and you’re moved on to the RGB browser, which gives you RGB, CMYK, HSV, HSL and more data on any RGB value you enter. Color Wheel shows you colors in different spatial relationships to each other, and provides a color map of hues and shades of any color you click on.
RGB Gradient lets you choose any two end point colors, set the number of steps between 3 and 64, then generates RGB color swatches for RGB, HSV and HSV inverse gradients. Color Map displays a list of colors, each of which is then broken down into a color map of shades, each shade of which is linked to the RGB browser where even more detailed information for that shade is provided.
The Color Scheme tool lets you enter a hex value, or choose a color from an interactive color picker, then generates a color family based on any one of thirteen schemes including Complementary, Triadic, and Monochromatic.
Color Schemer
Color Schemer offers color tools for purchase, but their online, free-to-use color scheme generator is a very handy tool. Much simpler than Perbang’s suite of tools, Color Schemer makes it very easy to browse through schemes.
Click on the color table at the bottom of the page, or enter a base RGB or hex value and a color family is generated and displayed in a grid of 16 color swatches with RGB and hex values for each. From there, clicking the Lighten Scheme and Darken Scheme buttons, or any color in the grid, resets the base color and displays a new color family.
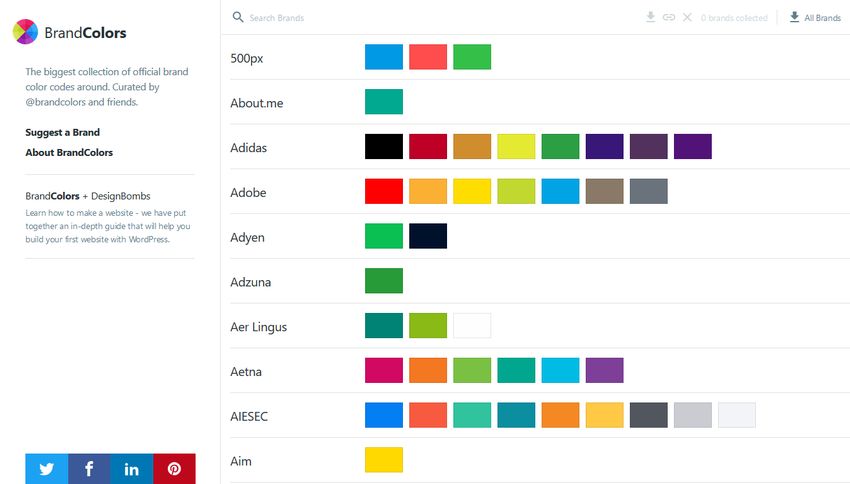
BrandColors
BrandColors is an online collection of color schemes used by official brands such as Adidas, Disney, MailChimp, Raspberry Pi, and many others. Currently, you can find more than 600 brands and 1600 colors on the site, and the collection is continuously growing.
You can work with BrandColors in a very straightforward way. You can copy either the permalink of an entire brand or the hex codes of individual colors. Besides, you can search for brands using a handy search bar and save the color palettes in different formats. As BrandColors is an open-source project, you can also suggest new brands to the creators of the project.

ColorBlender
ColorBlender provides tools for exploring colors interactively, as well as a huge selection of community-created color schemes to browse through. They offer free registration which allows you to save any palettes you create. Each palette is called a “blend” and contains six swatches. Choose any blend, or create your own, and you’re presented with that blend’s colors as a row of swatches, with RGB and hex values. Two edit modes, Auto Match and Direct Edit, are available.
Auto Match lets you adjust the base color, and all other colors are edited automatically. Direct Edit lets you modify each swatch individually. A very nice feature of this site is the option to save your blend as a Photoshop color table or Illustrator EPS, or to email a link to your blend page. There’s also a feature to suggest a Pantone® match.
Color Scheme Designer
This tool covers a lot of details. Your base color is selected from a color wheel, showing RGB and hex values. Four swatches are shown in a row and a grid of the palette colors are displayed next to the color wheel. Above the color wheel are controls to set the scheme: mono, complement, triad, tetrad, analogic and accented analogic. Changing these changes the palettes shown for the base color. You can adjust the scheme, choosing from over 20 presets such as high contrast, pastel and almost grey. For any scheme, you can retrieve the hex values for all colors.
This tool has some features that really set it apart. Randomize does just that, letting you click through palette after palette of randomly generated schemes. You can view a light and dark version of a generic page based on the active palette. Sample text of white, grey and black can be shown on all colors. One very interesting usability feature allows you to view your palette as it would be seen by someone with any of 8 types of color-blindness.
There are also several useful ways to export the color data. HTML + CSS presents a grid of colors. View source and you have your CSS values. XML generates RGB values in colors nested in colorsets nested in a palette. Text exports RGB and hex values for all colors. Finally, there are options to export as a Photoshop or GIMP palette.
kuler
Adobe’s contribution to this array of color palette tools, kuler offers thousands of pre-made color schemes, searchable by keyword or sorted in categories of Newest, Most popular, Highest rated, and the ever-popular Random.
Each palette can be selected and modified, adjusting RGB settings for each color, changing the base color, removing colors, and choosing what kuler calls “rules”: Analogous, Monochromatic, Triad, Complementary, Compound, Shades and Custom. Free registration lets you sign in and save your palettes.
You can also upload an image of your own, or directly from Flickr, and create a palette based on the colors of the picture.
When building from an image, there are six available scheme presets: Colorful, Bright, Muted, Deep, Dark and Custom.
Color Scheme Generator
Aminus3, a photo blog and showcase, offers this tool for creating palettes based on images you provide. As far as the interface goes, there’s nothing more to it than uploading your image. A palette of 7 swatches is generated, with 6- and 3-digit hex values provided.
The interesting feature this site provides is linking any colors to images where that color is a prominent component. Each page of images then provides links to similar colors. This creates an intriguing browse-images-by-color experience that could easily lead to color-based inspiration.
CSS Drive
Here is a dead simple tool. Upload an image or enter a URL and this page loads the image, reducing it to a coarse grid of colors. Three seven-swatch palettes, light, medium and dark, are generated. You can also build your own palette of up to eight swatches. Clicking any of the generated swatches adds it to your custom palette. Admittedly, this is not the most advanced color manipulation tool, but sometimes just seeing colors in a new framework can be valuable.
Pictaculous
Pictaculous is another upload-an-image-and-get-a-palette app, but much more refined than the previous entry. Upload your image and a five-color swatch is presented, with hex values.
The clever feature here is that Pictaculous connects to kuler and ColourLovers, retrieving five five-swatch palettes from each, based on your original colors. Each palette links back to its parent site, with all their color tweaking tools.
Color Explorer
Wrapping up this list of resources, Color Explorer provides several useful tools. There are three levels of accounts. Free allows you a limited number of saved palettes, stored as cookies on your computer. Free with registration offers a few more saved palettes, which are stored at the server and so are available from any computer. Paid registration gives you unlimited palettes, an ad-free interface, along with some other assorted perks.
You can build your palettes from scratch, or extract colors from uploaded images. The current palette stays active throughout the site, allowing you to use different functions to edit the palette. Styles such as Comic Book and Dusty, and filters like Websafe, Warmer and Colder can be applied to a palette. Changes are displayed, but not committed until you choose to save the edit.
Aside from extracting colors from an image, colors can be imported via text file with colors listed in 3- or 6-digit hex, and RGB notation.
There are several color libraries to browse through, a color matching feature offering ColorMatch 5k Classic, Single Hue, Complementary and other algorithms, a feature to convert your RGB value to several print and digital systems (Focaltone, TruMatch, etc.) and a color contrast analysis tool for testing different text colors on different background colors.
With all this going for it, Color Explorer is one of the more robust, feature-rich color resource sites out there.
Conclusion
Tools are great, but sometime you just need inspiration, and there is plenty to be had. ColorCombos, deviantART and Pinterest are just three examples of places you can find palettes and color schemes. Then too, you can always go outside and look at the real world.
Color is a rich facet of our lives and our work. Resources such as those presented here can help you manage and find the perfect colors for each of your design projects.









