With the release of WordPress 5.0, the new Gutenberg editor has finally arrived at everyone’s dashboard. Whether this is good or bad news is still a debated question, as Gutenberg changes everything about how we work with WordPress. In short, Gutenberg replaces the much loved TinyMCE editor with a visual editor based on content blocks.
In this review, we will look into the pros and cons of WordPress’ new editor. However, take into account that such reviews are quite subjective matters. Someone’s pro might be another person’s con and vice versa—it all depends on the reviewer’s preferences.

Pros of Gutenberg
1. Many Different Block Types
In Gutenberg, everything is a block. Each paragraph, image, heading, blockquote, video, audio is a separate Gutenberg block. But, why are blocks good for us? Well, some people say they bring no good to WordPress at all. However, Gutenberg introduces a lot of new content types we can easily add to our posts and pages.
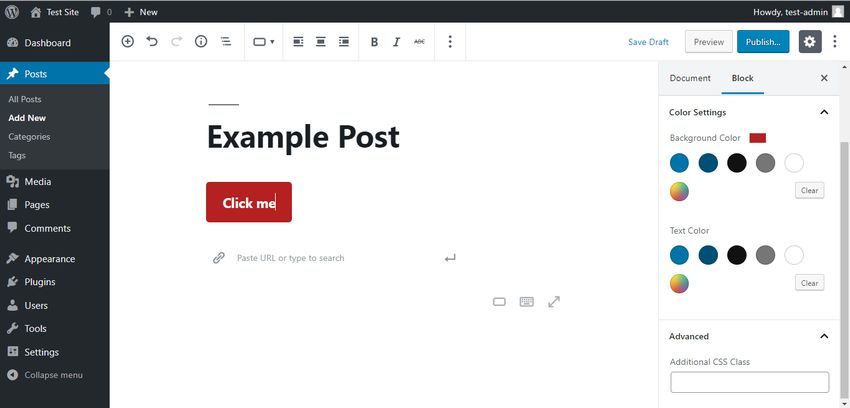
For example, we can easily add and customize a button, right from the visual editor. Using the settings of the Button block, it’s easy to configure the color, style, and action of the button:

Besides buttons, Gutenberg also introduces columns, spacers, separators, in-post widgets, and many other content types to the visual editor—each as its own block. We also get access to blocks that takes care of third-party embeds such as SoundCloud, Meetup.com, Reddit, TED, WordPress.tv—just to name a few.
2. The TinyMCE Editor is Still Available
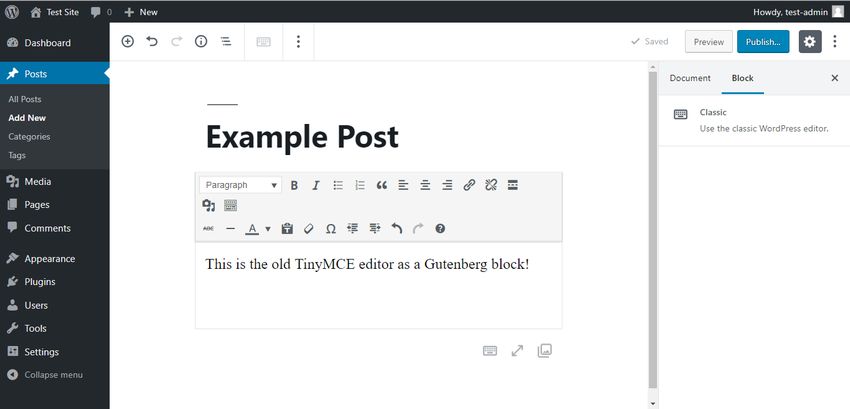
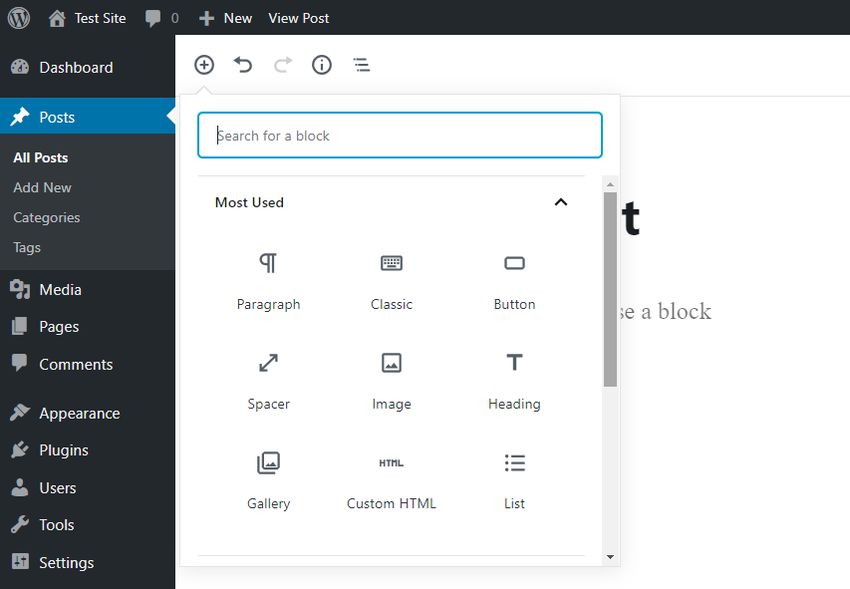
Gutenberg still allows us to use the old TinyMCE editor. It’s included in its own block, called “Classic”. We only need to click the + button that pops up all the blocks and select the Classic block.

The Classic block works exactly the same way as the TinyMCE editor. Inside the block, we can create headings and paragraphs, add images and code blocks, etc. This feature is excellent for anyone who needs some time to get used to the new Gutenberg editor.

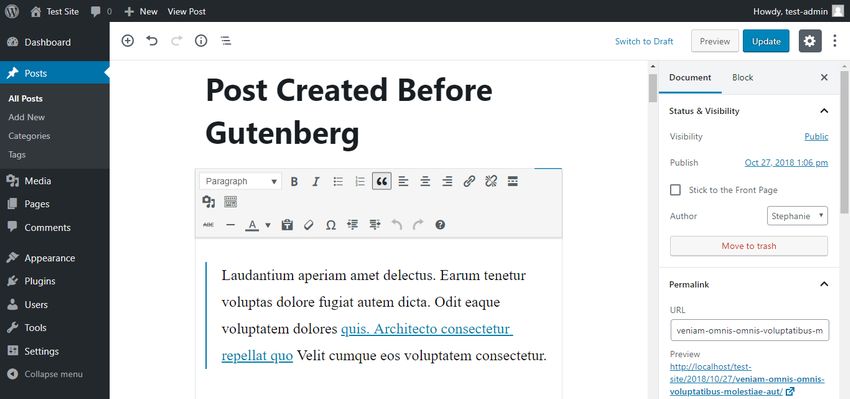
3. Old Posts are Automatically Refactored
Posts and pages created before Gutenberg are refactored as a single Classic block. So, we don’t have to worry about existing content, as Gutenberg takes care of it all. Using the Classic block’s built-in TinyMCE interface, we can easily update the refactored posts with new content, too.

4. Plugin Developers Can Build Their Own Blocks
In fact, Gutenberg is a developer-friendly redesign of WordPress. From now on, plugin developers don’t have to rely on shortcodes but can create their own blocks that users can add to their posts right from the visual editor. However, shortcodes still work with Gutenberg, so we don’t have to worry about the shortcodes we currently use.
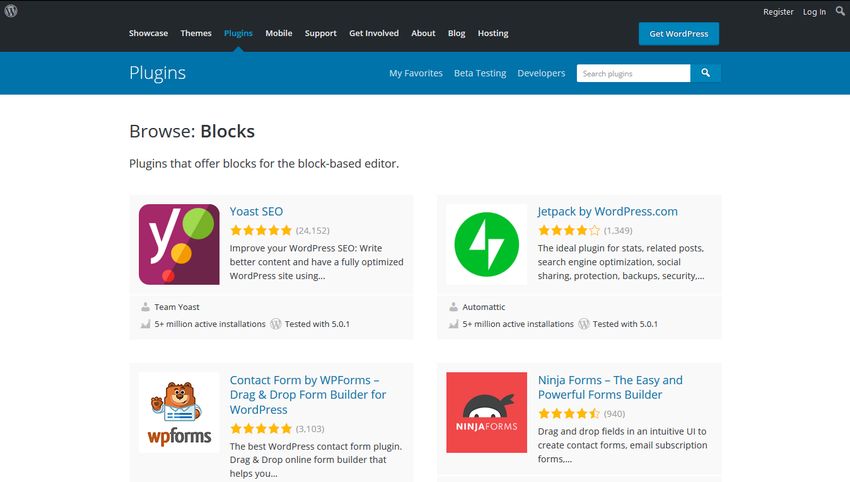
In the WordPress plugin repo, we can find all the block-enabled plugins that are already compatible with the Gutenberg editor.

5. Blocks Are Searchable
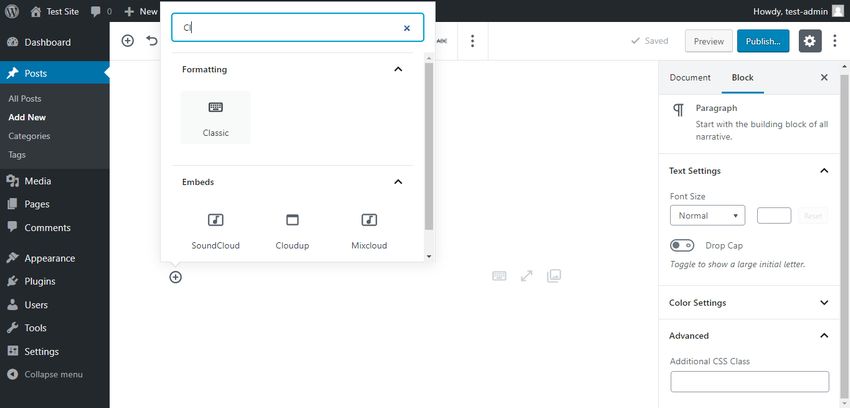
Gutenberg has a fairly good built-in block search with which we can quickly find the blocks we need. The most frequently used blocks are displayed at the top of the search box. Below them, we can find the rest of the blocks, grouped into a neat accordion with tabs like “Formatting”, “Layout Elements”, “Inline Elements”, and more.
For a quick block search, we can also begin to type the name of the block into the search bar. As we are typing, Gutenberg displays the resulting matches below the search bar.

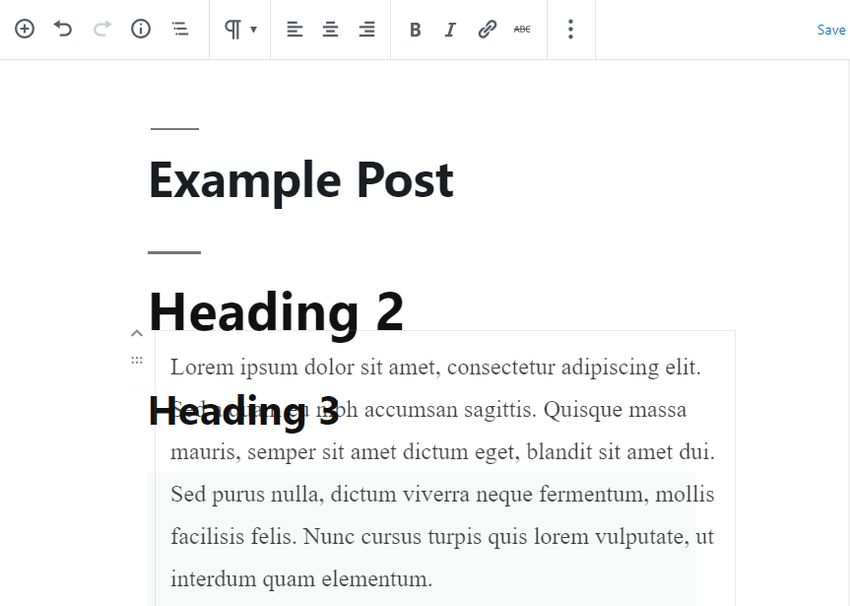
6. Blocks Can Easily Be Moved Around
We can move Gutenberg blocks up and down in two different ways. First, we can use the up and arrow icons in the top left corner of each block. Second, Gutenberg also has a nice drag and drop functionality. So, we can simply drag each block and drop it to anywhere we want within the document.

7. Each Block Has Its Own Settings
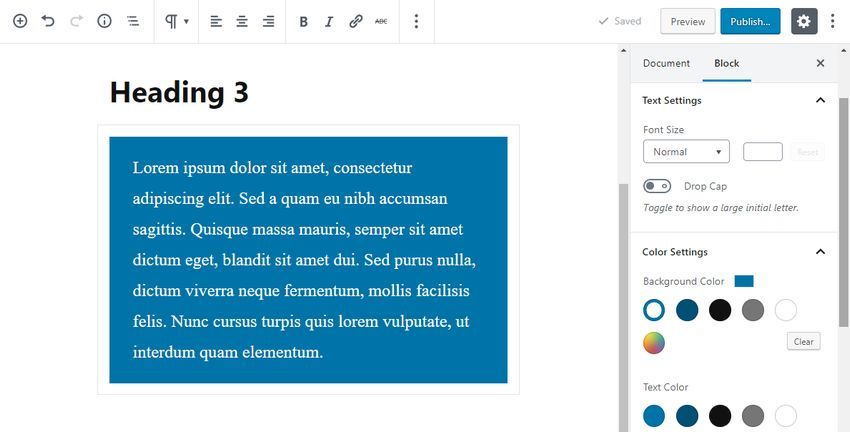
In the right sidebar of the visual editor, each Gutenberg block has its own settings. We can switch back and forth between the document’s and block’s settings using a horizontal accordion with tabs called “Document” and “Block”.
For instance, the Paragraph block’s settings allow us to configure the font size, text styles, and the color settings of each paragraph:

8. Full-Screen Writing Mode
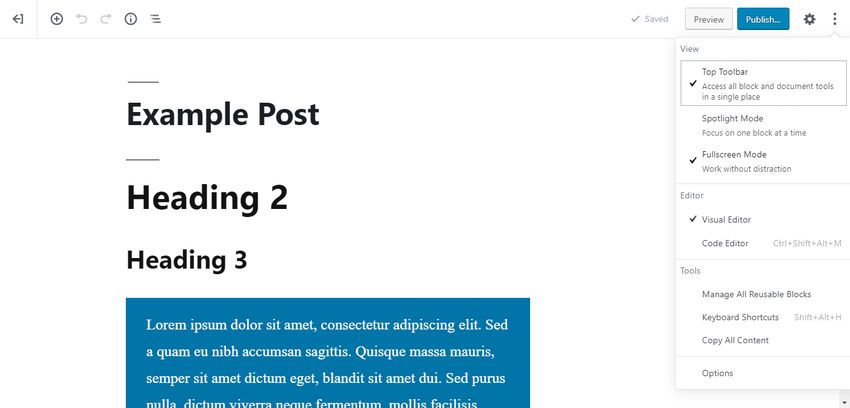
With Gutenberg, we can write our posts in Fullscreen Mode that makes distraction-free writing possible inside WordPress’ block editor. This is especially good news for bloggers who are got used to Medium.com’s editing experience. The Fullscreen Mode can be switched on and off from the Tools & Options menu (three-dot icon) of the top menu bar.

Gutenberg also has a semi-distraction free mode. By clicking the little gear icon in the top right corner, we can switch the Settings sidebar on and off.
9. Handy Information Box
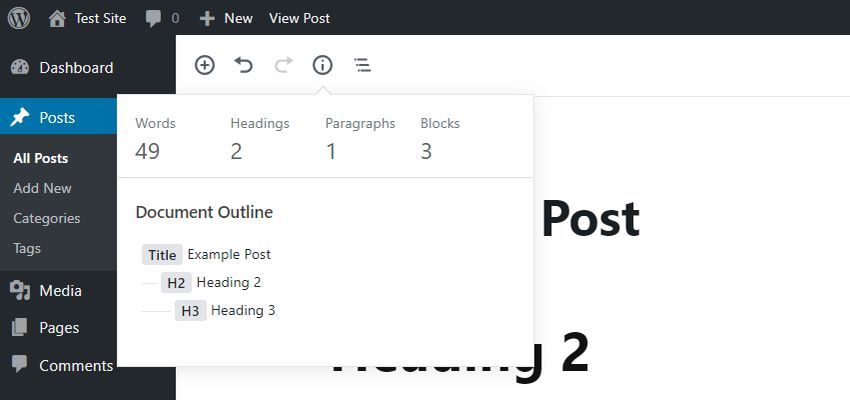
Bloggers and content creators frequently want to check out statistics related to their posts, such as word count. With Gutenberg’s built-in information box, we can do that with a single click.
The information box is available by clicking the little i icon in the top bar of the block editor. It counts words, headings, paragraphs, and blocks within the document and displays the document outline, too.

Cons of Gutenberg
1. The New UI Certainly Has a Learning Curve
Gutenberg’s UI is quite different from the TinyMCE editor. The content needs to be broken into blocks. Almost nothing is where it’s supposed to be. With TinyMCE, it was easy to persuade clients to choose WordPress by telling them that the editing experience is not so different from word processors such as MS Word. With Gutenberg, that’s not the case anymore.
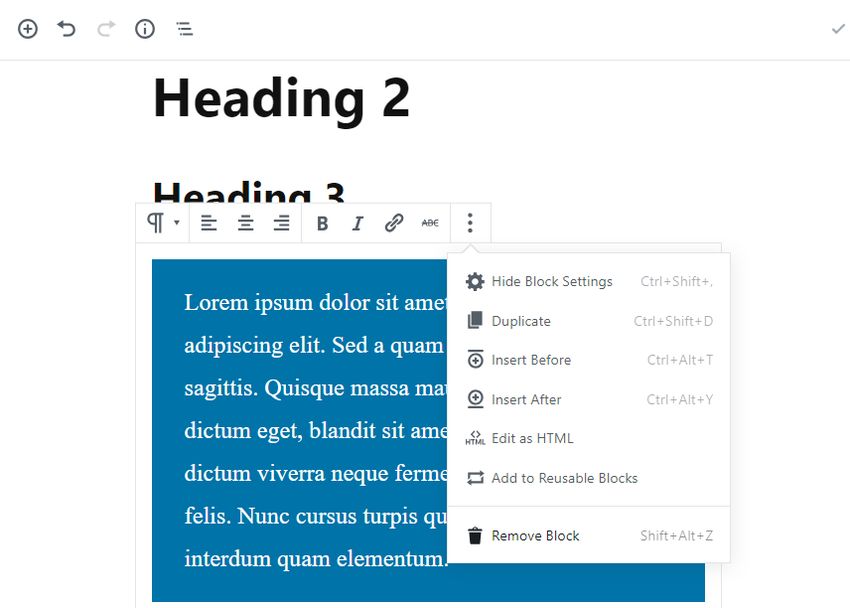
For example, it took me for a while to figure out how to delete a block. To do so, you need to click the “Hide option” icon of the floating toolbar and choose the “Remove Block” menu. This is not a very intuitive solution for such a common task. Although Gutenberg has a lot of functionalities, sometimes they’re hidden in strange places and the user has to discover them one by one—a quite frustrating experience. 
2. Might Break Existing Themes and Plugins
Another problem with Gutenberg is that it might break existing plugins, themes, and frameworks. Although the Gutenberg Team has done everything to make the transition as smooth and problem-free as possible, unpleasant surprises can always happen.
There are already many plugins and themes that have been made Gutenberg-ready—this is especially true of popular plugins and themes such as Yoast SEO and the Genesis framework. Besides, Gutenberg also supports meta boxes that some plugins (such as All in One SEO Pack) add below the post editor. In theory, these plugins still work with Gutenberg without a problem.
However, we still don’t recommend updating a production site to WordPress 5.0 without thoroughly testing if all the themes and plugins work properly with the Gutenberg editor.
3. Competing Features with Page Builders
Gutenberg is not a page builder like YOOtheme Pro or Oxygen 2.0, as we still need to work inside the WordPress admin and can’t edit content from the front-end. However, front-end page builders and Gutenberg can have competing features such as adding and customizing visual design elements like a button. This can lead to many confusions and potential problems.
Most likely, WordPress sites relying on page builders will have to do a lot of research and testing before they can begin to safely use the Gutenberg editor.
4. Some of the Old Keyboard Shortcuts Don’t Work Anymore
The TinyMCE editor has many keyboard shortcuts that don’t work anymore with Gutenberg. For example, we can’t quickly make an H2 heading by hitting the Alt + Shift + 2 (Ctrl + Option + 2 on Mac) key combination. To turn a paragraph into an H2 heading, we have to change the block type inside the visual editor.
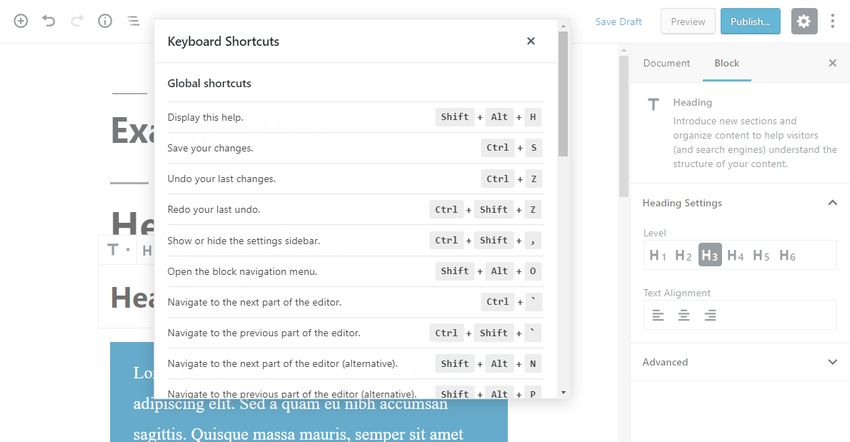
However, the Gutenberg Team has added a “Keyboard Shortcuts” option to the Tools & Options (three vertical dots) menu where we can check out the new shortcuts at any time. Besides, the old keyboard shortcuts still work inside the Classic block.

Conclusion
Without any doubt, the Gutenberg editor is a significant milestone in the history of WordPress. So far, the WordPress community has welcomed Gutenberg with quite mixed feelings. Many people feel that their beloved TinyMCE editor has been taken away from them. Freelancers and businesses who build WordPress sites are worried about how to teach their non-technical clients about the new editor. Almost everyone in the community is scared of breaking plugins and themes.
On the other hand, many developers see Gutenberg as an opportunity to build new features and use WordPress in a more versatile way. Most likely, Gutenberg will still change a lot in the future and new functionalities might be added to the block editor, too.