These days you can find a WordPress theme for any type of website. However, it can still happen that you want to add an extra front-end functionality to your site. The easiest way to do that is to find a third-party JavaScript library and add it to your theme. In this article, we’ll show you how you can enhance your WordPress site with an external JavaScript library.
1. Find the JavaScript Library You Need
The best place to find open-source JavaScript libraries is GitHub. Say, you want to add an image lightbox to your site that allows users to zoom images. GitHub has a quite advanced search functionality. Just type the query “JavaScript lightbox” into the search box and find the one that best suits your needs.
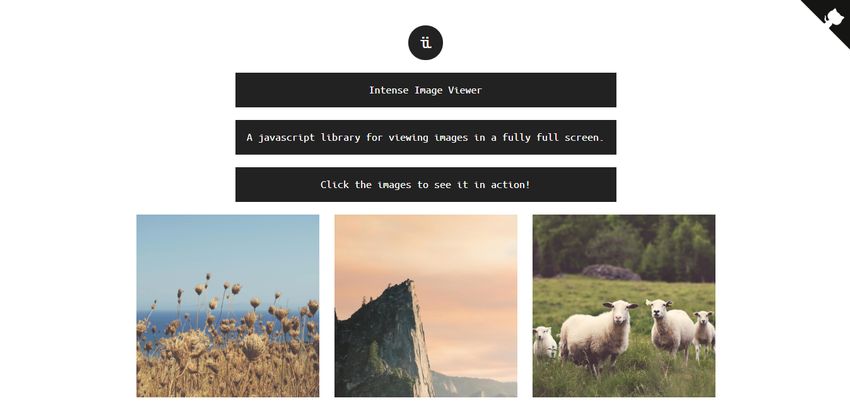
In this article, we will use the Intense Images JavaScript library as an example. But, you can follow the same steps to add any other third-party JavaScript (or jQuery) library to your WordPress site.

Note that JavaScript libraries are sometimes called JavaScript plugins. These are different from WordPress plugins. JavaScript plugins (libraries) run on the front-end, while WordPress plugins run on the back-end.
You can install WordPress plugins from the Plugins menu inside your WordPress admin area. However, JavaScript (or jQuery) plugins need to be uploaded to your server into your theme’s folder (usually /wp-content/themes/your-theme/).
2. Create a Child Theme
As Intense Images is a JavaScript library that will run on the front-end, you need to add it to your theme’s folder. This way, the external library will be bound to the theme. If you activate a new theme and still want to use the functionality, you will need to add the library to the new theme as well.
However, it’s not the best idea to add customizations directly to a WordPress theme, as when you update the theme, you lose your customizations. The solution is to create a child theme and add the external JavaScript library to it (instead of the parent theme). We have a whole article about how to create a WordPress child theme. Here, we’ll just mention the most important steps.
First, connect to your server and create a new folder inside your themes folder (if you haven’t modified the path, it’s /wp-content/themes) for the child theme. You can name it whatever you like but it’s a good practice to somehow indicate its relation to the parent theme. In the example, we’ll create a folder called twentyseventeen-child. It will be the child theme of the Twenty Seventeen theme.
Inside the new folder, create two files: style.css and functions.php. Open the style.css file in your code editor and add the following code:
/*
Theme Name: Twenty Seventeen Child
Theme URI: https://wordpress.org/themes/twentyseventeen/
Author: the WordPress Theme
Author URI: https://wordpress.org/
Description: Twenty Seventeen Child Theme
Template: twentyseventeen
Version: 1.7
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: twentyseventeen-child
*/This CSS code binds the child theme to the parent theme. Note that the parent theme (Twenty Seventeen in the example) also has to be present inside the themes folder, as this is where WordPress pulls the child theme’s default styles from.
Then, add the following PHP code to the functions.php file:
<?php
/* Adds child theme */
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
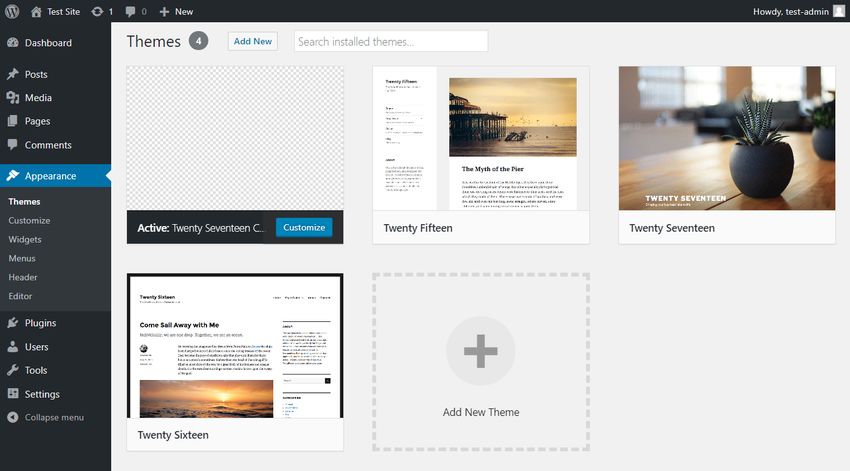
}This PHP code registers and enqueues the child theme so that the WordPress backend can access it. Now, if you click the Appearance > Themes menu in your WordPress admin, you will see that the child theme has appeared among your themes:

3. Download the JavaScript Library
Create a new folder inside the child theme’s folder and call it scripts. This is where the custom scripts belonging to the child theme will reside. Currently, this is how the file structure of our example themes folder looks like:
themes/
- twentyseventeen/
- twentyseventeen-child/
- scripts/
- functions.php
- style.cssNow, download the third-party JavaScript library (Intense Images in our example) from GitHub into the scripts/ folder. You can either download the ZIP file from GitHub or clone the repository using the following command:
git clone https://github.com/tholman/intense-images.gitWhen you finish the download, your file structure should look like this:
themes/
- twentyseventeen/
- twentyseventeen-child/
- scripts/
- intense-images/
- functions.php
- style.css4. Call the Script
So, the external JavaScript library is already uploaded to your server. However, when your site loads in the user’s browser, it also needs to call the third-party script. You need to add this code to a separate JavaScript file.
Inside the scripts/ folder create a new text file and call it loader.js. You can use a different name with the .js extension as well. Here’s how your file structure needs to be modified:
themes/
- twentyseventeen/
- twentyseventeen-child/
- scripts/
- intense-images/
- loader.js
- functions.php
- style.cssOpen the loader.js file in your code editor and add the following code:
window.onload = function() {
// Intensify all images on the page.
var element = document.querySelectorAll( 'img' );
Intense( element );
}This code loads the Intense Images JavaScript plugin on page load. But, how do you know what code to use to call the script? Well, the library’s GitHub docs (almost) always include the caller script you need to use.
For instance, Intense Images provides users with three options. In the code snippet above, we have used the first one that adds the library to all images, but the other two options work just as well.
5. Enqueue the Scripts in functions.php
In the previous steps, the JavaScript plugin (intense-images/) and the caller script (loader.js) has been added to the front-end of your child theme. However, you also need to register and enqueue the scripts on the backend (in Step 2, we only registered and enqueued the child theme but not the scripts).
You can do that by adding the following code to your functions.php file you created in Step 2. Open it again in your code editor and add the following code to the end of the file:
/* Adds scripts */
add_action( 'wp_enqueue_scripts', 'add_scripts' );
function add_scripts() {
wp_enqueue_script('intense-images', get_theme_file_uri( '/scripts/intense-images/intense.min.js'));
wp_enqueue_script('loader', get_theme_file_uri( '/scripts/loader.js'), array('intense-images'));
}This PHP code adds both the Intense Images library and loader.js to the child theme. It makes use of the wp_enqueue_script() function that’s part of the WordPress API and registers & enqueues external scripts.
We don’t have to add the whole Intense Images library, just the intense.min.js minified script file. In the case of loader.js, we also need to add intense-images (inside an array) as an argument, as loader.js is a dependency of the Intense Images library. (Note that if you add a jQuery plugin you also have to add jQuery as a dependency.)
Also pay attention to the proper file path you add to the get_theme_file_uri() function. This function is part of the WordPress API as well. It retrieves the URL of your theme’s folder (in the example twentyseventeen-child). Here, we use it to dynamically add the file paths belonging to the external scripts.
6. Test the JavaScript Library
The third-party JavaScript library is up and running now. It’s time to test if it properly works. It depends on the library how you should test it. In our example, Intense Images simply adds itself to all images on the site, as this is how we set it up in loader.js.
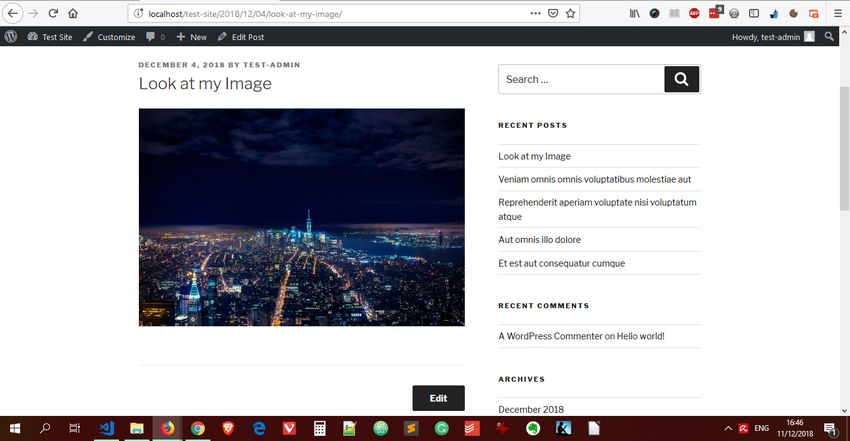
So, to test it, it’s enough to reload the WordPress site, click on any image and check out if it’s intensified or not. For instance, here’s an image on our test site:

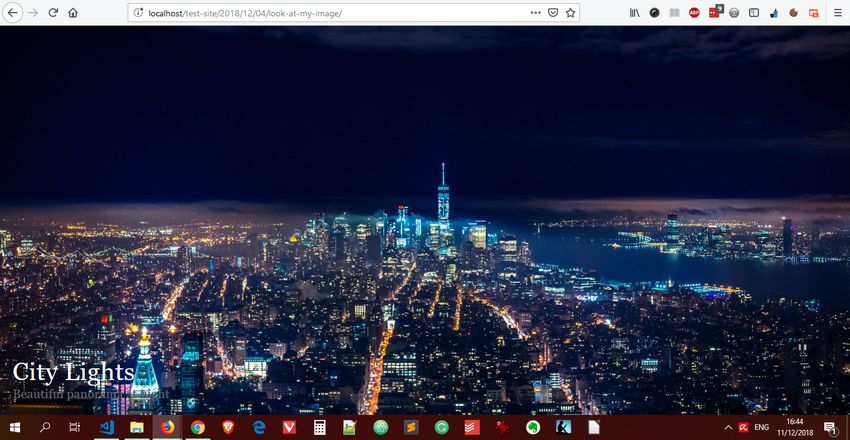
On click, the image gets full-screen, and on a second click, it returns to its original size:

This clearly shows that the third-party JavaScript plugin has been properly set up and added to the WordPress theme.
Conclusion
You can add a lot of nice features to your WordPress theme with only minimal coding. It’s probably not worth the hassle if you can find the right plugin, but this is not always the case. If you are afraid of making changes to your live site, first you can test the custom code on a development site hosted on a local server.
Next Steps
To learn more WordPress tricks, have a look at our article on how to find WordPress’ missing functionalities, too. And, we also have some useful tips about what you can do if you have inherited an out-of-date WordPress site.