Introduction
Static headers with boring backgrounds are everywhere… why don’t you try and spice yours up with a simple CSS animation?
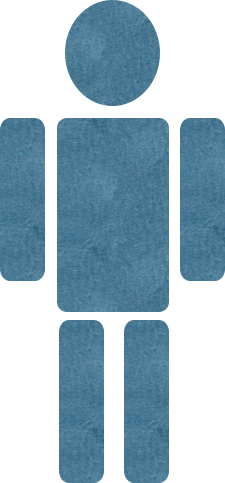
I’d like you to meet Bob, he’s my friendly static image and he’d really like to wave hello to you!
Let’s give him the chance.
First up we’ll need to do a quick operation and temporarily remove his arm (Sorry Bob!)
Then we’re going to rotate his arm (very gently) by 45 degrees.
Now we can start re-assemble him using some simple HTML
<div class="logo">
<div class="arm"></div>
<img src="body.png" />
</div>
We’re not quiet there yet, we’ll have to position his arm back in place
div.logo {
position: relative;
}
div.logo div.arm {
position: absolute;
width: 138px;
height: 138px;
background: url('arm.png') top left no-repeat;
top: 20px;
left: 150px;
z-index: -1;
}
That’s a little better, now that’s he’s back in one piece let’s get him waving!
First we’ll need to specify our animation. We do that using the CSS animation properties. For this example we’re going to call our animation wave. We’ll define it in a minute, but first we have to update our div.logo div.arm class to the following.
div.logo div.arm {
position: absolute;
width: 138px;
height: 138px;
background: url('arm.png') top left no-repeat;
top: 20px;
left: 150px;
z-index: -1;
-webkit-animation: wave 2s ease-in-out infinite;
-moz-animation: wave 2s ease-in-out infinite;
animation: wave 2s ease-in-out infinite;
}
As you can see we have given the name of our animation “wave”, a duration of 2 seconds, the ease-in-out timing function, and we’ve said to repeat it for infinity.
Now we have to define our actual wave animation, we do that using the @keyframes rule. Here we have to deal with browser support issues and define -webkit- and -moz- versions of the rule.
@-webkit-keyframes wave {
0% {
-webkit-transform: rotate(0deg) translate(0px);
transform: rotate(0deg) translate(0px);
}
50% {
-webkit-transform: rotate(30deg) translate(50px);
transform: rotate(30deg) translate(50px);
}
100% {
-webkit-transform: rotate(0deg) translate(0px);
transform: rotate(0deg) translate(0px);
}
}
@-moz-keyframes wave {
0% {
-moz-transform: rotate(0deg) translate(0px);
transform: rotate(0deg) translate(0px);
}
50% {
-moz-transform: rotate(30deg) translate(50px);
transform: rotate(30deg) translate(50px);
}
100% {
-moz-transform: rotate(0deg) translate(0px);
transform: rotate(0deg) translate(0px);
}
}
@keyframes wave {
0% {
-moz-transform: rotate(0deg) translate(0px);
-webkit-transform: rotate(0deg) translate(0px);
-o-transform: rotate(0deg) translate(0px);
transform: rotate(0deg) translate(0px);
}
50% {
-moz-transform: rotate(30deg) translate(50px);
-webkit-transform: rotate(30deg) translate(50px);
-o-transform: rotate(30deg) translate(50px);
transform: rotate(30deg) translate(50px);
}
100% {
-moz-transform: rotate(0deg) translate(0px);
-webkit-transform: rotate(0deg) translate(0px);
-o-transform: rotate(0deg) translate(0px);
transform: rotate(0deg) translate(0px);
}
}
What we’re doing here, is defining 3 steps, 0%, 50% and 100%. This equates to rotating the arm by 30 degrees and translating it by 50px and then back to 0 degrees and 0px. This should give us a smooth looping animation.
And there you have it, Bob can now wave! Hi Bob!
Have a play with the speed/duration or the angles of the animation and add some extra animations to Bob. Maybe he’d like to go for a run?