Visual Studio Code is Microsoft’s source code editor that comes with support for multiple programming languages. It’s open-source, free, and cross-platform, so you can use it in all major operating systems. The biggest appeal of Visual Studio Code is versatility. With the help of built-in settings, plugins, and themes, you can customize any aspect of your code editor, from design to functionality.

Why Choose a Custom Visual Studio Code Theme?
Custom VS Code themes let you give a completely unique look and feel to your editor. This might not seem that important first, but working in a pleasant environment can significantly increase productivity. If you are coding in more than one programming languages you can also use a different theme for each, so it will be easier to switch your brain between the languages.
Light conditions also matter when choosing a code editor theme. Themes with a light background are typically recommended for daylight use, while dark themes are easier to view at night or in dark conditions.
Where to Find VS Code Themes?
Visual Studio Code has two kinds of themes: color themes and file icon themes. The editor comes with the following default themes that you don’t have to install and work out of the box:
- 4 light color themes
- 9 dark color themes
- 1 high contrast color theme
- 2 file icon themes
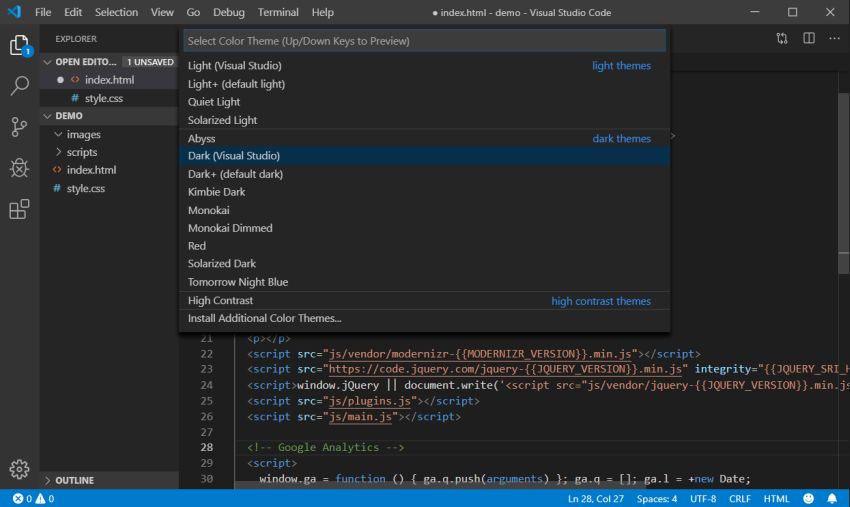
You can find the themes by clicking the File > Preferences > Color Theme and File > Preferences > File Icon Theme options in the top menu bar. If you are happy with the default themes, you need not go further, just select one from the drop-down menu and you are good to go.

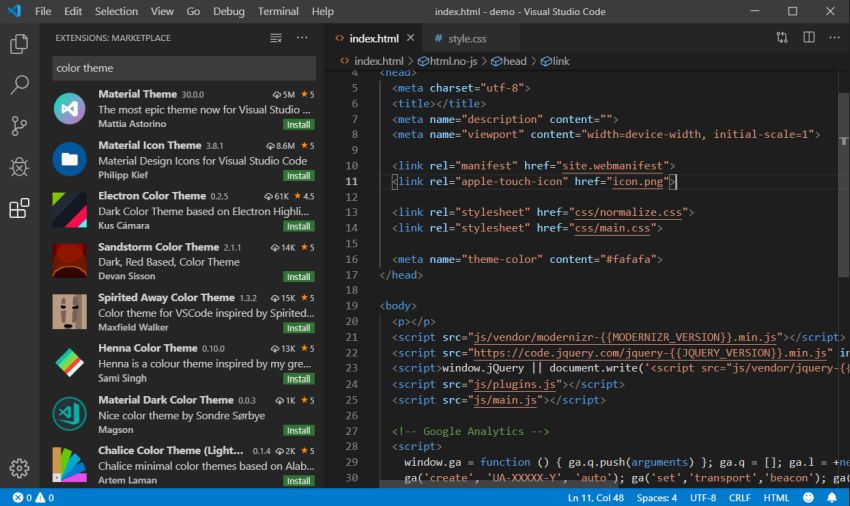
If you want a more unique solution, you need to install it as a Visual Studio Code extension. You can search for extensions right from the editor by opening the Extensions bar in one of the following ways:
- clicking on the little Extensions icon in the leftmost bar of the editor interface (it’s the last icon),
- clicking the View > Extensions menu in the top menu bar,
- hitting the Ctrl + Shift + X key combination.
Typing the “color theme” query into the search bar will return the available color themes you can install with a single click.

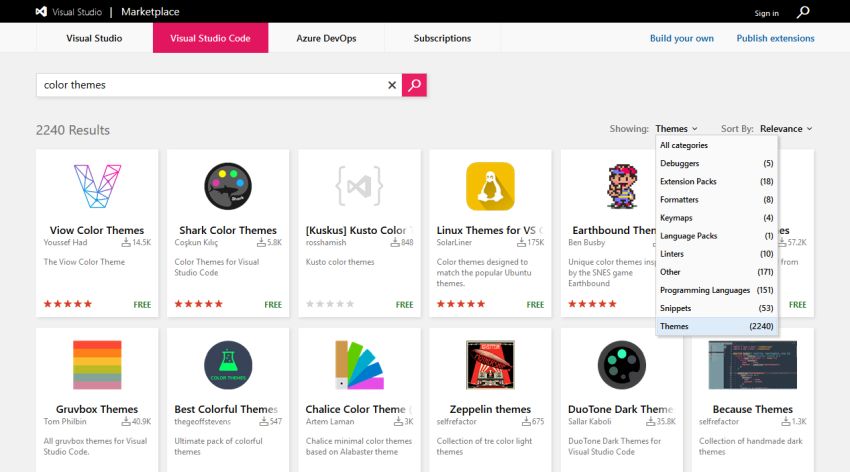
The themes you can find in the Extensions bar are pulled from the Visual Studio Code Marketplace. If it’s easier for you to check out the themes in your web browser, you can also go right to the marketplace. To get the most relevant results, set the search category to Themes.

If you want to browse only pre-selected themes, you can also use collections such as VSCodeThemes or our own hand-picked list below.
The Best Visual Studio Code Themes
Now, let’s see the best Visual Studio Code themes we liked the most in the marketplace.
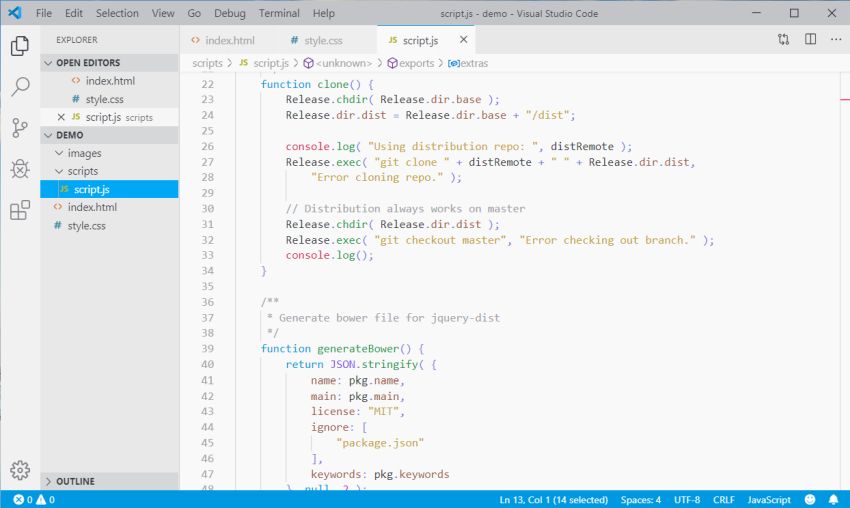
Winter is Coming Light

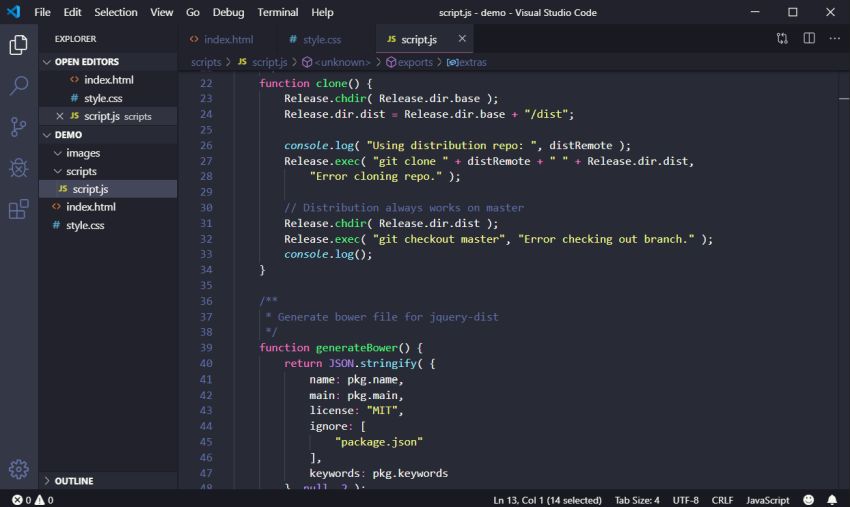
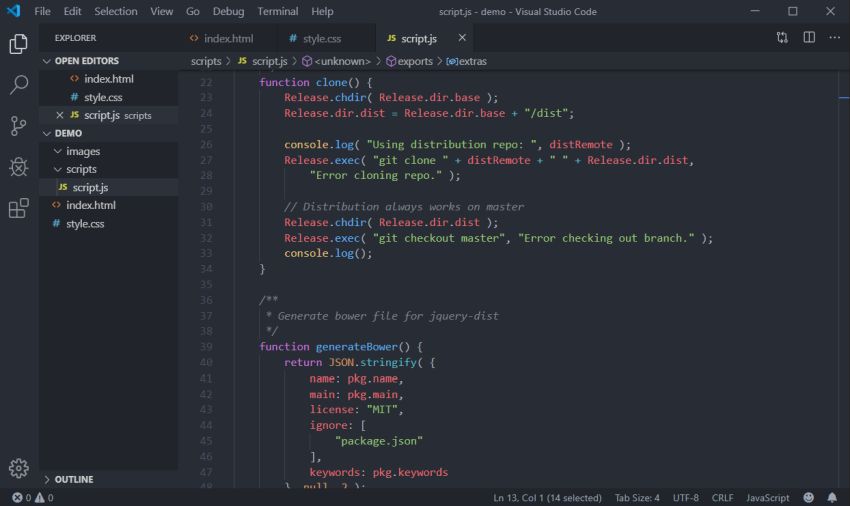
Winter is Coming is a collection of five Visual Studio Code color themes: Light, Dark Blue, Dark Black, Dark Blue No Italics, and Dark Black No Italics. As the five themes come as one package, you need to install all, even if you just want to use one of them. Winter is Coming Light adds highly visible fonts to a light background that are perfect for daylight conditions.
Material Light

Material Light is an excellent choice if you are a fan of material design. For a full material look, you can use it together with the popular Material Icon Theme that changes the default file icons to material icons within the entire editor interface.
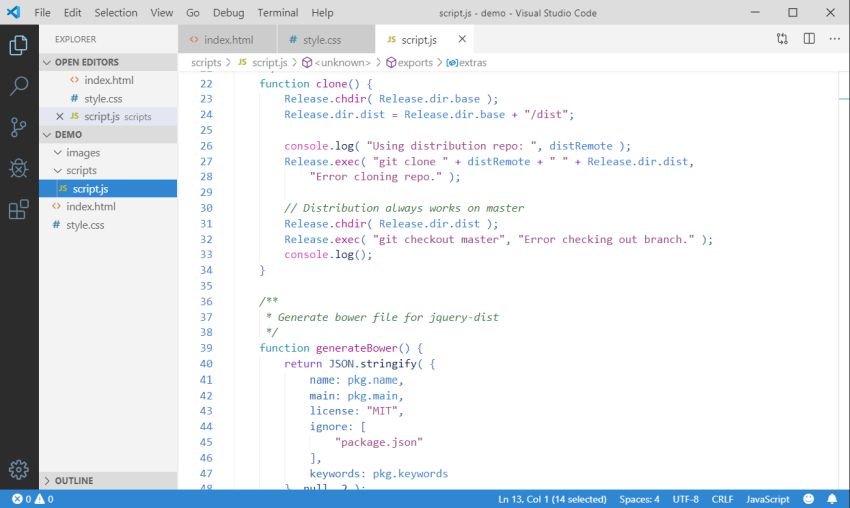
Bluloco Light

Bluloco Light is a carefully designed light color theme. The author put real research into this theme, as he took the rules of syntax scopes, color contrast, and readability into consideration. With Bluloco Light, you can be sure that the colors weren’t just randomly picked from the color wheel. If you want to use the same meticulous design in dark colors, you can give a go to Bluloco Dark, too.
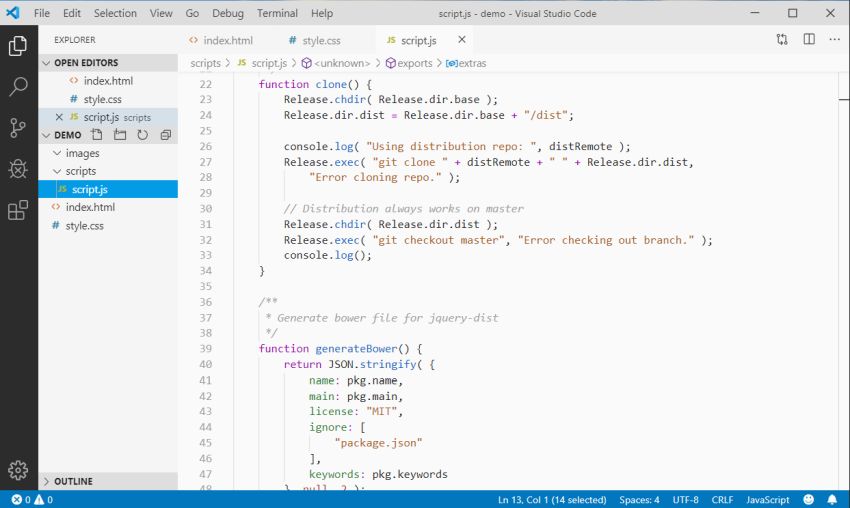
Snazzy Light

Snazzy Light is a light color theme that comes with clear and bright colors. It’s part of the Snazzy theme family together with Snazzy Operator, Snazzy Plus, and others. Snazzy Light makes use of the syntax highlighting samples created by the author of the Bluloco Light theme (see above). Due to its distinct colors and light background, its author recommends Snazzy Light for “bright ambient light conditions”, for instance, “for train commute with intense sunlight”.
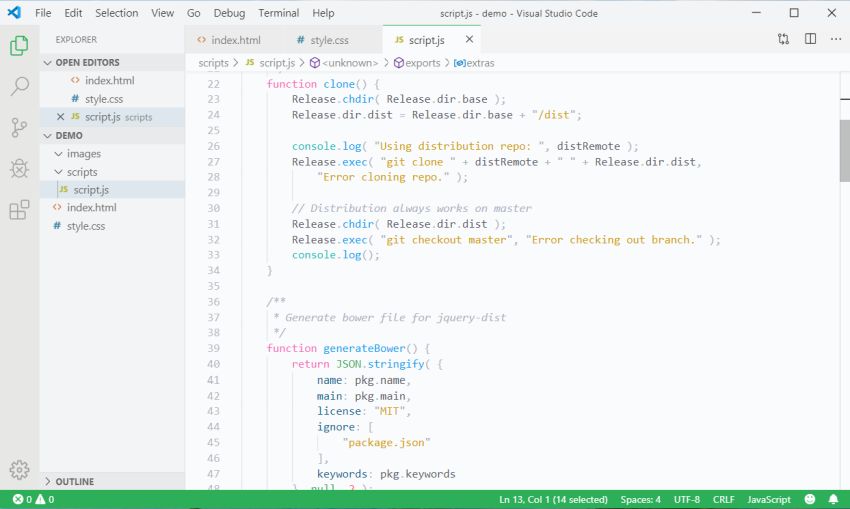
Noctis Lux

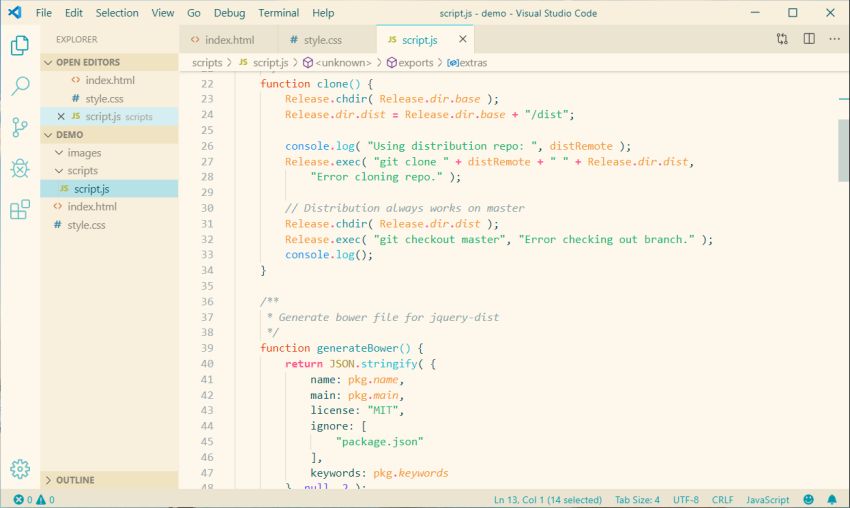
Noctis is a Visual Studio Code theme family that includes 8 dark and 3 light color themes. According to the theme’s description, it was designed to “be easy on the eyes thus reducing the eye strain”. Noctis Lux is one of the light themes of the family. It has a very light warm orange background, so it can be a great choice if you are looking for a light theme that is darker than white.
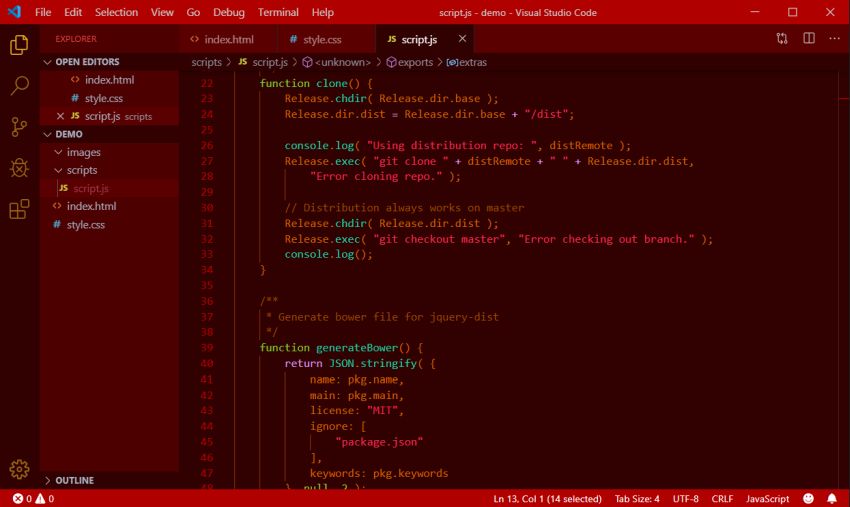
Sandstorm

Sandstorm is a darkish VS Code color theme that neither is based on the black and grey colors nor has the blue-y tint typical of dark UI themes. It comes in two versions: Classic and Darker. Although you might not want to use Sandstorm at daylight, its sunset colors make it ideal for late-night coding.
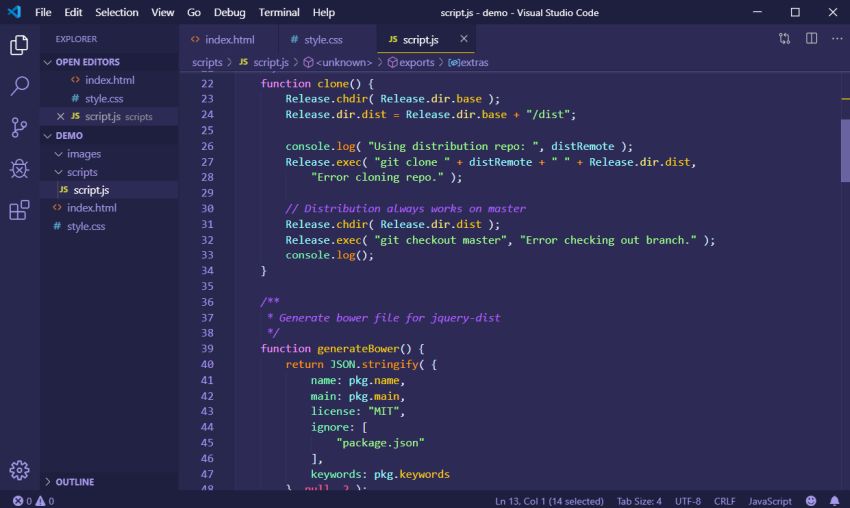
Shades of Purple

Shades of Purple is an elegant purple-based color theme that uses the variants of yellow, green, and orange for syntax highlighting. All colors used in this theme have been hand-picked by the author. With almost 1.5 million downloads and all five-star ratings, Shades of Purple is currently one of the most popular Visual Studio Code color themes in the marketplace.
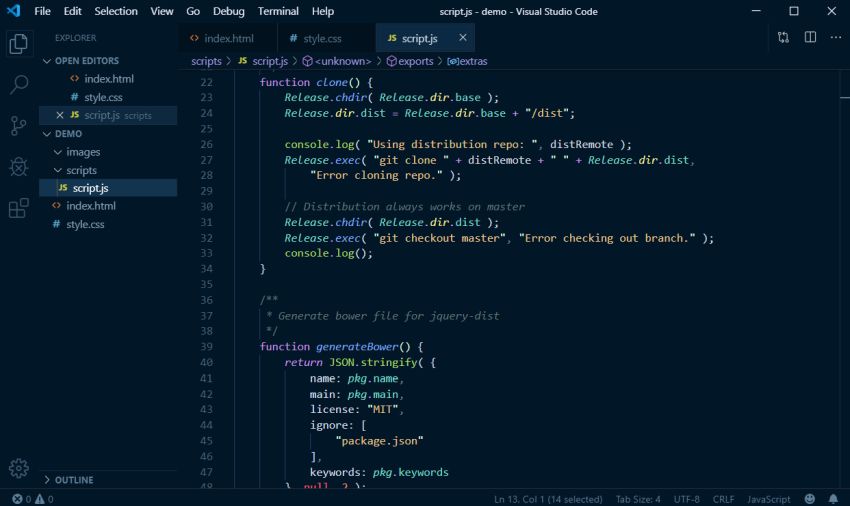
Night Owl

Night Owl is a Visual Studio Code theme that was created with “night owls” specifically in mind. If you frequently work at night you will love this theme. The author didn’t only pay attention to optimizing the theme for low-light circumstances but also made it accessible to people with colorblindness. The theme package includes Night Owl Light, too, that applies the same design principles to daylight conditions.
Dracula Official

Dracula Official is the Visual Studio Code variant of the Dracula theme implemented for many different code editors such as Vim, Xcode, Sublime Text, Atom, and Notepad++. With its dark and distinct colors, Dracula is a great choice for anyone who cannot stand the light. If Dracula Official is too scary for you, you can use the subtler Dracula Soft which is also included in the theme package.
One Dark Pro

One Dark Pro is the VS Code version of Atom’s default One Dark UI theme. If you have recently moved from Atom to Visual Studio Code and still missing the interface, One Dark Pro can give you back Atom’s look and feel. It comes in three versions: Classic, Bold, and Vivid, so you can easily find the one that best fits with your preferences.
Next Steps
Even though you can choose from multitudes of Visual Studio Code themes, it can still happen you don’t find the one you are looking for. But, as VS Code is a fully customizable editor, you can also create your own theme or customize an existing one.
If you want to know more about how VS Code stacks up to other code editors, check out our article about the five best cross-platform code editors, too. And, if you’d rather use Atom, also have a look at our collection of the best Atom themes.